
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
პროექტი: შექმენით Hello World Vue აპლიკაცია ერთი ფაილის კომპონენტების გამოყენებით
- ნაბიჯი 1: შექმენით პროექტი სტრუქტურა.
- ნაბიჯი 2: დააინსტალირეთ დამოკიდებულებები.
- ნაბიჯი 3: შექმენით ფაილები (გარდა ჩვენი Webpack კონფიგურაციის ფაილისა).
- ნაბიჯი 4: ინსტრუქციები Webpack რა უნდა გააკეთოს.
- ნაბიჯი 5: ჩვენი პაკეტის დაყენება.
- ნაბიჯი 7: Შენობა ჩვენი პროექტი .
შესაბამისად, როგორ შევქმნა Vue პროექტი?
გახსენით თქვენი ტერმინალი და გაუშვით შემდეგი ბრძანება დაწყება Vue GUI თქვენს ბრაუზერში. ახლა დააწკაპუნეთ a შექმნა ჩანართი და აირჩიეთ მდებარეობა თქვენი აპის შესანახად, შემდეგ დააწკაპუნეთ Შექმნა ახალი პროექტი აქ ღილაკი. Შეიყვანე შენი პროექტი სახელი და აირჩიეთ თქვენი პაკეტის მენეჯერი, შემდეგ დააჭირეთ ღილაკს შემდეგი.
შეიძლება ასევე იკითხოთ, როგორ გავუშვათ VUE აპლიკაცია? Vue ნიმუშის აპის დანერგვა
- გადადით პროგრამის ძირეულ საქაღალდეში ბრძანების სტრიქონში.
- ჩაწერეთ npm install --global surge თქვენს კომპიუტერში Surge-ის დასაყენებლად.
- აკრიფეთ npm run build აპლიკაციის შესაქმნელად და მზადყოფნაში გახადოთ იგი.
- ჩაწერეთ cd dist build საქაღალდეში გადასასვლელად.
შესაბამისად, Vue კარგია დიდი პროექტებისთვის?
Vue . Vue არის მსუბუქი, ადვილად შესასწავლი და სასიამოვნო დასაწერად. მისი ნაცნობი შაბლონური სინტაქსისა და კომპონენტების გამოყენების, არსებულის ინტეგრირება ან მიგრაცია პროექტები რომ Vue უფრო სწრაფი და გლუვია. ამ მიზეზით, Vue შესანიშნავია სტარტაპებისთვის, მაგრამ მისი გამოყენება ასევე შესაძლებელია დიდი - მასშტაბის აპლიკაციები.
უნდა გამოვიყენო Vue CLI?
Angular-ის მსგავსად Vue გუნდს ჰყავს ა ბრძანების ხაზი ინტერფეისი ( CLI ) დაეხმარონ პროექტების განვითარებას Vue . თუ მხოლოდ თქვენ აკეთებთ SPA-ს აშენებას, CLI ნამდვილად შეუძლია დაეხმაროს პროექტის დაყენების გამარტივებას. ჩემი აზრით, ეს ნიშნავს, რომ არსებობს ა გამოყენება - საქმე Vue-ს გამოყენებით JavaScript-ის მშენებლობის ეტაპის სირთულეების გარეშე.
გირჩევთ:
როგორ დავიწყო ახალი Vue პროექტი?

როგორ დავაყენოთ Vue. js პროექტი 5 მარტივ ნაბიჯში vue-cli გამოყენებით ნაბიჯი 1 npm ინსტალაცია -g vue-cli. ეს ბრძანება დააინსტალირებს vue-cli-ს გლობალურად. ნაბიჯი 2 სინტაქსი: vue init მაგალითი: vue init webpack-simple new-project. ნაბიჯი 3 CD ახალი პროექტი. შეცვალეთ დირექტორია თქვენი პროექტის საქაღალდეში. ნაბიჯი 4 npm ინსტალაცია. ნაბიჯი 5 npm გაუშვით dev
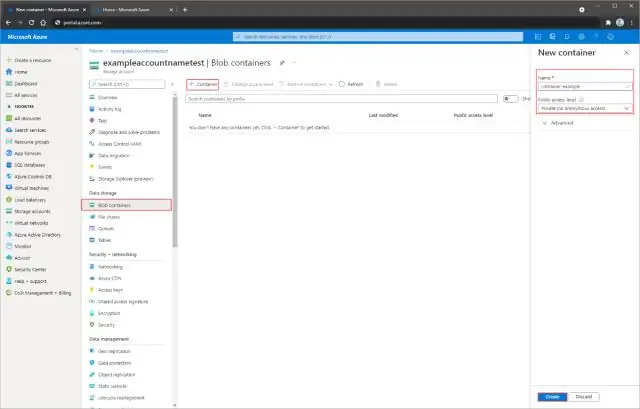
როგორ ავაშენო კონტეინერი Azure Blob Storage-ში?

შექმენით კონტეინერი გადადით თქვენს ახალ საცავის ანგარიშზე Azure პორტალში. შენახვის ანგარიშის მარცხენა მენიუში გადადით Blob სერვისის განყოფილებაში, შემდეგ აირჩიეთ კონტეინერები. აირჩიეთ + კონტეინერი ღილაკი. ჩაწერეთ სახელი თქვენი ახალი კონტეინერისთვის. დააყენეთ კონტეინერზე საჯარო წვდომის დონე
როგორ ავაშენო მონაცემთა საწყობი Azure-ში?

სწრაფად შექმენით და მოითხოვეთ მონაცემთა საწყობი Azure Synapse Analytics-ში (ყოფილი SQL DW) SQL აუზის უზრუნველყოფით Azure პორტალის გამოყენებით. წინაპირობები. შედით Azure პორტალზე. შექმენით SQL აუზი. შექმენით სერვერის დონის firewall-ის წესი. მიიღეთ სრულად კვალიფიციური სერვერის სახელი. დაუკავშირდით სერვერს, როგორც სერვერის ადმინისტრატორი
როგორ ავაშენო აგურის საფოსტო ყუთი?

ნაბიჯი 1 მოამზადეთ ადგილმდებარეობა და გათხარეთ ხვრელი. ნაბიჯი 2 ჩაასხით ბეტონის ძირი. ნაბიჯი 3 შექმენით ბლოკის ბირთვი. ნაბიჯი 4 მოაყარეთ აგურის პირველი კურსები. ნაბიჯი 5 განათავსეთ გაზეთების მფლობელის მხარდაჭერა. ნაბიჯი 6 ჩადეთ გაზეთის დამჭერები და შეავსეთ აგური მის გარშემო. ნაბიჯი 7 შეავსეთ საფოსტო ყუთი სასურველ სიმაღლემდე
როგორ ავაშენო ვებგვერდი დომენის შეძენის შემდეგ?

ნება მომეცით გავამარტივოთ ქვემოთ მოცემული პროცესი და გაჩვენოთ ზუსტი საგზაო რუკა, რომელიც უნდა მიჰყვეთ: ღირსეული ვებ ჰოსტინგის მიღება. დააკავშირეთ დომენი ვებ ჰოსტთან. დააინსტალირეთ WordPress. თემის კონფიგურაცია და პლაგინების ინსტალაცია. დაამატეთ გვერდები და საიტის შინაარსი. შექმენით სოციალური მედიის ანგარიშები. პირადი ელ.ფოსტის მისამართის შექმნა. `დაგზავნის სიის დაწყება
