
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
6 პასუხი
- გაუშვით npm სია ვუე (ან npm სია --depth=0 | grep ვუე პაკეტების დამოკიდებულების გამორიცხვა). ეს არის ჩვეულებრივი გზა ჩეკი npm პაკეტი ვერსია ტერმინალში.
- რა თქმა უნდა, თქვენც შეგიძლიათ ჩეკი vuejs-ის ვერსია პაკეტის დათვალიერებით. json (ან გამოიყენეთ ბრძანება, როგორიცაა ნაკლები პაკეტი.
- გამოყენება Vue . ვერსია გაშვების დროს.
ასე რომ, რა არის Vue-ს უახლესი ვერსია?
Vue 3.0. 0 არის მომავალი ვერსია მსოფლიოში ერთ-ერთი ყველაზე პოპულარული JavaScript ბიბლიოთეკა. Vue პოპულარობა იზრდება და პროექტი უფრო სწრაფი და უკეთესი ხდება ყოველი განახლებით. ევან იუმ გამოაცხადა ახალი Vue ვერსია ლონდონში 2018 წლის 15 ნოემბერს.
გარდა ზემოთ, როგორ დავაყენო Vue? როგორ დავაყენოთ Vue. js პროექტი 5 მარტივ ნაბიჯში vue-cli გამოყენებით
- ნაბიჯი 1 npm ინსტალაცია -g vue-cli. ეს ბრძანება დააინსტალირებს vue-cli-ს გლობალურად.
- ნაბიჯი 2 სინტაქსი: vue init მაგალითი: vue init webpack-simple new-project.
- ნაბიჯი 3 CD ახალი პროექტი. შეცვალეთ დირექტორია თქვენი პროექტის საქაღალდეში.
- ნაბიჯი 4 npm ინსტალაცია.
- ნაბიჯი 5 npm გაუშვით dev.
ასევე იცოდეთ სად არის დაყენებული Vue CLI?
შიგნით ა Vue CLI პროექტი, @ ვუე / cli -სერვისი აყენებს ორობით სახელს ვუე - cli - სერვისი. თქვენ შეგიძლიათ შეხვიდეთ ორობით პირდაპირ როგორც ვუე - cli -მომსახურება npm სკრიპტებში, ან როგორც./node_modules/. ურნა/ ვუე - cli -მომსახურება ტერმინალიდან. თქვენ შეგიძლიათ გაუშვათ სკრიპტები დამატებითი ფუნქციებით GUI-ის გამოყენებით ვუე ui ბრძანება.
როგორ გავაუმჯობესო Vue CLI 3-ზე?
აქ არის ჩემი ნაბიჯები (დავუშვათ, რომ ჩემს აპს ჰქვია myapp): Დაინსტალირება The Vue Cli 3 npm-ით დაინსტალირება -გ @ ვუე / cli . შექმენით ახალი პროექტი ვუე შექმენი myapp- cli3 . დააკოპირეთ src საქაღალდის შინაარსი ძველი აპიდან ახალ აპში.
გირჩევთ:
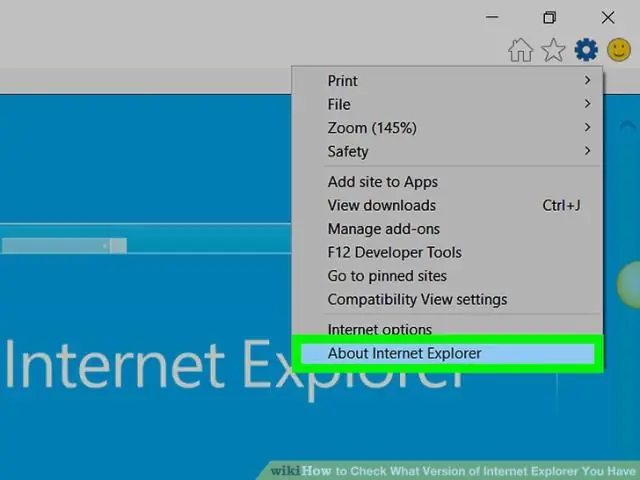
როგორ გავიგო Internet Explorer-ის რომელი ვერსია მაქვს?

