
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ინსტრუქციები
- Ნაბიჯი 1: Შექმენი შეფუთვა, რომელიც შეიცავს კლასს. ხედი.
- ნაბიჯი 2: დაამატეთ კლასი ამისთვის ეფექტი შენ გსურს რომ გამოყენება (მაგალითად. გადაფარვა ან.
- ნაბიჯი 3: დააყენეთ გზა რომ სურათი.
- ნაბიჯი 4: დაამატეთ კლასი.
- ნაბიჯი 5: თუ გინდა რომ დაამატეთ ტექსტი, თქვენ შეუძლია გამოიყენე კლასი.
გარდა ამისა, რა არის ჰოვერის ეფექტი?
ჰოვერის ეფექტი არის უბრალოდ რაღაც ელემენტის (ფერის, ზომის, ფორმის, გამოსახულების და ა.შ.) ცვლილება, როცა მასზე მაუსის ისარს აყენებთ. ჩვეულებრივ ეს მიიღწევა CSS კოდირებით. The ჰოვერის ეფექტი სულაც არ არის მკვეთრი და შეიძლება გამოყენებულ იქნას პრაქტიკულად ნებისმიერი CSS ელემენტისთვის.
შეიძლება ასევე გკითხოთ, როგორ ატარებთ CSS-ს?: ჰოვერი სელექტორი არის ფსევდო კლასი, რომელიც საშუალებას გაძლევთ დამიზნოთ ელემენტი, რომელიც არის კურსორი ან მაუსის მაჩვენებელი მიცურავს დასრულდა. ძნელია გამოიყენო: ჰოვერი სელექტორი სენსორულ მოწყობილობებზე. IE4-დან დაწყებული: ჰოვერი სელექტორი შეიძლება გამოყენებულ იქნას მხოლოდ ტეგებით. IE7-დან მოყოლებული: ჰოვერი სელექტორი შეუძლია გამოიყენება ყველა ელემენტთან ერთად.
ასევე მკითხა, როგორ გავაკეთო ტექსტი სურათზე?
როგორ აჩვენოთ ანიმაციური ტექსტი სურათზე Hover-ზე მხოლოდ CSS3-ის გამოყენებით
-
შექმენით HTML¶ დაამატეთ თქვენი სურათი გამოყენებით
ტეგი და ტექსტი. პირველ რიგში, თქვენ უნდა დაამატოთ თქვენი სურათი გამოყენებით
ტეგი.
- შექმენით CSS¶ Set:hover სელექტორი. Hover-ის ეფექტი დაყენებულია:hover ფსევდოკლასის გამოყენებით, რომელიც ირჩევს და აფორმებს ელემენტს.
როგორ მოვიშორო ჰოვერი?
ჰოვერის ეფექტის გამორთვისთვის მე მაქვს ორი წინადადება:
- თუ თქვენი ჰოვერის ეფექტი გააქტიურებულია JavaScript-ით, უბრალოდ გამოიყენეთ $. unbind ('Hover');
- თუ თქვენი ჰოვერის სტილი გააქტიურებულია კლასის მიხედვით, მაშინ უბრალოდ გამოიყენეთ $. removeClass('hoverCssClass');
გირჩევთ:
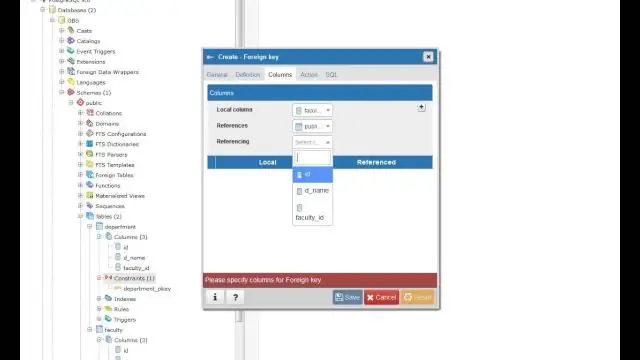
როგორ შევქმნათ ცხრილი pgAdmin 4-ში?

გახსენით pgAdmin ინსტრუმენტი. გააფართოვეთ კვანძები თქვენს მონაცემთა ბაზაში და გადადით ცხრილების კვანძში. დააწკაპუნეთ მარჯვენა ღილაკით ცხრილის კვანძზე და აირჩიეთ Create->Table. ჩნდება ფანჯარა Create-Table
როგორ შევქმნათ ცხრილის ღირებულების პარამეტრი SQL Server-ში?

ცხრილის ღირებული პარამეტრების გამოსაყენებლად, ჩვენ გვჭირდება შემდეგი ნაბიჯების შესრულება: შევქმნათ ცხრილის ტიპი და განვსაზღვროთ ცხრილის სტრუქტურა. გამოაცხადეთ შენახული პროცედურა, რომელსაც აქვს ცხრილის ტიპის პარამეტრი. გამოაცხადეთ ცხრილის ტიპის ცვლადი და მიუთითეთ ცხრილის ტიპი. გამოიყენეთ INSERT განცხადება და დაიკავეთ ცვლადი
როგორ შევქმნათ ბუშტების დალაგება დაკავშირებულ სიაში C++-ში?

ბუშტების დალაგების შესასრულებლად, ჩვენ მივყვებით შემდეგ ნაბიჯებს: ნაბიჯი 1: შეამოწმეთ, არის თუ არა მონაცემები 2 მიმდებარე კვანძზე აღმავალი თანმიმდევრობით. თუ არა, შეცვალეთ 2 მიმდებარე კვანძის მონაცემები. ნაბიჯი 2: გავლის 1-ის ბოლოს, ყველაზე დიდი ელემენტი იქნება სიის ბოლოს. ნაბიჯი 3: ჩვენ ვწყვეტთ ციკლს, როდესაც ყველა ელემენტი დაიწყება
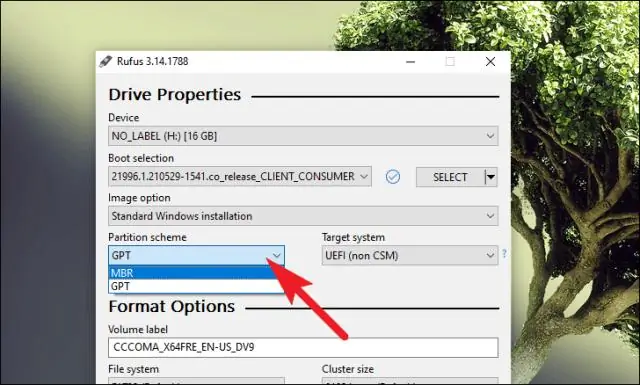
როგორ შევქმნათ GPT ჩამტვირთავი USB CMD?

ნაბიჯები ჩამტვირთავი Windows 7 USB-ის შესაქმნელად UEFI მხარდაჭერისთვის და GPT დანაყოფებისთვის: გახსენით ბრძანების ხაზი ადმინისტრატორის რეჟიმში. გაუშვით DISKPART. აკრიფეთ LIST DISK. მოძებნეთ დისკის ნომერი, რომელიც წარმოადგენს თქვენს USB დისკს. აკრიფეთ SELECT DISK # სადაც # წარმოადგენს თქვენი USB დისკის რაოდენობას. ტიპი CLEAN. ტიპი CREATE PARTITION PRIMARY
რა არის ჰოვერის ეფექტები?

Hover Effect: Pop და Background Animate. ჰოვერის ეფექტი პროდუქტისთვის. სურათი ჩნდება მაღლა და ქვევით, შემდეგ კი ფონი სრიალებს გარეთ და აცოცხლებს
