
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
HTML: გამოიყენეთ კონტეინერის ელემენტი (like) და დაამატეთ " ინსტრუმენტის მინიშნება "კლასი მასზე. როდესაც მომხმარებელი მაუსის გადასცემს მასზე, ეს მოხდება შოუ The ინსტრუმენტის მინიშნება ტექსტი. The ინსტრუმენტის მინიშნება ტექსტი მოთავსებულია inline ელემენტის შიგნით (like) ერთად.
გარდა ამისა, როგორ აჩვენებთ ხელსაწყოს მინიშნებას?
ა ინსტრუმენტის მინიშნება ნაჩვენებია ეკრანის ელემენტზე ან კომპონენტზე (მობილურზე) დაჭერისას ან მასზე (დესკტოპზე) დაჭერისას. Გამუდმებით ჩვენება The ინსტრუმენტის მინიშნება სანამ მომხმარებელი დიდხანს დააჭერს ან აჩერებს ელემენტს.
გარდა ამისა, მუშაობს თუ არა Tooltips მობილურზე? როდესაც მომხმარებლები აწარმოებენ თქვენს აპს ან საიტს ა მობილური მოწყობილობა. იმიტომ რომ ინსტრუმენტების რჩევები კარგად ვერ ითარგმნება სენსორულ მოწყობილობებზე. დიახ, შეგიძლიათ დიზაინი ინსტრუმენტის მინიშნება უნდა გააქტიურდეს შეხებისას, მაგრამ ეს არ არის ყველაზე პროგნოზირებადი ინტერაქცია თქვენი მომხმარებლებისთვის.
შემდეგ, როგორ მივიღო ინსტრუმენტების მინიშნება გამორთული ღილაკზე?
ნაგულისხმევად, ინსტრუმენტების რჩევები არ იქნება ნაჩვენები ინვალიდი ელემენტები. თუმცა, შეგიძლია ჩართვა ეს ქცევა შემდეგი ნაბიჯების გამოყენებით: დაამატეთ a გამორთული ელემენტი მსგავსად ღილაკის ელემენტი შევიდა div რომლის ჩვენება სტილი დაყენებულია inline-block-ზე. დააყენეთ მაჩვენებლის მოვლენა, როგორც არცერთი გამორთული ელემენტი ( ღილაკი ) CSS-ის საშუალებით.
როგორ გამოვიყენო Bootstrap tooltips?
ინსტრუმენტების რჩევები შეიძლება გააქტიურდეს JavaScript-ის საშუალებით - უბრალოდ დარეკეთ ინსტრუმენტის მინიშნება () ჩამტვირთავი მეთოდი თქვენს JavaScript კოდში სამიზნე ელემენტის ID-ით, კლასით ან ნებისმიერი CSS ამომრჩევით. შეგიძლიათ ან ინიციალიზაცია ინსტრუმენტების რჩევები ინდივიდუალურად ან ყველა ერთად.
გირჩევთ:
რა არის DxDiag ინსტრუმენტის დანიშნულება?

DxDiag („DirectX Diagnostic Tool“) არის დიაგნოსტიკური ინსტრუმენტი, რომელიც გამოიყენება DirectX-ის ფუნქციონირების შესამოწმებლად და ვიდეო ან ხმის ტექნიკის პრობლემების მოსაგვარებლად. DirectX Diagnostic-ს შეუძლია ტექსტური ფაილების შენახვა სკანირების შედეგებით
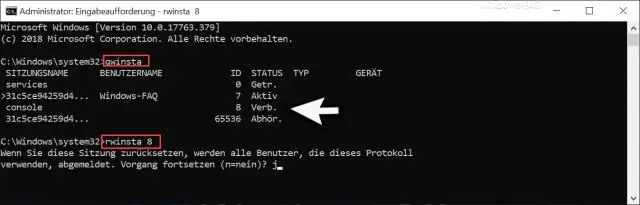
რა არის ბრძანება მეხსიერების დიაგნოსტიკის ინსტრუმენტის გამოსაყენებლად?

Windows მეხსიერების დიაგნოსტიკური ხელსაწყოს გასაშვებად გახსენით Start მენიუ, ჩაწერეთ „Windows Memory Diagnostic“და დააჭირეთ Enter. თქვენ ასევე შეგიძლიათ დააჭიროთ Windows Key + R, ჩაწერეთ „mdsched.exe“გაშვების დიალოგში, რომელიც გამოჩნდება და დააჭირეთ Enter. ტესტის ჩასატარებლად კომპიუტერის გადატვირთვა დაგჭირდებათ
რა არის დემონის ინსტრუმენტის გამოყენება?

თავდაპირველად უპასუხეს: რატომ არის DAEMON-Toolsused? მას ჩვეულებრივ იყენებდნენ ფიზიკური CD/DVD-ების იზო გამოსახულების შესაქმნელად, რათა შეგეძლოთ მათი შენახვა თქვენს მყარ დისკზე. CD შეიძლება გაფუჭდეს და თქვენ არ შეგიძლიათ მათი გადატანა ინტერნეტით, ასე რომ ეს უფრო მოსახერხებელი იყო
რით განსხვავდება მინიშნება გრძნობისგან?

მინიშნება და აზრი. სიტყვის მითითება არის კავშირი ენობრივ გამოხატულებასა და რეალურ სამყაროში არსებულ ერთეულს შორის, რომელსაც იგი ეხება. მითითებისგან განსხვავებით, გრძნობა განისაზღვრება, როგორც მისი ურთიერთობა ენის სისტემის სხვა გამონათქვამებთან
რა არის Move ინსტრუმენტის მალსახმობი Photoshop-ში?

რჩევა: Move Tool-ის მალსახმობის ღილაკი არის 'V'. თუ არჩეული გაქვთ Photoshop-ის ფანჯარა, დააჭირეთ V კლავიატურაზე და აირჩევთ Move Tool-ს. Marquee ხელსაწყოს გამოყენებით აირჩიეთ თქვენი სურათის ის ადგილი, რომლის გადატანა გსურთ. შემდეგ დააწკაპუნეთ, გეჭიროთ და გადაათრიეთ თქვენი მაუსი
