
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
CSS-ით ყუთი - გაზომვა საკუთრება
The ყუთი - გაზომვა თვისება საშუალებას გვაძლევს ჩავრთოთ ბალიშები და საზღვრები ელემენტის მთლიან სიგანეში და სიმაღლე . თუ დააყენე ყუთი - გაზომვა :საზღვარი- ყუთი ; ელემენტზე padding და საზღვარი შედის სიგანეში და სიმაღლე : ორივე დივი ერთნაირია ზომა ახლა!
ანალოგიურად, რა არის ყუთის ზომა?
განმარტება და გამოყენება. The ყუთი - გაზომვა თვისება განსაზღვრავს, თუ როგორ გამოითვლება ელემენტის სიგანე და სიმაღლე: უნდა შეიცავდეს თუ არა ბალიშს და საზღვრებს. ნაგულისხმევი მნიშვნელობა: შინაარსი- ყუთი.
ასევე, რა არის ყუთის მოდელი HTML-ში? ყველა HTML ელემენტები შეიძლება ჩაითვალოს როგორც ყუთები . CSS-ში ტერმინი " ყუთის მოდელი " გამოიყენება დიზაინისა და განლაგების შესახებ საუბრისას. CSS ყუთის მოდელი არსებითად ა ყუთი რომელიც ახვევს ყოველს HTML ელემენტი. იგი შედგება: მინდვრები, საზღვრები, ბალიშები და ფაქტობრივი შინაარსი. ზღვარი გამჭვირვალეა.
აქედან გამომდინარე, არის თუ არა ყუთის ზომა მემკვიდრეობით?
უნივერსალური ყუთის ზომა თან მემკვიდრეობა ერთ-ერთი პოტენციური პრობლემა ის არის ყუთი - გაზომვა არ არის ჩვეულებრივ მემკვიდრეობით მიღებული , ასე რომ, ეს არის სპეციალიზებული ქცევა, რომელიც არ ჰგავს იმას, რასაც ჩვეულებრივ გადატვირთავთ.
რას ნიშნავს სასაზღვრო ყუთი?
საზღვარი - ყუთი ეუბნება ბრაუზერს აღრიცხოს ნებისმიერი საზღვარი და ჩასვით მნიშვნელობები, რომლებიც მიუთითებთ ანელემენტის სიგანესა და სიმაღლეზე. თუ თქვენ დააყენეთ ელემენტის სიგანე 100 პიქსელზე, ეს იქნება 100 პიქსელი ნება მოიცავს ნებისმიერს საზღვარი orpadding თქვენ მიერ დამატებული და შინაარსი ყუთი იქნება შეკუმშეთ, რომ შეიწოვოს ეს დამატებითი სიგანე.
გირჩევთ:
რა არის შავი ყუთის წრე?

შავი ყუთები შავი ყუთის იდეა არის ის, რომ წრე შეიძლება შეიცვალოს სხვა სქემით, შავი ყუთის შიგნით ორი ტერმინალით. აქტიურ მიკროსქემის ანალიზატორს არ აინტერესებს რა არის ყუთში, რამდენადაც ის იქცევა ისევე, როგორც ორიგინალური წრე
რა არის ტექსტის ნაგულისხმევი ზომა HTML-ში?

შრიფტის ნაგულისხმევი ზომა არის 3
რა არის შავი ყუთისა და თეთრი ყუთის ტესტირება?

შავი ყუთის ტესტირება არის პროგრამული უზრუნველყოფის ტესტირების მეთოდი, რომლის დროსაც ტესტირებისთვის უცნობია შესამოწმებელი ელემენტის შიდა სტრუქტურა/დიზაინი/დანერგვა. White Box Testing არის პროგრამული უზრუნველყოფის ტესტირების მეთოდი, რომლის დროსაც ტესტერისთვის ცნობილია შესამოწმებელი ელემენტის შიდა სტრუქტურა/დიზაინი/დანერგვა
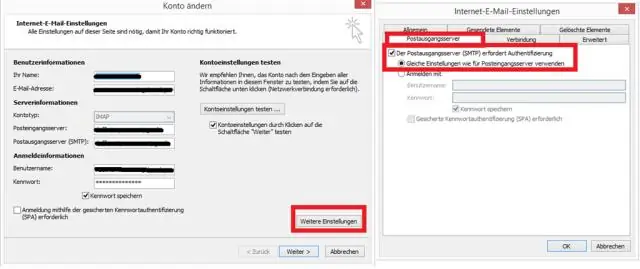
როგორ ვიპოვო ჩემი Outlook საფოსტო ყუთის ზომა?

თქვენი საფოსტო ყუთის ზომის სანახავად, ფოსტის ხედში დააწკაპუნეთ თქვენს ანგარიშზე. დააწკაპუნეთ Folder > Folder Properties. დააწკაპუნეთ ფოლდერის ზომაზე პანელის ბოლოში. დაინახავთ, რომ საფოსტო ყუთისა და თითოეული ქვესაქაღალდის ზომა მითითებულია კილობაიტებში (KB)
როგორ შევამოწმო საფოსტო ყუთის ზომა OWA-ში?

მდებარეობს OWA-ს ზედა მარჯვენა კუთხეში, თქვენ იპოვით ოფციების ჩამოსაშლელ მენიუს. დააწკაპუნეთ ოფციებზე, რათა გამოავლინოთ იხილეთ ყველა ვარიანტი. 3. ანგარიშის ქვეშ იპოვით თქვენი საფოსტო ყუთის ზოგად ინფორმაციას, ასევე თქვენი ამჟამინდელი საფოსტო ყუთის გამოყენებას, ზომას და ჯამურ ლიმიტს
