
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
დამოკიდებულების ინექცია Angular 2-ში შედგება სამი ასპექტისგან. ინჟექტორის ობიექტი გამოიყენება a-ს ეგზემპლარის შესაქმნელად დამოკიდებულება . ინჟექტორი არის მექანიზმი, რომელიც უზრუნველყოფს მეთოდს, რომლის გამოყენებითაც ა დამოკიდებულება ინსტანციირებულია. შესაქმნელად ა დამოკიდებულება , ინჟექტორი ეძებს პროვაიდერს.
ამას გარდა, რა არის დამოკიდებულების ინექცია კუთხით მაგალითად?
დამოკიდებულების ინექცია Angular-ში . დამოკიდებულების ინექცია (DI) არის ძირითადი კონცეფცია კუთხოვანი 2+ და იძლევა კლასის მიღების საშუალებას დამოკიდებულებები სხვა კლასიდან. უმეტეს დროს შიგნით კუთხოვანი , დამოკიდებულების ინექცია კეთდება სერვისის კლასის კომპონენტში ან მოდულის კლასში შეყვანით.
ანალოგიურად, რა არის დამოკიდებულების ინექციის გამოყენება კუთხურში? დამოკიდებულების ინექცია (DI), არის მნიშვნელოვანი განაცხადი დიზაინის ნიმუში. კუთხოვანი აქვს საკუთარი DI ჩარჩო, რომელიც ჩვეულებრივ გამოყენებული -ის დიზაინში კუთხოვანი აპლიკაციები მათი ეფექტურობისა და მოდულარობის გაზრდის მიზნით. დამოკიდებულებები არის სერვისები ან ობიექტები, რომლებიც კლასს სჭირდება თავისი ფუნქციის შესასრულებლად.
ამასთან დაკავშირებით, რა არის დამოკიდებულების ინექცია კუთხურში?
დამოკიდებულების ინექცია (DI) არის პროგრამული უზრუნველყოფის დიზაინის ნიმუში, რომელიც ეხება კომპონენტების ხელში ჩაგდებას დამოკიდებულებები . The AngularJS ინჟექტორის ქვესისტემა ევალება კომპონენტების შექმნას, მათ გადაჭრას დამოკიდებულებები , და მათი მოთხოვნისამებრ სხვა კომპონენტებზე მიწოდება.
რა არის @inject კუთხურ 2-ში?
@ გაუკეთე () არის გაქირავების ხელით მექანიზმი კუთხოვანი იცოდე, რომ პარამეტრი უნდა იყოს გაუკეთეს . მისი გამოყენება შეიძლება ასე: import { კომპონენტი, გაუკეთე } '@-დან კუთხოვანი / ბირთვი'; იმპორტი { ChatWidget } '../components/chat-widget'-დან; ?
გირჩევთ:
რა არის ფუნქციური დამოკიდებულების ძირითადი მახასიათებლები?

ფუნქციური დამოკიდებულება არის ურთიერთობა, რომელიც არსებობს ორ ატრიბუტს შორის. ის, როგორც წესი, არსებობს ცხრილის ძირითად გასაღებსა და არა გასაღების ატრიბუტს შორის. FD-ის მარცხენა მხარე ცნობილია როგორც განმსაზღვრელი, წარმოების მარჯვენა მხარე ცნობილია როგორც დამოკიდებული
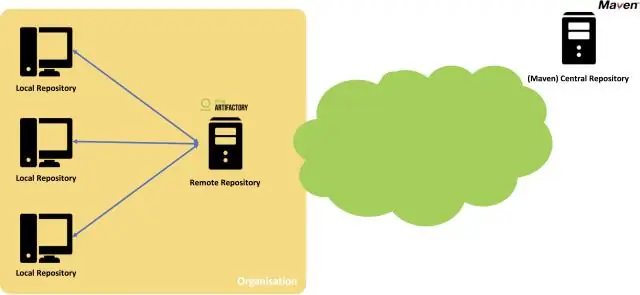
რა არის დამოკიდებულების მენეჯმენტი Maven-ში?

დამოკიდებულების მართვა. დამოკიდებულების მართვა არის დამოკიდებულების ინფორმაციის ცენტრალიზების მექანიზმი. მრავალმოდულ პროექტში შეგიძლიათ მშობლის პროექტში მიუთითოთ ყველა არტეფაქტის ვერსია და ის მემკვიდრეობით გადაეცემა ბავშვის პროექტებს. ქვემოთ ვნახავთ მაგალითს, სადაც არის ორი POM, რომელიც აფართოებს ერთსა და იმავე მშობელს
რა არის დროზე დაფუძნებული ბრმა SQL ინექცია?

დროზე დაფუძნებული Blind SQLi დროზე დაფუძნებული SQL ინექცია არის SQL ინექციის დასკვნის ტექნიკა, რომელიც ეყრდნობა SQL მოთხოვნის გაგზავნას მონაცემთა ბაზაში, რაც აიძულებს მონაცემთა ბაზას დაელოდოს განსაზღვრულ დროს (წამებში) პასუხის გაცემამდე
რა არის კონსტრუქტორზე დამოკიდებულების ინექცია?

კონსტრუქტორის ინექცია არის საჭირო დამოკიდებულებების სიის სტატიკურად განსაზღვრის აქტი მათი კლასის კონსტრუქტორის პარამეტრებად მითითებით. კლასმა, რომელსაც სჭირდება Dependency, უნდა გამოავლინოს საჯარო კონსტრუქტორი, რომელიც იღებს საჭირო დამოკიდებულების მაგალითს, როგორც კონსტრუქტორის არგუმენტს
რა არის დამოკიდებულების ინექცია SQL-ში?

ამ ოპერაციას ეწოდება Dependency Injection: ყველა ინფორმაცია, რომელზედაც დამოკიდებულია პროგრამის ერთეული, ინექციურია. ინექციურ კლასს აღარ აქვს დამოკიდებულება არცერთ გარე ობიექტზე, არც ცენტრალური მუდმივების კოლექცია და არც კონფიგურაციის ფაილი. DI გააადვილებს კოდის ხელახლა გამოყენებას სხვადასხვა გარემოში
