
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
რა არის სამი მახასიათებელი DOM-ის პანელი ? ის საშუალებას გაძლევთ გადაათრიოთ და ჩამოაგდოთ ელემენტები, რათა შეცვალოთ მათი თანმიმდევრობა განლაგებაში. ეს საშუალებას გაძლევთ დაარედაქტიროთ დინამიური ელემენტები, როდესაც ხართ Live View-ში. ეს საშუალებას გაძლევთ დააკოპიროთ, ჩასვით, წაშალოთ და დააკოპიროთ ელემენტები.
ასევე, რა სამი მეთოდი უნდა გამოიყენოს თქვენმა ჯგუფმა CSS HTML დოკუმენტებზე გამოსაყენებლად?
CSS შეიძლება მიმართოს HTML ან XHTML სამი მეთოდის გამოყენებით : დაკავშირებული, ჩაშენებული და ჩართული. ბმულში მეთოდი , CSS ინახება ა ცალკე ფაილი , ნაცვლად პირდაპირ HTML გვერდი. ჩადგმულში მეთოდი , CSS ინახება, როგორც ნაწილი HTML გვერდზე, სათაურის განყოფილებაში.
ანალოგიურად, სად არის თვისებების პანელი Dreamweaver-ში? Გვერდი თვისებები ასევე შეიძლება შეიცვალოს გამოყენებით თვისებების პანელი მდებარეობს ბოლოში Dreamweaver სამუშაო სივრცე. The თვისებების პანელი საშუალებას გაძლევთ ნახოთ და დაარედაქტიროთ დოკუმენტში ტექსტის ფორმატი, შრიფტი, სტილი და ზომა. აირჩიეთ Თვისებები ფანჯრის მენიუდან.
ხალხი ასევე იკითხავს, რა არის DOM პანელი?
The DOM პანელი არის HTML ელემენტების ხის ინტერაქტიული წარმოდგენა, რომელიც უზრუნველყოფს გვერდის სტრუქტურას. DOM ნიშნავს Document Object Model. ეს არის ერთგვარი მონახაზი, რომელიც იწყება გახსნის html ელემენტით, შემდეგ ჩამოთვლის თითოეულ ელემენტს ისე, როგორც ჩანს, თანმიმდევრობით გვერდზე.
რა არის ხელმისაწვდომობის ფართოდ მიღებული სტანდარტი?
ყველაზე ფართოდ მიღებული სტანდარტებია ვებ კონტენტის ხელმისაწვდომობის სახელმძღვანელო პრინციპები (WCAG). WCAG არის წესების საერთაშორისო ნაკრები, რომელიც შემუშავებულია მსოფლიო ქსელის კონსორციუმის მიერ ( W3C ) ვებ კონტენტის ხელმისაწვდომობის ტექნიკური სტანდარტის უზრუნველსაყოფად.
გირჩევთ:
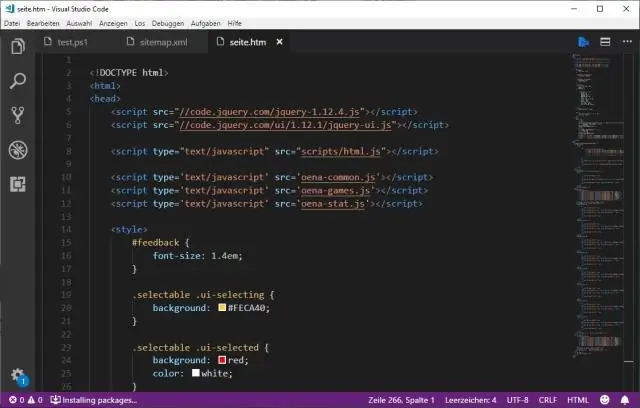
როგორ ვაჩვენო თვისებების ფანჯარა Visual Studio-ში?

თქვენ ასევე შეგიძლიათ გამოიყენოთ თვისებების ფანჯარა ფაილის, პროექტის და გადაწყვეტის თვისებების რედაქტირებისთვის და სანახავად. თქვენ შეგიძლიათ იპოვოთ თვისებების ფანჯარა View მენიუში. თქვენ ასევე შეგიძლიათ გახსნათ ის F4-ზე დაჭერით ან საძიებო ველში თვისებების აკრეფით
რა არის პანელის დანამატი?

პანელის დასამაგრებელი კონტეინერი საშუალებას გაძლევთ შეაერთოთ კონექტორები უშუალოდ მოწყობილობის კედელში ან თავისუფლად ჩამოკიდებულ კონექტორში ადგილზე შეკრებისთვის. ამ ტიპის სამაგრი შეიძლება დამონტაჟდეს პროდუქტის შასიზე თითქმის ყველგან და კარგად შეეფერება პროდუქტებს, რომლებიც საჭიროებენ IP რეიტინგულ დაცვას მტვრისგან ან წყლის შეღწევისგან
როგორ გავაუქმო ფენის თვისებების მენეჯერი?

მის გასახსნელად დააწკაპუნეთ და გეჭიროთ ზედა სათაურის ზოლზე, შემდეგ გადაიტანეთ იგი თქვენს ნახატის ეკრანზე. შემდეგ დააწკაპუნეთ კუთხეზე და გაზარდეთ თქვენთვის სასურველი ზომა. გახსოვდეთ, რომ შეინახეთ სამუშაო ადგილი შემდეგ WSSAVE ბრძანების გამოყენებით
რა არის ანალოგური პანელის მრიცხველი?

ანალოგური პანელის მრიცხველები. ანალოგური ინსტრუმენტები: ეს მაღალი ხარისხის ანალოგური ინსტრუმენტები შექმნილია ელექტრული და ელექტრონული პარამეტრების ფართო სპექტრის გასაზომად. ინსტრუმენტები არის ზუსტი დამუშავებული და მტკიცე დიზაინით, რაც უზრუნველყოფს ზუსტ გაზომვას და ჩვენებას ყველაზე მოთხოვნად გარემოში
როგორ მივიღო თვისებების პანელი AutoCAD-ში?

თვისებების პალიტრა აუცილებელი ინსტრუმენტია. თქვენ შეგიძლიათ გახსნათ ის PROPERTIES ბრძანებით (შეიყვანეთ PR ბრძანების ფანჯარაში), შეგიძლიათ დააჭიროთ Ctrl + 1, ან შეგიძლიათ დააჭიროთ პაწაწინა ისარს Properties პანელში საწყისი ჩანართზე - რომელი გირჩევნიათ. თვისებების პალიტრა აჩვენებს ყველა მნიშვნელოვანი ქონების პარამეტრის ჩამონათვალს
