
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
განმარტება და გამოყენება
The მასპინძელი თვისება ადგენს ან აბრუნებს მასპინძლის სახელი და URL-ის პორტი. შენიშვნა: თუ პორტის ნომერი არ არის მითითებული URL-ში (ან თუ ეს არის სქემის ნაგულისხმევი პორტი - მაგალითად 80, ან 443), ზოგიერთი ბრაუზერი არ აჩვენებს პორტის ნომერს.
ანალოგიურად, შეგიძლიათ იკითხოთ, რა არის მდებარეობის ჰოსტის სახელი?
The მდებარეობის ჰოსტის სახელი თვისება HTML-ში გამოიყენება დასაბრუნებლად მასპინძლის სახელი მიმდინარე URL-ის. The მდებარეობის ჰოსტის სახელი თვისება აბრუნებს სტრიქონს, რომელიც შეიცავს დომენის სახელს ან URL-ის IP მისამართს. სინტაქსი: ის აბრუნებს მასპინძლის სახელი ქონება.
გარდა ამისა, არის JavaScript ბრაუზერი სპეციფიკური? დღესდღეობით თითქმის ყველა ვებ გვერდი შეიცავს JavaScript , სკრიპტირების პროგრამირების ენა, რომელიც მუშაობს ვიზიტორთა ქსელში ბრაუზერი . ის ფუნქციონირებს ვებ გვერდებს კონკრეტული მიზნებისთვის და თუ რაიმე მიზეზით გამორთულია, ვებგვერდის შინაარსი ან ფუნქციონირება შეიძლება შეზღუდული ან მიუწვდომელი იყოს.
უბრალოდ, რა არის მდებარეობა JavaScript-ში?
მდებარეობა ) არის მინიშნება ა მდებარეობა ობიექტი; ის წარმოადგენს ამ ფანჯარაში ნაჩვენები დოკუმენტის მიმდინარე URL-ს. ვინაიდან ფანჯრის ობიექტი მდებარეობს ფარგლების ჯაჭვის ზედა ნაწილში, ფანჯრის თვისებებიც. მდებარეობა ობიექტზე წვდომა შესაძლებელია ფანჯრის გარეშე.
რა არის მდებარეობის href?
The მდებარეობა href თვისება HTML-ში გამოიყენება მიმდინარე გვერდის სრული URL-ის დასაყენებლად ან დასაბრუნებლად. The მდებარეობა href თვისება აბრუნებს სტრიქონს, რომელიც შეიცავს გვერდის მთელ URL-ს, პროტოკოლის ჩათვლით.
გირჩევთ:
რა არის გლობალური ცვლადი JavaScript-ში?

გლობალური JavaScript ცვლადები ცვლადი, რომელიც გამოცხადებულია ფუნქციის გარეთ, ხდება GLOBAL. გლობალურ ცვლადს აქვს გლობალური მასშტაბი: ყველა სკრიპტსა და ფუნქციას ვებ გვერდზე შეუძლია მასზე წვდომა
რა არის მიმღები JavaScript?

მიმღებები გაძლევენ საშუალებას განსაზღვროთ ობიექტის თვისება, მაგრამ ისინი არ გამოთვლიან თვისების ღირებულებას, სანამ მასზე წვდომა არ მოხდება. მიმღები აყოვნებს ღირებულების გამოთვლის ღირებულებას, სანამ მნიშვნელობა არ არის საჭირო. თუ მნიშვნელობა ახლა არ არის საჭირო. ის მოგვიანებით იქნება გამოყენებული, ან ზოგიერთ შემთხვევაში ის საერთოდ არ გამოიყენება
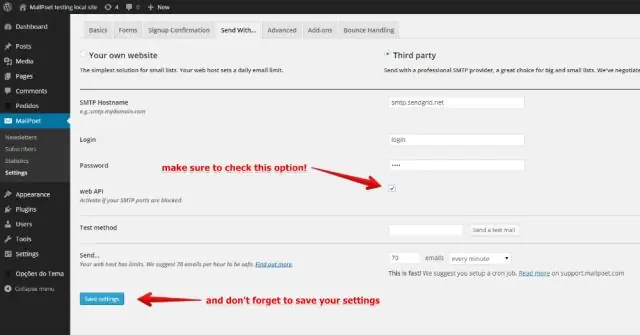
რა არის SMTP ჰოსტი?

SMTP არის პროტოკოლი (მეთოდი), რომელიც გამოიყენება ფოსტის სერვერებს შორის ელ.ფოსტის გასაგზავნად და თქვენი ელექტრონული ფოსტის პროგრამული უზრუნველყოფის საშუალებით გამავალი ფოსტის გაგზავნისთვის. "მასპინძელი" არის სერვერის სახელი. SMTP არის ელფოსტის გაგზავნის სერვერი. ასე რომ, "SMTP ჰოსტი" არის სერვერი, რომელიც მასპინძლობს გამავალ SMTP სერვერს
როგორ დავაფიქსირო Windows Shell გამოცდილების ჰოსტი?

„როგორ შემიძლია გამოვასწორო Windows Shell Experience Host, რომელიც ამუშავებს ზედმეტ მეხსიერებას/CPU-ს? განაახლეთ თქვენი OS. გამორთეთ დესკტოპის ფონის სლაიდშოუ თქვენს კომპიუტერზე. გამორთეთ ავტომატური ფერის შეცვლა. გაუშვით სისტემის ფაილების შემოწმება. CPU-ს გამოყენების შეზღუდვა. გაასწორეთ თქვენი რეესტრის პრობლემები. შეამოწმეთ თქვენი კომპიუტერი მავნე პროგრამებისთვის
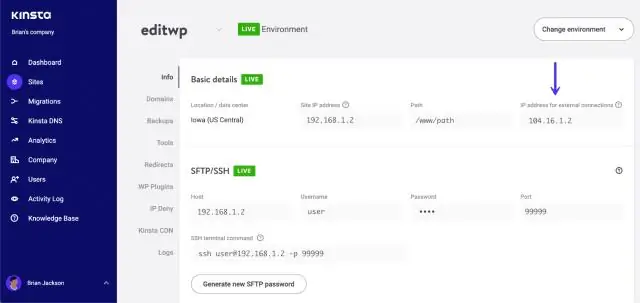
როგორ დავამატო დომენი და ჰოსტი ჩემს ვებსაიტს DigitalOcean?

საკონტროლო პანელიდან დომენის დასამატებლად გახსენით Create მენიუ და დააწკაპუნეთ Domains/DNS. ეს მიგიყვანთ ქსელის განყოფილების დომენების ჩანართზე. შეიყვანეთ თქვენი დომენი Enter დომენის ველში, შემდეგ დააწკაპუნეთ დომენის დამატებაზე
