
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
Typeahead ძიება არის მეთოდი პროგრესული ეძებს ტექსტისთვის და გაფილტვრა.
შრიფტის დანერგვა. js
- გახსენით შაბლონი, რომელიც შეიცავს თქვენს ძებნა ყუთი.
- შეიტანეთ შეყვანის ველი კონტეინერში id=”დისტანციით”
- მიეცით შეყვანის ველი ტიპაჟი წინ კლასი.
- დაამატეთ შემდეგი სკრიპტი შაბლონში:
უფრო მეტიც, როგორ მუშაობს წინასწარ აკრეფის ძებნა?
ტიპი - წინა სამუშაოები ორივე მხარისთვის ასევე - ტიპი - წინ მყისიერად გვთავაზობს კვლავ Marbury v. Madison მხოლოდ „madi“-ს აკრეფის შემდეგ. ტიპი - წინ ციტირების ძიებას აჩქარებს. დაიწყეთ ციტატის აკრეფა და მიიღებთ მყისიერ წინადადებებს.
შეიძლება ასევე გკითხოთ, როგორ ხდება ავტომატური შევსება? Აქ ავტომატური დასრულება ჩვეულებრივ კეთდება Tab ↹ ღილაკის დაჭერით სიტყვის პირველი რამდენიმე ასოს აკრეფის შემდეგ. მაგალითად, თუ ერთადერთი ფაილი მიმდინარე დირექტორიაში, რომელიც იწყება x-ით არის xLongFileName, მომხმარებელს შეუძლია აკრიფოს x და ავტომატური დასრულება სრულ სახელამდე.
ამის გათვალისწინებით, რა არის type ahead ფუნქციონალობა?
Typeahead არის თვისება კომპიუტერები და პროგრამული უზრუნველყოფა (და ზოგიერთი საბეჭდი მანქანა), რომელიც მომხმარებლებს საშუალებას აძლევს განაგრძონ აკრეფა პროგრამის ან კომპიუტერის მუშაობის მიუხედავად - მომხმარებელს შეუძლია ტიპი რა სიჩქარითაც არის სასურველი და თუ მიმღები პროგრამული უზრუნველყოფა დაკავებულია ამ დროს, მას მოგვიანებით გამოიძახებენ, რომ გაუმკლავდეს ამას.
რა არის Typeahead jQuery?
jQuery Typeahead . ტომ ბერტრანდის მიერ. jQuery მოდული, რომელიც უზრუნველყოფს Typeahead ( ავტომატური დასრულება ) მოძებნეთ გადახედვა Json ობიექტებიდან იმავე დომენის Ajax მოთხოვნის ან ჯვარედინი დომენის Jsonp-ის მეშვეობით და გთავაზობთ მონაცემთა შეკუმშვას ლოკალური შენახვის შიგნით. მოდული აგებულია მრავალი ვარიანტით და გამოძახებით, რათა მოხდეს პერსონალიზაცია.
გირჩევთ:
როგორ ახორციელებთ სლაიდების ავტომატურად გადასვლას Keynote-ში?

პირველ რიგში, აირჩიეთ ყველა სლაიდი ერთდროულად. გადადით „ინსპექტორის“მცურავ ფანჯარაში და აირჩიეთ ხატი ზედა მარცხნივ, მარცხნიდან მეორე (ის მომრგვალებული მართკუთხედის ხატულაა). შეცვალეთ „გადასვლის დაწყება“„დაწკაპუნებიდან“„ავტომატურად“და შემდეგ დააყენეთ დაყოვნება 15 წამზე. ჩვენ გამოვიყენებთ Dissolvetransition-ს
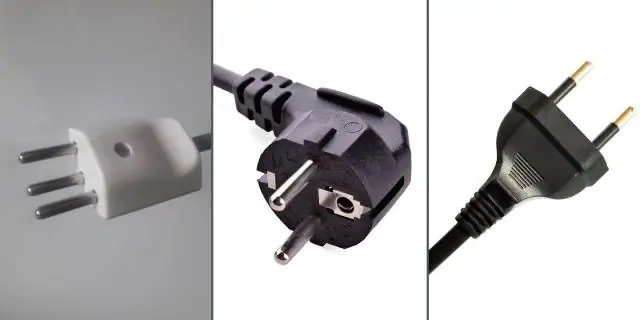
რა განსხვავებაა ტიპის C და ტიპის F შტეფსელს შორის?

ტიპი F არის C-ის მსგავსი, გარდა იმისა, რომ ის მრგვალია და აქვს ორი დამიწების სამაგრი დანამატის მხარეს. C ტიპის შტეფსელი იდეალურად ჯდება typeF სოკეტში. სოკეტი ჩაღრმავებულია 15 მმ-ით, ამიტომ ნაწილობრივ ჩასმული შტეფსელი არ წარმოადგენს დარტყმის საშიშროებას
როგორ ახორციელებთ GitLab-ს?

GitLab ინსტალაცია დააინსტალირეთ და დააკონფიგურირეთ საჭირო დამოკიდებულებები. დაამატეთ GitLab პაკეტის საცავი და დააინსტალირეთ პაკეტი. დაათვალიერეთ ჰოსტის სახელი და შედით სისტემაში. დააყენეთ თქვენი კომუნიკაციის პრეფერენციები. დააინსტალირეთ და დააკონფიგურირეთ საჭირო დამოკიდებულებები. დაამატეთ GitLab პაკეტის საცავი და დააინსტალირეთ პაკეტი
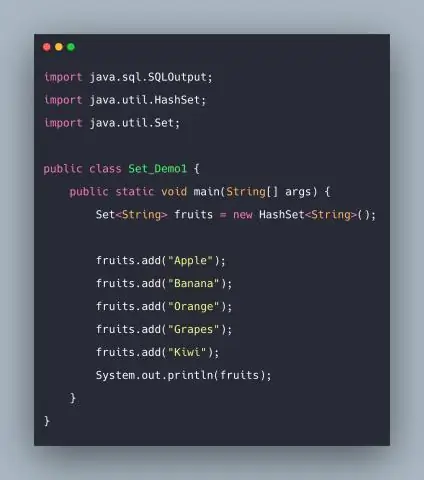
როგორ ახორციელებთ კომპლექტის ინტერფეისს Java-ში?

Set in Java Set არის ინტერფეისი, რომელიც აფართოებს კოლექციას. ეს არის ობიექტების უწესრიგო კოლექცია, რომელშიც დუბლიკატი მნიშვნელობების შენახვა შეუძლებელია. ძირითადად, Set ახორციელებს HashSet, LinkedHashSet ან TreeSet (დახარისხებული წარმომადგენლობა). ამ ინტერფეისის გამოყენების გასაუმჯობესებლად კომპლექტს აქვს სხვადასხვა მეთოდის დასამატებლად, წაშლის გაწმენდა, ზომა და ა.შ
რა არის კონტროლი რა არის სხვადასხვა ტიპის კონტროლი წინასწარ Java?

სხვადასხვა ტიპის კონტროლი AWT ღილაკში. ტილო. მოსანიშნი ველი. არჩევანი. კონტეინერი. ლეიბლი. სია. გადახვევის პანელი
