
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
დოკუმენტის ობიექტის მოდელი ( DOM ) არის პროგრამირების ინტერფეისი HTML და XML დოკუმენტებისთვის. ის წარმოადგენს გვერდს, რომელსაც პროგრამებს შეუძლიათ შეცვალონ დოკუმენტის სტრუქტურა, სტილი და შინაარსი. დოკუმენტის ობიექტის მოდელი ( DOM ) წარმოადგენს იმავე დოკუმენტს, რათა შესაძლებელი იყოს მისი მანიპულირება.
ამის გათვალისწინებით, რისთვის გამოიყენება DOM?
The DOM (დოკუმენტის ობიექტის მოდელი) არის ინტერფეისი, რომელიც აჩვენებს, თუ როგორ იკითხება თქვენი HTML და XML დოკუმენტები ბრაუზერის მიერ. ის საშუალებას აძლევს ენას (JavaScript) მოახდინოს თქვენი ვებსაიტის მანიპულირება, სტრუქტურა და სტილი.
ანალოგიურად, რა განსხვავებაა BOM-სა და Dom-ს შორის? BOM ნიშნავს Browser Object Model.window ობიექტს აქვს ყველა ბრაუზერის მხარდაჭერა, ის წარმოადგენს ფანჯრის ბრაუზერს. Allglobal JavaScript ობიექტები, ფუნქციები და ცვლადები ავტომატურად ხდებიან ფანჯრის ობიექტის წევრები. DOM -> DocumentObject Model JavaScript-ში არის API დოკუმენტის შიგნით არსებულ ელემენტებზე წვდომისთვის.
ამის გარდა, რა არის DOM JavaScript-ში?
JavaScript - დოკუმენტის ობიექტის მოდელი ან DOM .დოკუმენტის ობიექტი წარმოადგენს HTML დოკუმენტს, რომელიც ნაჩვენებია ამ ფანჯარაში. Document ობიექტს აქვს სხვადასხვა თვისებები, რომლებიც ეხება სხვა ობიექტებს, რომლებიც იძლევა დოკუმენტის შინაარსის წვდომას და შეცვლას.
როგორ მუშაობს DOM?
დოკუმენტის ობიექტის მოდელი ( DOM ) არის პროგრამირების ინტერფეისი HTML და XML დოკუმენტებისთვის. ის წარმოადგენს გვერდს, რომელსაც პროგრამებს შეუძლიათ შეცვალონ დოკუმენტის სტრუქტურა, სტილი და შინაარსი. The DOM წარმოადგენს დოკუმენტს, როგორც კვანძებს და ობიექტებს. ამ გზით, პროგრამირების ენებს შეუძლიათ დაუკავშირდნენ გვერდს.
გირჩევთ:
რა არის Dom traversing jQuery-ში?

JQuery traversing, რაც ნიშნავს "გადაადგილებას", გამოიყენება HTML ელემენტების "საპოვნელად" (ან არჩევისთვის) სხვა ელემენტებთან მათი ურთიერთობის საფუძველზე. jQuery ტრავერსიით, თქვენ შეგიძლიათ მარტივად გადახვიდეთ ხეზე ზემოთ (წინაპრები), ქვემოთ (შთამომავლები) და გვერდით (ძმები) არჩეული (მიმდინარე) ელემენტიდან დაწყებული
კონკრეტულად რა არის დოკერის კონტეინერი?

Docker კონტეინერი არის ღია კოდის პროგრამული უზრუნველყოფის განვითარების პლატფორმა. მისი მთავარი უპირატესობაა აპლიკაციების შეფუთვა კონტეინერებში, რაც მათ საშუალებას აძლევს იყოს პორტატული ნებისმიერ სისტემაზე, რომელიც მუშაობს Linux ან Windows ოპერაციულ სისტემაზე (OS). Windows-ის აპარატს შეუძლია Linux კონტეინერების გაშვება ვირტუალური აპარატის (VM) გამოყენებით
რა არის XML DOM პარსერი?

DOM პარსერი განკუთვნილია XML-თან მუშაობისთვის, როგორც ობიექტის გრაფაზე (ხის მსგავსი სტრუქტურა) მეხსიერებაში – ეგრეთ წოდებული „დოკუმენტის ობიექტის მოდელი (DOM)“. პირველ რიგში, პარსერი კვეთს შეყვანის XML ფაილს და ქმნის DOM ობიექტებს, რომლებიც შეესაბამება XML ფაილში კვანძებს. . ეს DOM ობიექტები ერთმანეთთან არის დაკავშირებული ხის მსგავს სტრუქტურაში
რა არის DOM-ის ანალიზი Android-ში?

Android DOM Parser ზოგადად, DOM პარსერი ჩატვირთავს XML ფაილს მეხსიერებაში XML დოკუმენტის გასაანალიზებლად, ამის გამო ის მოიხმარს მეტ მეხსიერებას და აანალიზებს XML დოკუმენტს საწყისი კვანძიდან ბოლო კვანძამდე. ქვემოთ მოცემულია XML ფაილის ნიმუში, მომხმარებლის დეტალებით ანდროიდის აპლიკაციებში
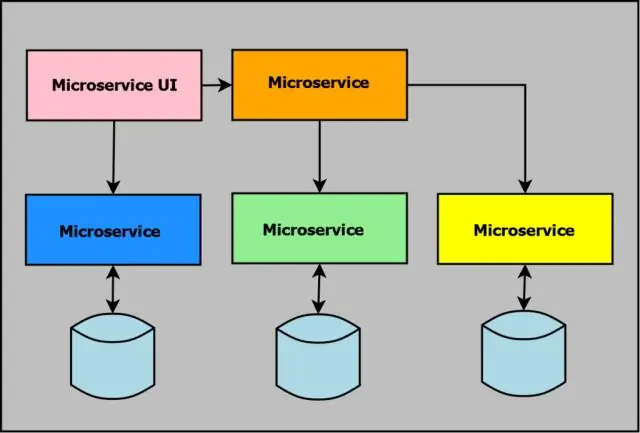
კონკრეტულად რა არის მიკროსერვისი?

მიკროსერვისები არის პროგრამული უზრუნველყოფის განვითარების ტექნიკა - სერვისზე ორიენტირებული არქიტექტურის (SOA) სტრუქტურული სტილის ვარიანტი - რომელიც აწყობს აპლიკაციას, როგორც თავისუფლად დაწყვილებული სერვისების კრებულს. მიკროსერვისების არქიტექტურაში სერვისები წვრილმარცვლოვანია და პროტოკოლები მსუბუქი წონაა
