
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
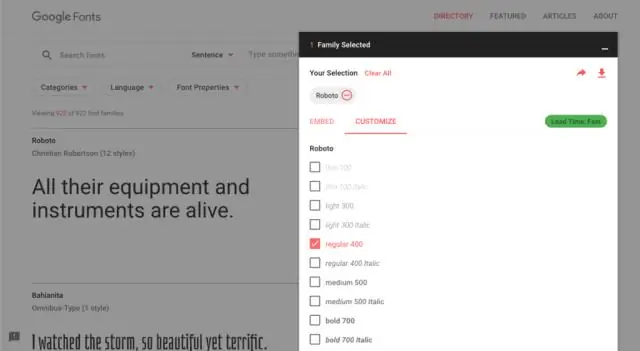
ჩართეთ Google ფონტები
ჩვენი რეაგირება . js აპლიკაცია იყენებს ერთ HTML ფაილს. განაგრძეთ და დაარედაქტირეთ საჯარო/ინდექსი. html და დაამატეთ შემდეგი სტრიქონი HTML-ის განყოფილებაში, რომელიც მოიცავს ორ შრიფტს.
გარდა ამისა, როგორ დავამატო შრიფტები რეაგირებისთვის?
ჩამოტვირთეთ შრიფტი Google-დან თქვენს კომპიუტერში და გახსენით zip ფაილი, რომელიც იყო გადმოწერილი შექმენით ' შრიფტები საქაღალდე შექმნის root ან src დირექტორიაში რეაგირება - აპლიკაციის პროექტი. დააკოპირეთ შრიფტები გსურთ გამოიყენოთ (მაგ. FiraSans. ttf) -ში შრიფტები დირექტორია.
ასევე, არის თუ არა Google ფონტები უფასო კომერციული გამოყენებისთვის? დიახ, Google ფონტები ყველა ლიცენზირებულია კომერციული გამოყენება SIL Open-ის ქვეშ შრიფტი ლიცენზია, რომელიც ნებისმიერს აძლევს საშუალებას გამოყენება მათ -- პირადი და კომერციული პროექტები -- უფასო და ნათელი.
ამასთან დაკავშირებით, როგორ შემოვიტანო შრიფტი react JS-ში?
თქვენს რეაგირება პროექტი, შექმენით საქაღალდე თქვენს src საქაღალდეში და დაარქვით მას ' შრიფტები '. ამ საქაღალდეში შექმენით ფაილი, რომელსაც უწოდებთ შრიფტები . js - ეს შეიცავს იმპორტს თქვენი შრიფტები და მოგვიანებით მათ ხელმისაწვდომს გახდის თქვენი დანარჩენი აპისთვის.
როგორ დავუკავშირო გადმოწერილი შრიფტები HTML-ს?
ქვემოთ ახსნილი @font-face CSS წესი არის ყველაზე გავრცელებული მიდგომა ვებსაიტზე მორგებული შრიფტების დასამატებლად
- ნაბიჯი 1: ჩამოტვირთეთ შრიფტი.
- ნაბიჯი 2: შექმენით WebFont Kit ჯვარედინი დათვალიერებისთვის.
- ნაბიჯი 3: ატვირთეთ შრიფტის ფაილები თქვენს ვებსაიტზე.
- ნაბიჯი 4: განაახლეთ და ატვირთეთ თქვენი CSS ფაილი.
- ნაბიჯი 5: გამოიყენეთ მორგებული შრიფტი თქვენს CSS დეკლარაციებში.
გირჩევთ:
როგორ გადმოვწერო ფონტები PicsArt-ში?

იპოვნეთ "PicsArt" საქაღალდე თქვენს მობილურ მოწყობილობაში, გახსენით "PicsArt" საქაღალდე და იპოვეთ მასში "Fonts" საქაღალდე. თუ თქვენ არ შეგიძლიათ „ფონტების“საქაღალდის განთავსება, შექმენით ერთი. გადაიტანეთ მორგებული შრიფტები ამ საქაღალდეში. როდესაც ისინი უსაფრთხოდ დაკოპირდებიან "ფონტების" საქაღალდეში, ამოიღეთ თქვენი მობილური მოწყობილობა თქვენი კომპიუტერიდან
ანელებს თუ არა Google ფონტები ვებსაიტს?

გარე შრიფტების სკრიპტები, როგორიცაა Typekit ან Google Fonts ანელებს თქვენს საიტს. Typekit არის ყველაზე ცუდი სიჩქარისთვის. Websafe შრიფტები გარანტირებულია უფრო სწრაფი. HTTP არქივის მიხედვით, 2016 წლის ოქტომბრის მდგომარეობით, ვებ შრიფტები არის საშუალო გვერდის საერთო წონის მხოლოდ 3 პროცენტზე მეტი
მუშაობს Mac ფონტები კომპიუტერზე?

Mac TrueType შრიფტები მუშაობს მხოლოდ Mac-ზე, ხოლო Windows TrueType შრიფტები მუშაობს Windows-ზე და Mac OS X-ზე. ამიტომ, Mac TrueType შრიფტი უნდა გადაკეთდეს Windows ვერსიაში, რათა ის იმუშაოს Windows-ში. OpenType შრიფტის ფაილები ასევე არის პლატფორმაზე და ეფუძნება TrueType ფორმატს
როგორ დავამატო Google Keep Google Docs-ში?

გააქტიურეთ თქვენი ბრაუზერი და გადადით Google Docs-ში. გახსენით ახალი ან არსებული დოკუმენტი და შემდეგ დააწკაპუნეთ GoogleKeep ხატულაზე, რომელიც მდებარეობს გვერდის მარჯვენა მხარეს მდებარე პანელში. პანიდან, რომელიც იხსნება, გადაიტანეთ ჩანიშვნაზე, რომლის დამატება გსურთ თქვენს დოკუმენტში. დააწკაპუნეთ სამი წერტილის ღილაკზე და აირჩიეთ "დოკუმენტის დამატება"
როგორ დავამატო Redux პროექტზე რეაგირებისთვის?

ნაბიჯ-ნაბიჯ: როგორ დავამატოთ Redux React აპს ნაბიჯი 1: Redux NPM პაკეტების იმპორტი. ნაბიჯი 2: შექმენით რედუქტორი. ნაბიჯი 2: შექმენით Redux Store. ნაბიჯი 3: შეფუთეთ აპის მთავარი კომპონენტი პროვაიდერთან. ნაბიჯი 4: შექმენით და დააკავშირეთ კონტეინერის კომპონენტი. ნაბიჯი 5: აირჩიეთ და შეცვალეთ მდგომარეობა Redux Store-დან. ნაბიჯი 6: გამოიყენეთ მდგომარეობა პრეზენტაციის კომპონენტში
