
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
< პროცენტი > CSS მონაცემთა ტიპი წარმოადგენს ა პროცენტი ღირებულება. ის ხშირად გამოიყენება ზომის განსაზღვრისათვის ელემენტის მშობელ ობიექტთან შედარებით. მრავალ მახასიათებელს შეუძლია გამოიყენოს პროცენტები, როგორიცაა სიგანე, სიმაღლე, ზღვარი, შიგთავსი და შრიფტის ზომა.
ამ გზით, უნდა გამოვიყენო პროცენტები CSS-ში?
ასევე კიდევ ერთი რამ, რაც გასათვალისწინებელია არის პიქსელები და პროცენტები შრიფტებისთვის. აქ არის ჩემი ცერის წესი: თუ თქვენ ავითარებთ ვებსაიტს პროცენტები , პროცენტების გამოყენება შრიფტისთვის, პროპორციების სწორი დაცვის მიზეზების გამო. თუ თქვენ ავითარებთ ვებსაიტს პიქსელებით, გამოყენება პიქსელები შრიფტისთვის.
ასევე, რომელი განცხადება საუკეთესოდ აღწერს პროცენტულ მნიშვნელობებს CSS-ში? ეს არის ფრაქცია ღირებულება რომ მოვიდა მანამდე. ეს არის ყველაზე პატარა კონტროლირებადი ელემენტი ეკრანზე. ის ყოველთვის არის შეწევის სიგანე.
ზემოაღნიშნულის გარდა, შეგვიძლია მივცეთ სიმაღლე პროცენტულად CSS-ში?
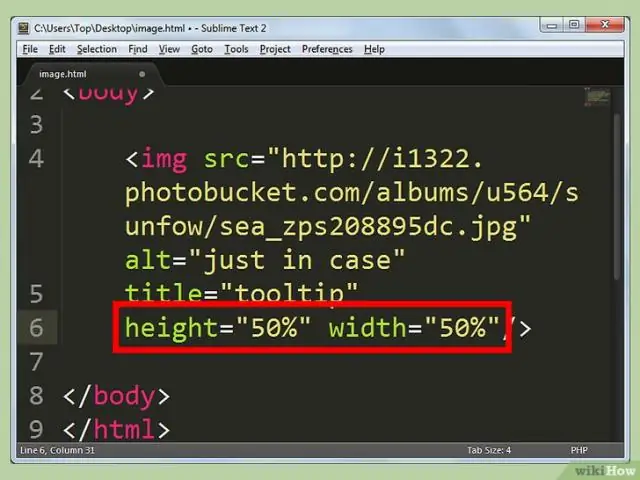
The სიმაღლე ქონება ადგენს სიმაღლე ელემენტის. The სიმაღლე ელემენტი არ შეიცავს ბალიშს, საზღვრებს ან მინდვრებს! თუ სიმაღლე არის კომპლექტი რიცხვითი მნიშვნელობისკენ (როგორიცაა პიქსელები, (r)em, პროცენტები ) მაშინ თუ შინაარსი არ ჯდება მითითებულ ფარგლებში სიმაღლე , ის ნება გადინება.
რა განსხვავებაა PX-სა და პროცენტს შორის CSS-ში?
პიქსელები ( px ): პიქსელები არის ფიქსირებული ზომის ერთეულები, რომლებიც გამოიყენება ეკრანის მედიაში (ანუ კომპიუტერის ეკრანზე წასაკითხად). ქულები ძალიან ჰგავს პიქსელები , იმით, რომ ისინი ფიქსირებული ზომის ერთეულებია და არ შეუძლიათ ზომით მასშტაბირება. პროცენტი (%): პროცენტი ერთეული ძალიან ჰგავს "em" ერთეულს, გარდა რამდენიმე ფუნდამენტური განსხვავებები.
გირჩევთ:
რა არის ბლოკი CSS?

ბლოკის დონის ელემენტები ბლოკის დონის ელემენტი ყოველთვის იწყება ახალი ხაზით და იკავებს ხელმისაწვდომ სრულ სიგანეს (იჭიმება მარცხნივ და მარჯვნივ რამდენადაც შეუძლია). ელემენტი არის ბლოკის დონის ელემენტი. ბლოკის დონის ელემენტების მაგალითები:
ვებსაიტების რამდენი პროცენტი იყენებს HTML-ს?

HTML-ს იყენებს ყველა ვებსაიტის 83.5%
ამერიკელების რამდენი პროცენტი ფლობს ლეპტოპს?

წყარო: აშშ-ს აღწერის ბიურო, 2015 American Community Survey. ყველა ოჯახს შორის, 78 პროცენტს ჰქონდა დესკტოპი ან ლეპტოპი, 75 პროცენტს ჰქონდა ხელის კომპიუტერი, როგორიცაა სმარტფონი ან სხვა უკაბელო კომპიუტერი, და 77 პროცენტს ჰქონდა ფართოზოლოვანი ინტერნეტ გამოწერა
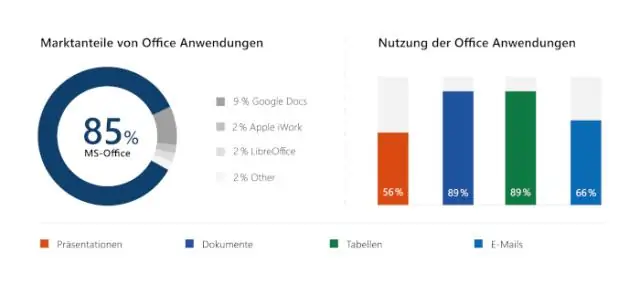
კომპანიების რამდენი პროცენტი იყენებს Microsoft Office-ს?

კვლევამ აჩვენა, რომ ღრუბელში "სენსიტიური" მონაცემების დაახლოებით 58 პროცენტი - მათ შორის ბიზნეს გეგმები, სამედიცინო ჩანაწერები და ფინანსური პროგნოზები - ინახება Office დოკუმენტებში. დაახლოებით 30 პროცენტი არის Excel-ში, 17 პროცენტი Word-ში და 10 პროცენტი PowerPoint-ში
რას ნიშნავს პროცენტი C++-ში?

პროგრამა C-ში პროცენტის გამოსათვლელად. რეკლამები. პროცენტი ნიშნავს პროცენტს (ასობით), ანუ ნაწილების თანაფარდობას 100-დან. პროცენტის სიმბოლოა %. ჩვენ ზოგადად ვითვლით მიღებული ნიშნების პროცენტს, ინვესტიციის დაბრუნებას და ა.შ
