
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
19 საუკეთესო პრაქტიკა უფრო სწრაფი ინტერფეისის მაკეტებისთვის
- ჯერ დახაზეთ თქვენი იდეები. ესკიზი არის სწრაფი, მარტივი და რისკის გარეშე.
- დაიწყეთ მობილური ეკრანებით.
- გამოიყენეთ თავსებადი Wireframing & Prototyping Tools.
- მიეცი ვალდებულება შენს არჩეულს UI დიზაინის პროგრამული უზრუნველყოფა.
- სხვა ვიზუალური წარმატებების მიმოხილვა.
- ამოიღეთ არასაჭირო ელემენტები.
- ქსელის სისტემის დანერგვა.
- ისარგებლეთ უფასო UI ელემენტები და ხატები.
აქედან გამომდინარე, რა არის UI მაკეტი?
წარმოებასა და დიზაინში ა მაკეტი , ან მაკეტი , არის დიზაინის ან მოწყობილობის მასშტაბური ან სრული ზომის მოდელი, რომელიც გამოიყენება სწავლების, დემონსტრირების, დიზაინის შეფასების, პოპულარიზაციისა და სხვა მიზნებისთვის. ა მაკეტი არის პროტოტიპი, თუ ის უზრუნველყოფს სისტემის ფუნქციონირების ნაწილს მაინც და იძლევა დიზაინის ტესტირების საშუალებას.
შეიძლება ასევე იკითხოთ, რა არის UI ინსტრუმენტები? 22 საუკეთესო UI დიზაინის ინსტრუმენტი
- MockFlow. MockFlow საშუალებას გაძლევთ სწრაფად შექმნათ ძირითადი განლაგება.
- ბალზამიკი. Balsamiq-ის გადაწევის ელემენტები ცხოვრებას აადვილებს.
- Axure. Axure შესანიშნავი ინსტრუმენტია უფრო რთული პროექტებისთვის.
- Adobe Comp. თუ გსურთ Wireframe-ის დაყენება მოძრაობაში, მაშინ Comp აუცილებელია.
- ესკიზი.
- InVision Studio.
- ხელოსნობა.
- პროტო.იო.
უბრალოდ, რა არის ვიზუალური მაკეტი?
ა მაკეტი არის სტატიკური მაღალი დონის ვიზუალური დიზაინის ან მოწყობილობის დიზაინის პროექტი, რომელიც გამოიყენება ინფორმაციის სტრუქტურის წარმოსაჩენად, შინაარსის ვიზუალიზაციისთვის და ძირითადი ფუნქციების სტატიკური გზით დემონსტრირებისთვის. მავთულისგან განსხვავებით, მაკეტები უზრუნველყოფა ვიზუალური დეტალები, როგორიცაა ფერები და ტიპოგრაფია.
რას ნიშნავს UI?
მომხმარებლის ინტერფეისი ( UI ) არის მოწყობილობაში ადამიანი-კომპიუტერის ურთიერთქმედების და კომუნიკაციის წერტილი. ეს შეიძლება შეიცავდეს დისპლეის ეკრანებს, კლავიატურებს, მაუსს და დესკტოპის გარეგნობას. ეს არის ასევე გზა, რომლითაც მომხმარებელი ურთიერთობს აპლიკაციასთან ან ვებსაიტთან.
გირჩევთ:
როგორ აწყობთ ავეჯს?

წაისვით Crackle Medium უბრალოდ წაშალეთ იგი სველი ღრუბლით, რათა მოაშოროთ ზედაპირის ჭუჭყიანი და როგორც კი გაშრება, წაისვით პრაიმერის ფენა. როდესაც პრიმირებული ნაჭერი გაშრება, გამოიყენეთ საღებავის ფუნჯი, რომ წაისვით ფერი, რომელიც გსურთ აჩვენოთ ხრაშუნის ზედაპირზე, ფუნჯით მარცვლის მიმართულებით
როგორ აწყობთ ან იწვებით?

