
- ავტორი Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- ბოლოს შეცვლილი 2025-01-22 17:29.
როგორ შევქმნათ ტექსტური ყუთი საძიებო ხატით HTML და CSS-ში?
- ნაბიჯი 1: შექმენით ინდექსი. html თავისი ძირითადი სტრუქტურით. <!
- დამატება The შეყვანის ყუთი შიგნით The ტეგი . ასევე მოიცავს ადგილის მფლობელი ამბობს " ძიება "
- ნაბიჯი 3: ჩამოტვირთეთ ა ძებნის ხატი .
- ნაბიჯი 4: დამატება div გამოსახულებით ხატი შიგნით .
- ნაბიჯი 5: დამატება ჯადოსნური CSS.
შემდგომში, შეიძლება ასევე იკითხოთ, როგორ დავამატო საძიებო ზოლი HTML-ში?
საკონტროლო პანელში დააწკაპუნეთ ძებნა ძრავა, რომლის გამოყენებაც გსურთ. დააწკაპუნეთ Setup გვერდითა ზოლში და შემდეგ დააწკაპუნეთ საფუძვლების ჩანართზე. დეტალების განყოფილებაში დააჭირეთ კოდის მიღებას. დააკოპირეთ კოდი და ჩასვით თქვენს გვერდზე HTML წყაროს კოდი, სადაც გსურთ საბაჟო ძიება ელემენტი გამოჩნდეს.
ასევე იცით, როგორ დავამატო საძიებო ზოლი? Თუ შენი საძიებო ზოლი დამალულია და გსურთ, რომ გამოჩნდეს დავალების პანელზე, ხანგრძლივად დააჭირეთ (ან დააწკაპუნეთ მარჯვენა ღილაკით) დავალების ზოლზე და აირჩიეთ ძიება > ჩვენება საძიებო ველი . თუ ზემოაღნიშნული არ მუშაობს, სცადეთ ამოცანების ზოლის პარამეტრების გახსნა. აირჩიეთ დაწყება > პარამეტრები > პერსონალიზაცია > დავალების პანელი.
როგორ დავამატო ხატულა ტექსტურ ყუთში bootstrap-ში?
აქ არის ის, რაც თქვენ უნდა გააკეთოთ:
- გახსენით ჩვენი უფასო Bootstrap Form Builder თქვენს ბრაუზერში.
- დაამატეთ ველი "ველის დამატება" ჩანართიდან.
- აირჩიეთ "ხატი" Prepend ან Append ჩამოსაშლელი ჩანართიდან "Edit Fields".
- აირჩიეთ ხატულა ხატის ამომრჩევი ფანჯრიდან.
- ხატის ფერის და ფონის ფერის სტილი "პარამეტრები" ჩანართში.
როგორ შევცვალო საძიებო ზოლის ზომა?
თქვენ უნდა მოათავსოთ კურსორი url-ს შორის ბარი და საძიებო ზოლი . კურსორი იქნება შეცვლა ფორმის ორმხრივი ისრისკენ და დაჭერით ამის საშუალებას მოგცემთ ზომის შეცვლა საქართველოს საძიებო ზოლი.
გირჩევთ:
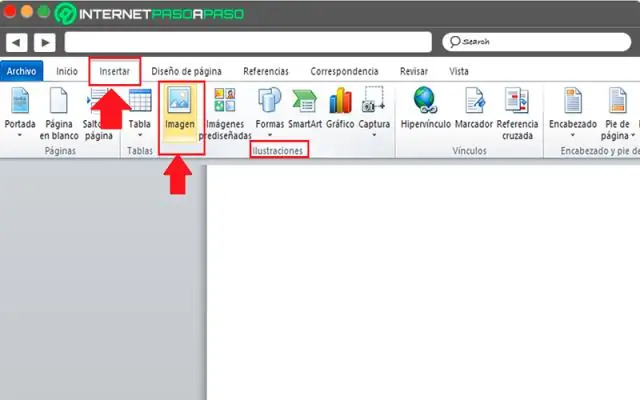
როგორ ჩავსვა ხატი Word დოკუმენტში 2010?

ჩასმა ჩანართზე დააწკაპუნეთ Object ღილაკს მარჯვენა ბოლოში. დიალოგში, რომელიც იხსნება, დააწკაპუნეთ ფაილების შექმნაზე. დააწკაპუნეთ ღილაკზე „დათვალიერება“და იპოვნეთ დოკუმენტის ფაილი ჩასართავად. მონიშნეთ ყუთი ჩვენება როგორც ხატულა და დააწკაპუნეთ OK
რა არის საძიებო სისტემები, რომლებიც ეძებენ სხვა საძიებო სისტემებს?

ჩვენი საძიებო თავგადასავლის დასაწყებად, მოდით გადავხედოთ რამდენიმე ზოგად საძიებო სისტემას სამეულს მიღმა. DuckDuckGo. გაინტერესებთ ონლაინ კონფიდენციალურობა? ძიება Encrypt. ეძებთ DuckDuckGo-ს ალტერნატივას? ეკოსია. გსურთ ხეების დარგვა სანამ ეძებთ? Dogpile. ბლეკო. ვოლფრამალფა. გიგაბლასტი. ფეისბუქის ძებნა
როგორ შევცვალო ჩემი ხატი Yahoo Mail-ში?

ნაბიჯები შეეხეთ Yahoo Mail აპს Yahoo Mail-ის გასახსნელად. შეეხეთ მენიუს ხატულას. შეეხეთ "პარამეტრები" ოფციას. შეეხეთ "ანგარიშების მართვას" მენიუს ზედა ნაწილში. შეეხეთ „ანგარიშის ინფორმაციას“თქვენი ანგარიშის სახელის ქვემოთ. შეეხეთ პიროვნების სილუეტს ამ გვერდის ზედა ნაწილში. აირჩიეთ ფოტო ვარიანტი. შეეხეთ ფოტოს მის ასარჩევად
რატომ არის მნიშვნელოვანი ელ.ფოსტის გაგზავნისას სათაურის ველში ინფორმაციის შეტანა?

რატომ არის მნიშვნელოვანი ელ.ფოსტის გაგზავნისას სათაურის ველში ინფორმაციის შეტანა? თემის ხაზი ეხმარება მიმღებებს გადაწყვიტონ, რომელი ელ.წერილი წაიკითხონ და რა თანმიმდევრობით წაიკითხონ ისინი
რა არის ხატი, რომელიც თვალს ჰგავს?

თვალის ხატულა, რომელიც ჩანს სტატუსის ზოლში, არის ფუნქციის ნაწილი, სახელწოდებით „Smart-Stay“, რომელიც საშუალებას აძლევს ეკრანს დარჩეს ჩართული მანამ, სანამ თქვენ უყურებთ მას. ის იყენებს სმარტფონის წინა მხარეს სენსორს
