
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ვუე . Აპლიკაცია . ვუე არის ერთი ფაილის კომპონენტი. ის შეიცავს კოდის 3 ნაწილს: HTML, CSS და JavaScript. ეს შეიძლება თავიდან უცნაურად მოგეჩვენოთ, მაგრამ Single File Components შესანიშნავი გზაა დამოუკიდებელი კომპონენტების შესაქმნელად, რომლებსაც აქვთ ყველაფერი რაც მათ სჭირდებათ ერთ ფაილში.
ანალოგიურად, ისმის კითხვა, რისთვის გამოიყენება Vue?
Vue (გამოითქმის /vjuː/, ხედის მსგავსად) არის პროგრესული ჩარჩო მომხმარებლის ინტერფეისების შესაქმნელად. სხვა მონოლითური ჩარჩოებისგან განსხვავებით, Vue შექმნილია მიწიდან ზემოდან, რათა იყოს თანდათანობით მიღებული.
ასევე იცით, როგორ დავაყენო Vue აპი? გახსენით თქვენი ტერმინალი და გაუშვით შემდეგი ბრძანება დასაწყებად Vue GUI თქვენს ბრაუზერში. ახლა დააწკაპუნეთ შექმნა ჩანართი და აირჩიეთ მდებარეობა თქვენი შესანახად აპლიკაცია შემდეგ დააწკაპუნეთ შექმენით ახალი პროექტი აქ ღილაკი. შეიყვანეთ თქვენი პროექტის სახელი და აირჩიეთ თქვენი პაკეტის მენეჯერი, შემდეგ დააჭირეთ ღილაკს შემდეგი.
ხალხი ასევე მეკითხება, როგორ დავიწყო Vue?
Vue CLI
- vue შექმნა vue-app. თქვენ მოგეცემათ შესაძლებლობა გააკეთოთ ნაგულისხმევი ან ხელით, და ჩვენ შეგვიძლია უბრალოდ ავირჩიოთ ნაგულისხმევი. Vue CLI v3.7.0?
- cd vue-app npm run serve # ან yarn serve. როგორც კი ეს გაკეთდება, შეგიძლიათ ნავიგაცია https://localhost:8080/ ნაგულისხმევი გვერდის სანახავად.
- Vue-ის იმპორტი 'vue'-დან იმპორტი აპლიკაციიდან './App.vue' Vue-დან. კონფიგურაცია.
რატომ არის VUE ასე პოპულარული?
მოდულური და მოქნილი განვითარების გარემო მიუხედავად იმისა, რომ ის უკვე აძლევს დეველოპერებს უამრავ მოქნილობას და ადაპტირებას პროექტის საჭიროებების შესაბამისად, Vue's ერთი ფაილის კომპონენტები თავისუფლად არის დაკავშირებული, რაც აუმჯობესებს კოდის ხელახლა გამოყენებას და ამცირებს განვითარების დროს.
გირჩევთ:
არის Vue მასშტაბირებადი?

Vue. js არის მოქნილი და მასშტაბირებადი. პრაქტიკაში, ეს ნიშნავს, რომ მისი გამოყენება შესაძლებელია უზარმაზარი, მოდულარული SPA-სთვის (ერთი გვერდიანი აპლიკაციებისთვის), ასევე მცირე, ინტერაქტიული ნაწილების ასაგებად, რომლებიც ინტეგრირდება სხვადასხვა ტექნოლოგიის გამოყენებით
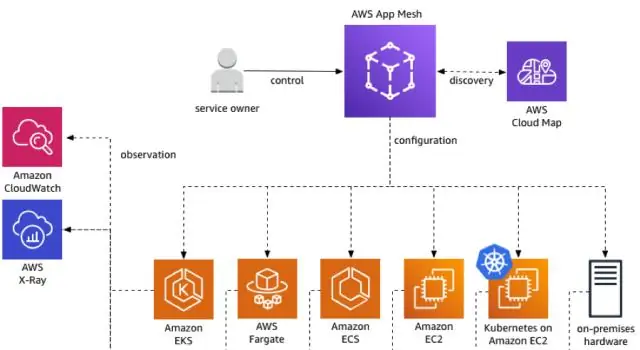
რა არის AWS app mesh?

AWS App Mesh არის სერვისული ქსელი, რომელიც უზრუნველყოფს აპლიკაციის დონის ქსელს, რათა გაუადვილოს თქვენს სერვისებს ერთმანეთთან კომუნიკაცია მრავალი სახის გამოთვლითი ინფრასტრუქტურის საშუალებით. თითოეული სერვისი შეიძლება აშენდეს მრავალი სახის გამოთვლითი ინფრასტრუქტურის გამოყენებით, როგორიცაა Amazon EC2 და AWS Fargate
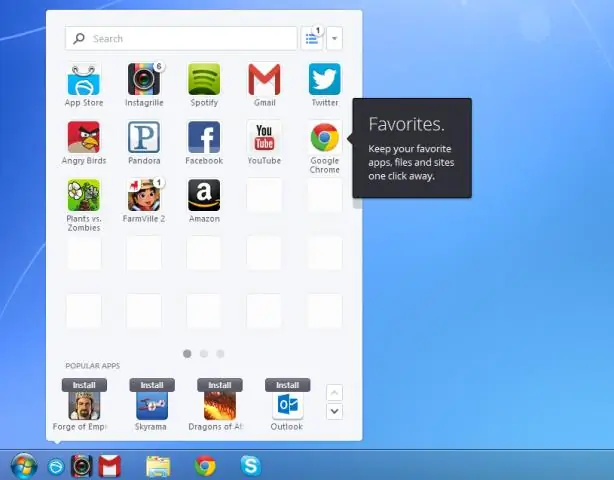
რა არის App Explorer მიერ SweetLabs?

App Explorer არის ლეგიტიმური აპლიკაცია, რომელიც შემუშავებულია SweetLabs-ის მიერ და ხშირად არის შეფუთული მოწყობილობებზე, რომლებიც წარმოებულია ისეთი მსხვილი კომპანიების მიერ, როგორიცაა Lenovo. სავარაუდოდ, აპლიკაცია შექმნილია, როგორც Microsoft-ის ვებ მაღაზიის ალტერნატივა, რომელიც ეხმარება მომხმარებლებს დაათვალიერონ, ჩამოტვირთოთ და განაახლონ სხვადასხვა აპლიკაციები
რა არის App LaunchDarkly com?

LaunchDarkly. LaunchDarkly არის მსოფლიოში წამყვანი ფუნქციების მართვის პლატფორმა, რომელიც ყოველდღიურად ემსახურება 100 მილიარდზე მეტ ფუნქციას, რათა დაეხმაროს პროგრამულ გუნდებს უკეთესი პროგრამული უზრუნველყოფის უფრო სწრაფად შექმნაში. გამოიყენეთ აპი ფუნქციების დროშების საპოვნელად, არხების გამოწერისთვის დროშის ცვლილებების შესახებ შეტყობინებებისთვის და დროშების ჩართვის ან გამორთვისთვის
რა არის Vue კომპონენტი?

კომპონენტები არის მრავალჯერადი გამოყენების Vue ინსტანციები სახელწოდებით: ამ შემთხვევაში,. ჩვენ შეგვიძლია გამოვიყენოთ ეს კომპონენტი, როგორც მორგებული ელემენტი ძირეული Vue ინსტანციის შიგნით, რომელიც შექმნილია ახალი Vue: new Vue ({el: '#components-demo'}) თქვენ დამიწკაპუნეთ 0-ჯერ
