
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
არ არის საჭირო დამატებითი CSS და არსებობს მრავალი ცენტრირების მეთოდი Bootstrap 4-ში:
- ტექსტი- ცენტრი ამისთვის ცენტრი ჩვენება: inline ელემენტები.
- mx-auto for ცენტრირება ჩვენება: ბლოკის ელემენტები ეკრანის შიგნით: Flex (d-flex)
- offset-* ან mx-auto შეიძლება გამოყენებულ იქნას ცენტრი ბადის სვეტები.
- ან დაასაბუთეთ-შინაარსი- ცენტრი რიგში, რათა ცენტრი ბადის სვეტები.
ამ გზით, როგორ ათავსებთ ელემენტებს bootstrap-ში?
- ჰორიზონტალური განლაგება. ჩატვირთვის ცენტრი (ჰორიზონტალური გასწორება)
- ცენტრი ტექსტი. უბრალოდ დაამატეთ კლასი.
- ცენტრში სურათი. თქვენ ასევე შეგიძლიათ სურათის ცენტრირება.
- ცენტრალური ღილაკი. იგივე რაც ზემოთ, უბრალოდ დაამატეთ.
- ცენტრალური სვეტი. flexbox-ის გამოყენებით შეგიძლიათ ქსელის მთელი სვეტის ცენტრირება.
- შინაარსის დასაბუთება.
როგორ გავაჩერო ღილაკი bootstrap 4-ში? გამოყენებით ჩამტვირთავი 4 კომუნალური საშუალებები შეგიძლიათ ჰორიზონტალურად ცენტრი თავად ელემენტი ჰორიზონტალური მინდვრების 'auto'-ზე დაყენებით. ჰორიზონტალური მინდვრების ავტომატურად დასაყენებლად შეგიძლიათ გამოიყენოთ mx-auto. m მიუთითებს ზღვარზე და x მიუთითებს x-ღერძზე (მარცხნივ+მარჯვნივ) და ავტო მიუთითებს პარამეტრზე.
ამ გზით, როგორ მოათავსოთ ბარათი CSS-ში?
ვერტიკალურად ცენტრირება CSS დონეზე 3
- გააკეთეთ კონტეინერი შედარებით განლაგებული, რაც აცხადებს, რომ ის არის კონტეინერი აბსოლუტურად განლაგებული ელემენტებისთვის.
- გააკეთეთ ელემენტი აბსოლუტურად განლაგებული.
- მოათავსეთ კონტეინერის ნახევრად ქვემოთ „ზემოდან: 50%“.
- გამოიყენეთ თარგმანი ელემენტის გადასატანად საკუთარი სიმაღლის ნახევარით.
როგორ მოვახდინო დივის ცენტრში?
ტექსტის გასწორების მეთოდი
- დაურთეთ div, რომლის ცენტრირებაც გსურთ მშობელ ელემენტთან (საყოველთაოდ ცნობილი როგორც შეფუთვა ან კონტეინერი)
- დააყენეთ „ტექსტის გასწორება: ცენტრში“მშობელ ელემენტზე.
- შემდეგ დააყენეთ შიდა div „display: inline-block“
გირჩევთ:
როგორ აღვადგინო ჩემი მიკრო SD ბარათი?