როგორ ჩაწეროთ ISO ფაილი დისკზე ჩადეთ ცარიელი CD ან DVD თქვენს ჩასაწერ ოპტიკურ დისკში. დააწკაპუნეთ მაუსის მარჯვენა ღილაკით ISO ფაილზე და აირჩიეთ 'Burn diskimage'. აირჩიეთ „დაამოწმეთ დისკი ჩაწერის შემდეგ“, რათა დარწმუნდეთ, რომ ISO ჩაიწერა შეცდომის გარეშე. დააჭირეთ დაწვას
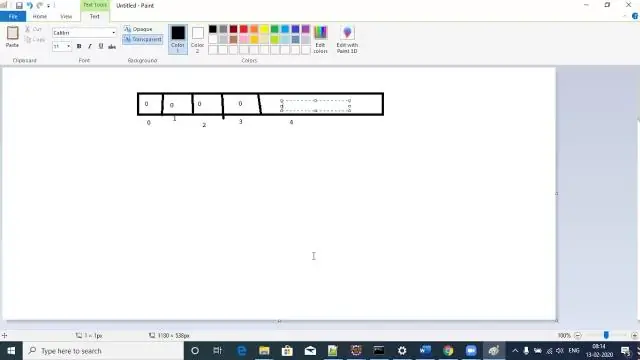
როგორ აწყობთ მასივს ჯავაში ზრდადი თანმიმდევრობით?

ჯავის პროგრამა მასივის დალაგების მიზნით აღმავალი რიგით საჯარო კლასის Ascending _Order. int n, temp; სკანერი s = ახალი სკანერი (სისტემა. სისტემა. out. print ('შეიყვანეთ მასივში სასურველი ელემენტების რაოდენობა:'); n = s. nextInt(); int a[] = ახალი int[n]; System. out . println('შეიყვანეთ ყველა ელემენტი:'); for (int i = 0; i < n; i++)
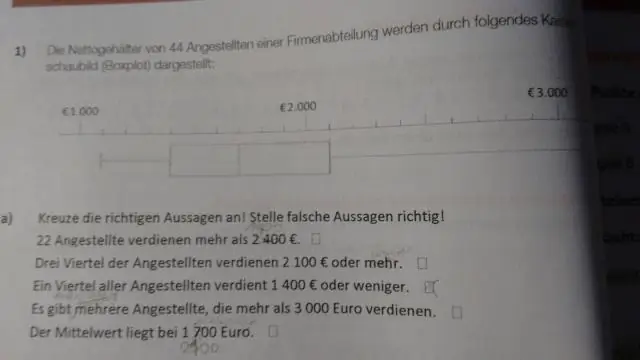
როგორ აწყობთ შეცვლილ Boxplot-ს?

შემდეგი ნაბიჯები შეიძლება გამოყენებულ იქნას შეცვლილი ყუთის ნაკვეთის ასაგებად. დაალაგეთ მონაცემთა მნიშვნელობები თანმიმდევრობით. იპოვეთ მედიანა, ანუ საშუალო მონაცემების მნიშვნელობა, როდესაც ქულები წესრიგდება. იპოვეთ მედიანას ქვემოთ მოცემული მონაცემთა მნიშვნელობების მედიანა. იპოვეთ მედიანას ზემოთ მოცემული მონაცემთა მნიშვნელობების მედიანა
როგორ აწყობთ ათასობით ძველ ფოტოს?

აქ არის პროცესი: შეაგროვეთ თავისუფალი ფოტოები. გადაიღეთ ყველა ფოტო და შემთხვევითი ალბომი და განათავსეთ ისინი ერთ ადგილას. გამორიცხეთ ცუდი ფოტოები. Დაყავი და იბატონე. დაალაგეთ თითოეული კოლექცია. გამოიკვლიეთ საიდუმლო ფოტოები. შენახვა და მარკირება მომავალი თაობებისთვის
