
- ავტორი Lynn Donovan [email protected].
- Public 2024-01-08 23:24.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ა ბლოკი - დონის ელემენტი შეუძლია დაიკავოს ერთი ხაზი ან რამდენიმე ხაზი და აქვს ხაზის წყვეტა მანამდე და მის შემდეგ ელემენტი . სხვა მაგალითები ბლოკი - დონის ტეგი არიან: სათაური ტეგები
რომ
სია (შეკვეთილი, შეუკვეთავი, აღწერა და სიის ელემენტი) ტეგები
,
,
აქ რა არის ბლოკის დონის შინაარსი HTML-ში?
დაბლოკვა ელემენტები ჩნდება ეკრანზე ისე, თითქოს მათ აქვთ ხაზის წყვეტა მათ წინ და შემდეგ. მაგალითად, თ
,
,
,
,
,
,
,
,
,,
და ელემენტები არის ყველა ბლოკის დონე ელემენტები.
ასევე, რა არის ბლოკის ელემენტები? დაბლოკვა - დონე ელემენტები ჩვეულებრივ შეიცავს ხაზს ელემენტები და სხვა ბლოკი - დონე ელემენტები . ვიზუალურად გადმოცემისას, ბლოკი - დონე ელემენტები ჩვეულებრივ იწყება ახალი ხაზით. შემდეგი განისაზღვრება როგორც ბლოკი - დონე ელემენტები HTML 4-ში: ADDRESS -Address. ბლოკი - დაბლოკვა ციტატა.
შემდგომში ჩნდება კითხვა, რა არის inline tags HTML-ში?
ინლაინ ელემენტები არის ისეთები, რომლებიც მხოლოდ იკავებს იმ სივრცეს, რომელიც შემოიფარგლება ტეგები განსაზღვრავს ელემენტი , იმის ნაცვლად, რომ დაარღვიოს შინაარსის ნაკადი. ამ სტატიაში ჩვენ განვიხილავთ HTML inline ელემენტები და როგორ განსხვავდებიან ისინი ბლოკის დონისგან ელემენტები.
რა არის DIV და SPAN ტეგები HTML-ში?
შორის განსხვავება სპანი და დივ ეს არის ა span ელემენტი არის in-line და ჩვეულებრივ გამოიყენება მცირე ნაწილისთვის HTML სტრიქონის შიგნით (როგორიცაა აბზაცის შიგნით), ხოლო a დივ (განყოფილება) ელემენტი არის ბლოკ-ხაზი (რომელიც ძირითადად ექვივალენტურია ხაზების გაწყვეტის წინ და მის შემდეგ) და გამოიყენება კოდის უფრო დიდი ნაჭრების დასაჯგუფებლად.
გირჩევთ:
რა არის თანამედროვე ბლოკის შიფრი?

განმარტება • სიმეტრიული გასაღების თანამედროვე ბლოკის შიფრი შიფრავს n-ბიტიანი შიფრული ტექსტის ბლოკს ან შიფრავს შიფრული ტექსტის n-ბიტიან ბლოკს. • დაშიფვრის ან გაშიფვრის ალგორითმი იყენებს k-bit გასაღებს
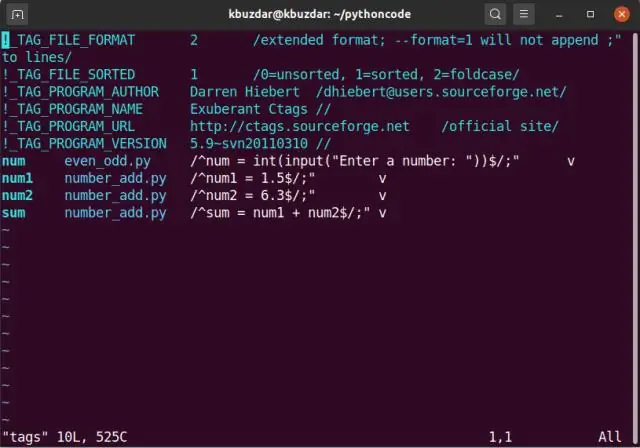
რა არის vim ტეგები?

დასახმარებლად, Vim იყენებს ტეგების ფაილს, რომელიც ჩამოთვლის თითოეულ სიტყვას, რომელიც სავარაუდოდ გსურთ და მათ მდებარეობებს (ფაილის გზა და ხაზის ნომერი). თითოეული სასურველი სიტყვა ცნობილია როგორც "ტეგი", მაგალითად, თითოეული ფუნქციის სახელი ან გლობალური ცვლადი შეიძლება იყოს ტეგი
არის თუ არა html5 ტეგები რეგისტრის მგრძნობიარე?

HTML ტეგები არ არის რეგისტრის მგრძნობიარე: ნიშნავს იგივეს, რაც. HTML5 სტანდარტი არ საჭიროებს მცირე რეგისტრის ტეგებს, მაგრამ W3C რეკომენდაციას უწევს HTML-ში მცირე რეგისტრის და მოითხოვს უფრო მკაცრი დოკუმენტების ტიპებს, როგორიცაა XHTML
რა არის ტეგები დაკავშირებული სათაურის სხვადასხვა დონესთან?

HTML განსაზღვრავს სათაურების ექვს დონეს. სათაურის ელემენტი გულისხმობს შრიფტის ყველა ცვლილებას, აბზაცის შესვენებას ადრე და შემდეგ და ნებისმიერ თეთრ სივრცეს, რომელიც აუცილებელია სათაურის გამოსატანად. სათაურის ელემენტებია H1, H2, H3, H4, H5 და H6, სადაც H1 არის უმაღლესი (ან ყველაზე მნიშვნელოვანი) დონე და H6 ყველაზე დაბალი
რისთვის არის ტეგები WordPress-ზე?

ტეგი არის ერთ-ერთი წინასწარ განსაზღვრული ტაქსონომია WordPress-ში. მომხმარებლებს შეუძლიათ დაამატონ ტეგები WordPress-ის პოსტებზე კატეგორიებთან ერთად. თუმცა, მიუხედავად იმისა, რომ კატეგორია შეიძლება მოიცავდეს თემების ფართო სპექტრს, ტეგები უფრო მცირეა და ორიენტირებულია კონკრეტულ თემებზე. იფიქრეთ მათზე, როგორც საკვანძო სიტყვებზე, რომლებიც გამოიყენება კონკრეტულ პოსტში განხილული თემებისთვის