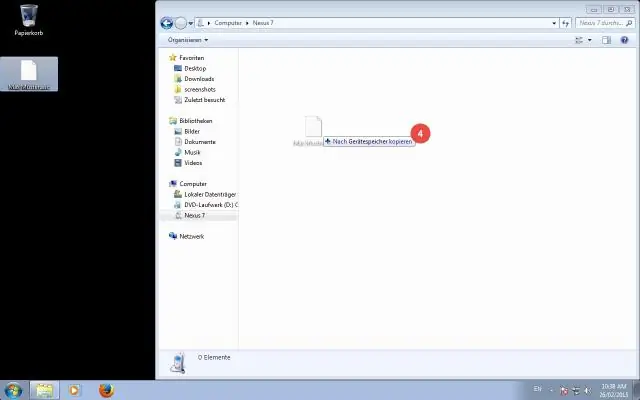
როგორ აღვადგინოთ SD ბარათი ჩადეთ თქვენი SD ბარათი კომპიუტერის ღია SD სლოტში. დააწკაპუნეთ Windows "Start" მენიუზე და აირჩიეთ "კომპიუტერი". დააწკაპუნეთ მარჯვენა ღილაკით SD ბარათზე. დააწკაპუნეთ "ფორმატი". დააწკაპუნეთ „OK“-ზე, როდესაც Windows გკითხავთ, დარწმუნებული ხართ თუ არა, რომ გსურთ ბარათის დაფორმატება
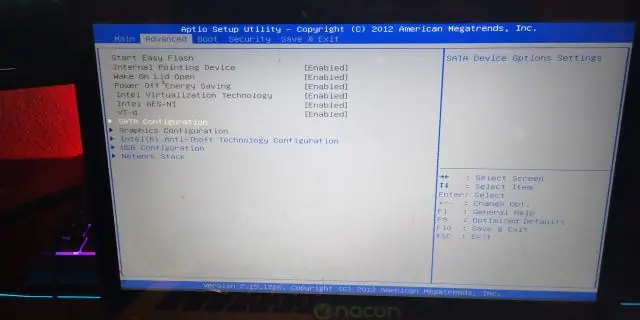
როგორ აღვადგინო ჩემი ჩატვირთვის პარამეტრები?

საკმარისია დააჭიროთ Shift ღილაკს თქვენს კლავიატურაზე და გადატვირთოთ კომპიუტერი. გახსენით Start მენიუ და დააწკაპუნეთ "Power" ღილაკზე დენის პარამეტრების გასახსნელად. ახლა დააჭირეთ Shift ღილაკს და დააჭირეთ ღილაკს "გადატვირთვა". Windows ავტომატურად დაიწყებს ჩატვირთვის გაფართოებულ პარამეტრებში მცირე დაგვიანების შემდეგ
როგორ გავხადო ჩემი SD ბარათი LG-ის ძირითად საცავში?

გადადით მოწყობილობის "პარამეტრებში", შემდეგ აირჩიეთ "შენახვა". 2. აირჩიეთ თქვენი „SD ბარათი“, შემდეგ შეეხეთ „სამ წერტილიან მენიუს“(ზედა მარჯვნივ), ახლა აირჩიეთ „პარამეტრები“იქიდან
როგორ გავაერთიანო ჩემი Android ჩემს Mac-ზე?

როგორ შემიძლია Android-ის დაკავშირება Mac-ზე USB კაბელის საშუალებით? ნაბიჯი 1: ჩართეთ თქვენი Android-ის პერსონალური Hotspot. ამისათვის გახსენით პარამეტრების აპი და შეეხეთ მეტს, შემდეგ აირჩიეთ Tethering & Mobile Hotspot. ნაბიჯი 2: ჩამოტვირთეთ და დააინსტალირეთ HoRNDIS. ნაბიჯი 3: შეაერთეთ (ან „გააერთეთ“) თქვენი Android თქვენს Mac-ს USB კაბელის გამოყენებით. ნაბიჯი 4: ახლა დროა დაგიკავშირდეთ
როგორ გავაერთიანო ჩემი Outlook კალენდარი Salesforce-თან?

Setup-დან შეიყვანეთ Sync სწრაფი პოვნის ველში, შემდეგ აირჩიეთ Outlook Integration and Sync. დააწკაპუნეთ ნება მომხმარებლებმა სინქრონიზდეს კონტაქტები, მოვლენები ან ორივე Microsoft Exchange-სა და Salesforce-ს შორის დაყენების მეტი ნაბიჯების სანახავად. სინქრონიზაციის პარამეტრების დაყენება და სტატუსის შემოწმება განყოფილებიდან დააწკაპუნეთ ახალ კონფიგურაციაზე. დააჭირეთ New Lightning Sync კონფიგურაციას
