
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ნაბიჯი 1: აირჩიეთ ფაილი -> ახალი -> სხვა
- ნაბიჯი 2: აირჩიეთ დინამიური ვებ პროექტი მენიუდან და დააჭირეთ ღილაკს შემდეგი.
- ნაბიჯი 3: მიეცით სახელი დინამიური ვებ პროექტი და დააჭირეთ ღილაკს Finish.
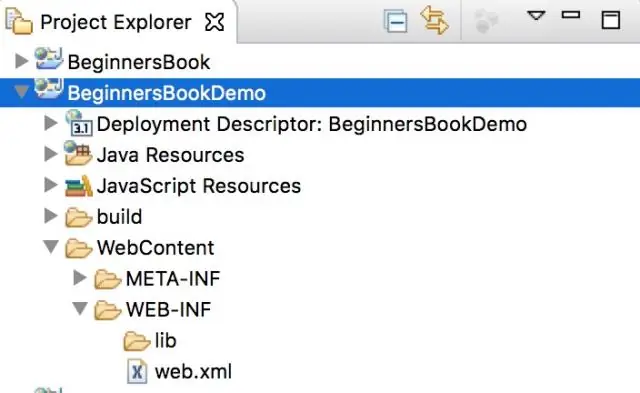
- ნაბიჯი 4: ახალი პროექტი შეიქმნება როგორც ქვემოთ ვებ პროექტი სტრუქტურა.
ანალოგიურად შეიძლება ვინმემ იკითხოს, როგორ შევქმნა ვებ პროექტი Spring Tool Suite-ში?
ძალიან ძირითადი ვებ აპლიკაცია Spring Boot და Eclipse STS
- გახსენით Eclipse STS.
- დააწკაპუნეთ მაუსის მარჯვენა ღილაკით პროექტის პანელზე (ან გადადით მენიუ > ფაილი) შემდეგ ახალი > გაზაფხულის დამწყები პროექტი.
- დააწკაპუნეთ შემდეგი. მოძებნეთ და აირჩიეთ "ვებ" დამოკიდებულება, შემდეგ დააჭირეთ Finish.
- ჩამოიტვირთება ძირითადი პროექტის შაბლონი გაზაფხულის ვებ-გვერდიდან.
ასევე იცით, როგორ გავატარო პროექტი Spring Tool Suite-ში? შექმენით მარტივი საგაზაფხულო ვებ აპი STS-ით
- შენიშვნა: ეს სახელმძღვანელო მოითხოვს Spring STS ინსტალაციას და კონფიგურაციას Eclipse IDE-ით.
- დაიწყეთ Eclipse და გადადით File -> New -> Other… ან დააჭირეთ Ctrl+N თქვენს კლავიატურაზე.
- გამოიყენეთ პარამეტრი, რომელიც ნაჩვენებია ქვემოთ მოცემულ ეკრანის სურათზე.
- "New Spring Starter Project Dependencies" ფანჯარაში აირჩიეთ ვებ.
შეიძლება ასევე იკითხოს, როგორ შევქმნა დინამიური ვებ პროექტი?
ახალი დინამიური ვებ პროექტის შესაქმნელად, შეასრულეთ შემდეგი ნაბიჯები:
- გახსენით Java EE პერსპექტივა.
- Project Explorer-ში დააწკაპუნეთ მარჯვენა ღილაკით Dynamic Web Projects-ზე და აირჩიეთ ახალი > Dynamic Web Project კონტექსტური მენიუდან. ახალი დინამიური ვებ პროექტის ოსტატი იწყება.
- მიჰყევით პროექტის ოსტატის მოთხოვნას.
რა არის გაზაფხულის მემკვიდრეობის პროექტი?
The საგაზაფხულო მემკვიდრეობის პროექტი ოსტატი დაგეხმარებათ შექმნათ საგაზაფხულო პროექტები რომ არ იყენებენ გაზაფხული ჩატვირთვა, რომელიც არის ახლის შექმნის რეკომენდებული გზა საგაზაფხულო პროექტები.
გირჩევთ:
როგორ შევქმნა პროექტი react redux-ში?

ახალი პროექტის შესაქმნელად, უბრალოდ დააყენეთ npx შექმნა-react-app redux-cra-მდე. ეს დააინსტალირებს create-react-app გლობალურად (თუ ის არ არის დაინსტალირებული) და ასევე ქმნის ახალ პროექტს. Redux Store ფლობს განაცხადის მდგომარეობას. საშუალებას აძლევს სახელმწიფოზე წვდომას getState() საშუალებით. იძლევა შტატის განახლების საშუალებას დისპეტჩერიზაციის (მოქმედების) მეშვეობით
როგორ შევქმნა დინამიური ვებ აპლიკაცია?

ახალი დინამიური ვებ პროექტის შესაქმნელად, შეასრულეთ შემდეგი ნაბიჯები: გახსენით Java EE პერსპექტივა. Project Explorer-ში დააწკაპუნეთ მარჯვენა ღილაკით Dynamic Web Projects-ზე და აირჩიეთ ახალი > Dynamic Web Project კონტექსტური მენიუდან. ახალი დინამიური ვებ პროექტის ოსტატი იწყება. მიჰყევით პროექტის ოსტატის მოთხოვნას
როგორ მივიღო დინამიური ვებ პროექტი Eclipse-ში?

გახსენით Java EE პერსპექტივა. Project Explorer-ში დააწკაპუნეთ მარჯვენა ღილაკით Dynamic Web Projects-ზე და აირჩიეთ ახალი > Dynamic Web Project კონტექსტური მენიუდან. ახალი დინამიური ვებ პროექტის ოსტატი იწყება. მიჰყევით პროექტის ოსტატის მოთხოვნას
როგორ შევქმნა დინამიური ცხრილი WordPress-ში?

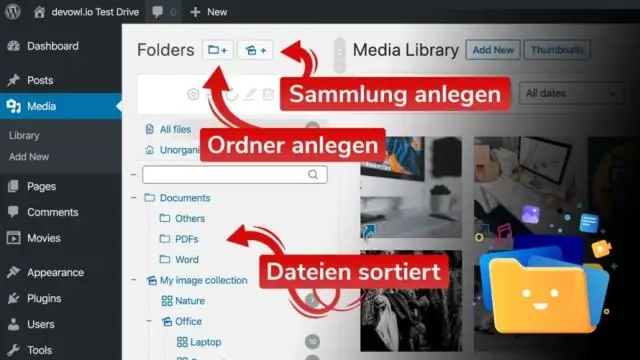
WordPress-ის ადმინისტრატორში გადადით Plugins > Add New და დააინსტალირეთ და გააქტიურეთ უფასო „Data Tables Generator“მოდული. გადადით მონაცემთა ცხრილების გენერატორის განყოფილებაში და დააწკაპუნეთ ახალი ცხრილის დასამატებლად. მოდულის გვერდზე არის სრული ინსტრუქციები
როგორ შევქმნა დინამიური ბანერი რეკლამა?

თქვენი დინამიური ბანერი რეკლამის შესაქმნელად, თქვენი Dashboard-დან დააწკაპუნეთ მართვა-> რეკლამის შექმნა. აირჩიეთ დინამიური ბანერი. შემდეგი, აირჩიეთ თქვენი რეკლამის ზოგადი ვარიანტები: რეკლამის არხი: პროდუქტის არხი, რომლის გამოყენებაც გსურთ კამპანიისთვის
