
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
შორის განსხვავება ასინქრონული და გადადება ცენტრები გარშემო, როდესაც სკრიპტი შესრულებულია. თითოეული ასინქრონული სკრიპტი ახორციელებს პირველივე შესაძლებლობის შემდეგ ჩამოტვირთვის დასრულების შემდეგ და ფანჯრის ჩატვირთვის მოვლენამდე. ვინაიდან სკრიპტების გადადება მეორეს მხრივ, გარანტირებულია, რომ შესრულდება იმ თანმიმდევრობით, რაც ხდება გვერდზე.
ასევე იკითხა, რომელია უკეთესი ასინქრონიზაცია თუ გადადება?
გადადება ყოველთვის იწვევს სკრიპტის შესრულებას ერთდროულად ან უფრო გვიან ASYNC . ამიტომ, ეს არის უკეთესი გამოყენება გადადება ისე, რომ მათი შესრულება მოხდეს ძირითადი რენდერის დროის მიღმა. გადადება სკრიპტები ვერასოდეს დაბლოკავს სინქრონულ სკრიპტებს, ხოლო ASYNC სკრიპტები შეიძლება დამოკიდებულია იმაზე, თუ რამდენად სწრაფად გადმოწერენ.
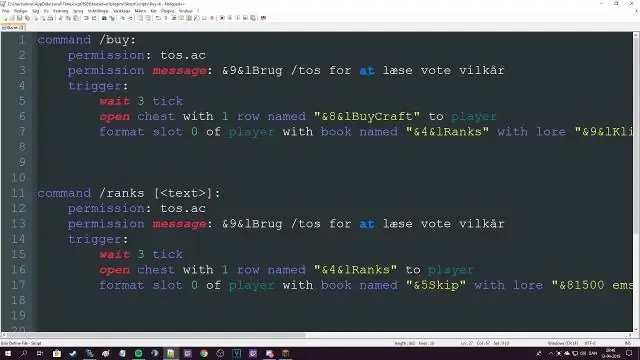
ასევე, რას ნიშნავს სკრიპტის გადადება? განმარტება და გამოყენება გადადება ატრიბუტი არის ლოგიკური ატრიბუტი. როდესაც იმყოფება, ის აზუსტებს, რომ სკრიპტი არის შესრულებულია, როდესაც გვერდი დაასრულებს ანალიზს. შენიშვნა: გადადება ატრიბუტი არის მხოლოდ გარე სკრიპტები (უნდა იყოს გამოყენებული მხოლოდ src ატრიბუტის შემთხვევაში არის აწმყო).
ამასთან დაკავშირებით, რას ნიშნავს სკრიპტის ასინქრონიზაცია?
The ასინქრონული ატრიბუტი არის ლოგიკური ატრიბუტი. როდესაც იმყოფება, ის აზუსტებს, რომ სცენარი იქნება აღსრულდეს ასინქრონულად როგორც კი ის არის ხელმისაწვდომი. თუ არც ერთი ასინქრონული ან გადადება არის აწმყო: The სკრიპტი არის მიღებული და შესრულებული დაუყოვნებლივ, სანამ ბრაუზერი განაგრძობს გვერდის ანალიზს.
შემიძლია გამოვიყენო სკრიპტის გადადება?
პრაქტიკაში, გადადება არის გამოყენებული ამისთვის სკრიპტები რომ საჭიროა მთელი DOM და/ან მათი შედარებითი შესრულების ბრძანება მნიშვნელოვანია. და ასინქრონული არის გამოყენებული დამოუკიდებელისთვის სკრიპტები , როგორიცაა მრიცხველები ან რეკლამები. და მათი შედარებითი აღსრულების ბრძანება აკეთებს არ აქვს მნიშვნელობა.
გირჩევთ:
შემიძლია გამოვიყენო მოლოდინი ასინქრონიზაციის გარეშე?

არა. მოლოდინის ოპერატორს აზრი აქვს მხოლოდ ასინქრონულ ფუნქციაში
როგორ გამორთო სკრიპტის გამართვა?

A. დაიწყეთ რეესტრის რედაქტორი (მაგ. regedit.exe). გადადით HKEY_CURRENT_USERSoftwareMicrosoftInternet Explorer-ის მთავარი რეესტრის ქვეკლავში. ორჯერ დააწკაპუნეთ გამორთვა Script Debugger-ის მნიშვნელობაზე. დააყენეთ მნიშვნელობის მონაცემები „დიახ“, რათა გამორთოთ სკრიპტის გამართვა, შემდეგ დააწკაპუნეთ OK (მნიშვნელობის „არა“-ზე დაყენება საშუალებას აძლევს სკრიპტის გამართვას)
როგორ გავუშვა groovy სკრიპტის კოდი Visual Studio-ში?

უბრალოდ დაამატეთ Groovy-ის გაუხსნელი პაკეტის bin საქაღალდე გარემოს ცვლადში PATH. დააინსტალირეთ Code Runner გაფართოება Visual Studio Code-ისთვის. ამ გაფართოების ჩამოტვირთვა შესაძლებელია VS Marketplace-დან. თუ ეს გაკეთდა, მაშინ მაინც შეგიძლიათ გაუშვათ groovy სკრიპტი უკვე
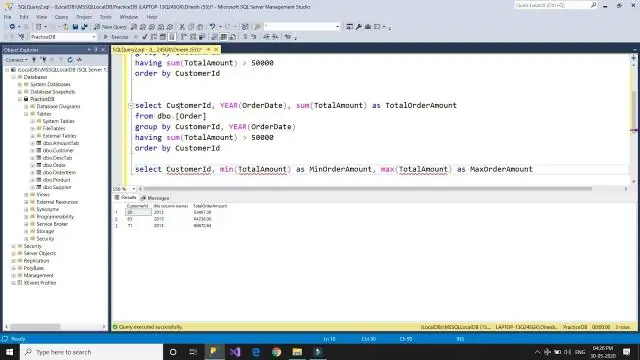
რა არის SQL სკრიპტის ფაილი?

SQL სკრიპტის ფაილი არის კონტეინერი SQL განცხადებებისთვის ან ბრძანებებისთვის. როდესაც თქვენ აწარმოებთ SQL განცხადებებს კლიენტისგან, როგორიცაა JSqsh, სკრიპტის ფაილი არის მოსახერხებელი გზა დიდი რაოდენობით განცხადებების მანიპულირებისთვის
რა არის სკრიპტის რედაქტორი Mac-ზე?

სკრიპტის რედაქტორი, რომელიც ნაპოვნია /Applications/Utilities/-ში, არის აპლიკაცია AppleScripts და JavaScript-ების დასაწერად. ის უზრუნველყოფს სკრიპტების რედაქტირების, შედგენისა და გაშვების შესაძლებლობას, სკრიპტის ტერმინოლოგიის დათვალიერებას და სკრიპტების შენახვას სხვადასხვა ფორმატში, მათ შორის კომპილირებული სკრიპტების, აპებისა და უბრალო ტექსტის ჩათვლით
