
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- ბოლოს შეცვლილი 2025-01-22 17:29.
Სწრაფი დაწყება
- დააინსტალირეთ გეტსბი CLI.
- შექმენით ახალი საიტი.
- შეცვალეთ დირექტორიები საიტის საქაღალდეში.
- დაწყება განვითარების სერვერი.
- შექმენით წარმოების კონსტრუქცია.
- ემსახურება წარმოების მშენებლობას ადგილობრივად.
- CLI ბრძანებების დოკუმენტაციაზე წვდომა.
უფრო მეტიც, როგორ შევაჩეროთ გეტსბის განვითარება?
ეს ის პროცესია, რომელიც თქვენ დაიწყეთ გაშვებით გეტსბის განვითარება ბრძანება. რომ გაჩერება ამ პროცესის გაშვება (ან " გაჩერება დეველოპმენტის სერვერის გაშვება"), დაბრუნდით თქვენი ტერმინალის ფანჯარაში, დააჭირეთ ღილაკს "control" და შემდეგ დააჭირეთ "c" (ctrl-c). ხელახლა დასაწყებად, გაუშვით გეტსბის განვითარება ისევ!
გარდა ამისა, რა არის გეტსბი CLI? გეტსბი - cli . The გეტსბის ბრძანების ხაზი ინტერფეისი ( CLI ). იგი გამოიყენება საერთო ფუნქციების შესასრულებლად, როგორიცაა ა გეტსბი აპლიკაცია დამწყებზე დაფუძნებული, ცხელი გადატვირთვის ლოკალური განვითარების სერვერის დატრიალება და სხვა! ის ასევე საშუალებას გაძლევთ გაუშვათ ბრძანებები საიტებზე. ინსტრუმენტი აწარმოებს კოდს გეტსბი ლოკალურად დაინსტალირებული პაკეტი.
ამ მხრივ როგორ დავაყენო Gatsby CLI?
The გეტსბი CLI ( გეტსბი - cli ) შეფუთულია როგორც შესრულებადი, რომელიც შეიძლება გამოყენებულ იქნას გლობალურად. The გეტსბი CLI ხელმისაწვდომია npm-ის საშუალებით და უნდა იყოს დაყენებული გლობალურად npm გაშვებით დაინსტალირება -გ გეტსბი - cli ადგილობრივად გამოსაყენებლად. გაიქეცი გეტსბი --დახმარება სრული დახმარებისთვის.
რას აკეთებს გეტსბის აშენება?
გეტსბის აშენება ქმნის თქვენი საიტის ვერსიას წარმოებისთვის მზა ოპტიმიზაციით, როგორიცაა თქვენი საიტის კონფიგურაციის, მონაცემების და კოდის შეფუთვა და ყველა სტატიკური HTML გვერდის შექმნა, რომელიც საბოლოოდ გადაიწყება React აპლიკაციაში.
გირჩევთ:
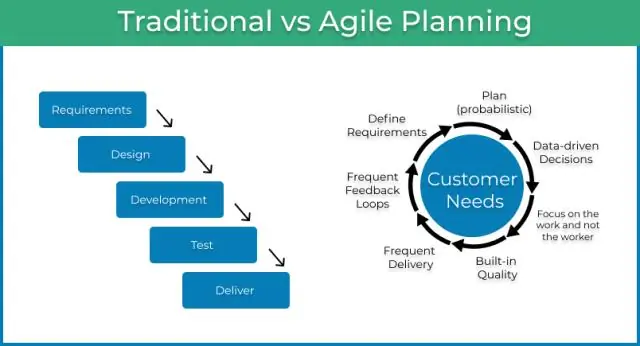
როგორ გეგმავთ სწრაფი პროექტს?

ეს ნაბიჯები მოიცავს: პროექტის მიზნების განსაზღვრას. შეაგროვეთ პროექტის მოთხოვნები. განსაზღვრეთ პროექტის ფარგლები სამუშაო დონეზე. აქტივობებს შორის დამოკიდებულების იდენტიფიცირება. შეაფასეთ სამუშაო ძალისხმევა და დამოკიდებულებები. მოამზადეთ საერთო გრაფიკი და პროექტის ბიუჯეტი. მიიღეთ დამტკიცება. გეგმის საფუძველი
როგორ იწყებ ჭადრაკს?

ბოლოს შეეცადეთ დაიცვან ეს 10 ოქროს წესი: გახსენით ცენტრის ლომბარდით. განვითარება მუქარით. რაინდები ეპისკოპოსების წინაშე. არ გადააადგილოთ ერთი და იგივე ნაჭერი ორჯერ. შეასრულეთ რაც შეიძლება ნაკლები სალომბარდე სვლა გახსნისას. ნუ გამოიყვანთ თქვენს დედოფალს ძალიან ადრე. CASTLE რაც შეიძლება მალე, სასურველია KING SIDE-ზე
როგორ იწყებ დროის თვალყურის დევნებას?

დიდ ორგანიზაციაში დროის თვალთვალის დანერგვისას, დაიწყეთ საპილოტე პროგრამით. შეინახეთ მონაცემთა შეყვანა რაც შეიძლება მარტივი. დაუკავშირდით, რატომ სჭირდება ადამიანებს დროის თვალყურის დევნება. ნუ აიძულებთ ადამიანებს გამოიყენონ ტაიმერი. არ დაჟინებით მოითხოვოთ სიზუსტე. დროის ფურცლის ყოველდღე შევსება ბევრად უკეთესია, ვიდრე კვირის ბოლოს
როგორ იწყებ ვიდეოს გარკვეულ დროს PowerPoint-ზე?

ვიდეოს დაკვრის ანიმაცია ჰგავს მარჯვენა ისრის თავს: აირჩიეთ საწყისი დროდან დაკვრის დაწყების განყოფილებაში და შეიყვანეთ დრო, როდესაც გსურთ ვიდეოს გაშვება ამ ველში. დააწკაპუნეთ OK ღილაკს
რა არის გეტსბის ვებ?

გეტსბი არის React-ზე დაფუძნებული, GraphQL იკვებება, სტატიკური საიტის გენერატორი. ის იყენებს მძლავრ წინასწარ კონფიგურაციას ვებსაიტის შესაქმნელად, რომელიც იყენებს მხოლოდ სტატიკურ ფაილებს გვერდების წარმოუდგენლად სწრაფი ჩატვირთვისთვის, სერვისის მუშაკებისთვის, კოდების გაყოფისთვის, სერვერის მხარეს გადაცემისთვის, გამოსახულების ინტელექტუალური დატვირთვისთვის, აქტივების ოპტიმიზაციისთვის და მონაცემთა წინასწარ ამოღებისთვის