ანალოგიურად, შეგიძლიათ შეამოწმოთ თქვენი კომპიუტერის IE-ს რომელი ვერსია მუშაობს, გაშვებით Start მენიუდან, შემდეგ დააწკაპუნეთ ინსტრუმენტების მენიუზე მენიუს ზოლში ან ღილაკების ხატულაზე ზედა მარჯვენა კუთხეში და შემდეგ Internet Explorer-ის შესახებ. თქვენ დაინახავთ ვერსიის ნომერს და ასევე ახალი ვერსიების ავტომატურად ინსტალაციის ვარიანტს
როგორ ვიპოვო ჩემი nginx ვერსია?

შეამოწმეთ Nginx ვერსია. ჩვენ შეგვიძლია დავიბრუნოთ Nginx-ის ვერსია, რომელიც ამჟამად არის დაინსტალირებული, Nginx-ის ბინარის გამოძახებით ბრძანების ხაზის ზოგიერთი პარამეტრით. ჩვენ შეგვიძლია გამოვიყენოთ -v პარამეტრი მხოლოდ Nginx ვერსიის საჩვენებლად, ან გამოვიყენოთ -V პარამეტრი ვერსიის საჩვენებლად, კომპილერის ვერსიასთან და კონფიგურაციის პარამეტრებთან ერთად
როგორ შევამოწმო ჩემი ბრაუზერის TLS ვერსია?

გახსენით Google Chrome. დააჭირეთ Alt F და აირჩიეთ პარამეტრები. გადადით ქვემოთ და აირჩიეთ გაფართოებული პარამეტრების ჩვენება გადადით სისტემის განყოფილებაში და დააწკაპუნეთ პროქსის პარამეტრების გახსნა აირჩიეთ გაფართოებული ჩანართი. გადადით ქვემოთ უსაფრთხოების კატეგორიაში, ხელით მონიშნეთ TLS 1.2-ის გამოყენების ველი. დააწკაპუნეთ OK
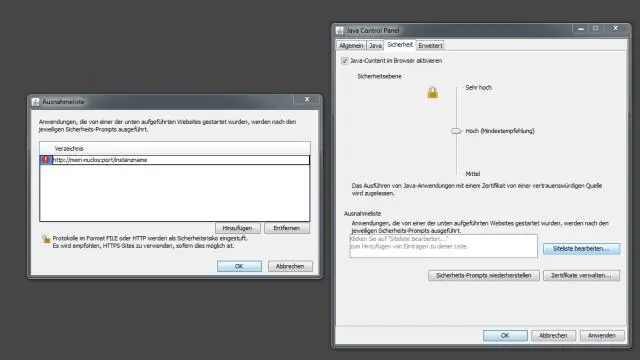
როგორ შევამოწმო ჩემი Java ვერსია ონლაინ?

დააწკაპუნეთ Java ხატულაზე Java Control Panel-ის გასაშვებად. ჯავის საკონტროლო პანელში "ზოგადი" ჩანართში უნდა იპოვოთ შესახებ. დააწკაპუნეთ მასზე, რომ ნახოთ ვერსია, რომელსაც იყენებთ
როგორ გავიგო ie11-ის რომელი ვერსია მაქვს?

ანალოგიურად, თქვენ შეგიძლიათ შეამოწმოთ თქვენი კომპიუტერის IE-ის რომელი ვერსია მუშაობს, გაშვებით Start მენიუდან, შემდეგ დააწკაპუნეთ ინსტრუმენტების მენიუზე მენიუს ზოლში ან ღილაკის ხატულაზე ზედა მარჯვენა კუთხეში და შემდეგ Internet Explorer-ის შესახებ. თქვენ დაინახავთ ვერსიის ნომერს და ასევე ახალი ვერსიების ავტომატურად ინსტალაციის ვარიანტს
