
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
პასუხი: გამოიყენეთ CSS :: შერჩევა ფსევდოელემენტი
ნაგულისხმევად, როდესაც თქვენ აირჩიეთ ზოგიერთი ტექსტი ბრაუზერებში ის ჩვეულებრივ მონიშნულია ლურჯი ფერით. Მაგრამ შენ შეგიძლია გამორთვა ეს ხაზგასმა ერთად CSS :: შერჩევა ფსევდოელემენტი.
ასევე, როგორ ავიცილოთ თავიდან ტექსტის შერჩევა CSS-ში?
ტექსტის შერჩევის გამორთვა მონიშვნა Google Chrome-ში გამოყენებით CSS : რათა ტექსტის შერჩევის გამორთვა მონიშვნა Google Chrome ბრაუზერში გამოყენებით CSS უბრალოდ დააყენეთ -user- აირჩიეთ CSS ქონება არავის. და არ არის საჭირო პრეფიქსი Google Chrome და Opera ბრაუზერებისთვის.
შემდგომში ჩნდება კითხვა, როგორ გამორთოთ შერჩევა HTML-ში? გამორთული ჩამოსაშლელი სია გამოუსადეგარია და არ შეიძლება დააწკაპუნოთ. გამორთული ატრიბუტი შეიძლება დაყენდეს ისე, რომ მომხმარებელმა არ გამოიყენოს ჩამოსაშლელი სია, სანამ სხვა პირობა არ დაკმაყოფილდება (როგორიცაა შერჩევა ჩამრთველი და ა.შ.). შემდეგ, JavaScript-ს შეუძლია ამოიღოს გამორთული მნიშვნელობა და ჩამოსაშლელი სია გახადოს გამოსაყენებელი.
გარდა ამისა, როგორ შევაჩერო ჩემი ტექსტის ხაზგასმა?
ამოიღეთ ხაზგასმა დოკუმენტის ნაწილიდან ან მთლიანად
- აირჩიეთ ტექსტი, რომლიდანაც გსურთ მონიშვნის ამოღება, ან დააჭირეთ Ctrl+A დოკუმენტის მთელი ტექსტის ასარჩევად.
- გადადით მთავარ გვერდზე და აირჩიეთ ისარი ტექსტის მონიშვნის ფერის გვერდით.
- აირჩიეთ ფერი არ არის.
როგორ გამორთო ტექსტი HTML-ში?
In HTML , რომ „გაბრწყინდეს“. ტექსტი ყუთი ან გამორთვა ის უბრალოდ მიუთითეთ საკვანძო სიტყვა "გამორთული" თქვენს შეყვანის ტეგში. XHTML-ში მინიმიზაცია აკრძალულია და გამორთული ატრიბუტი უნდა განისაზღვროს როგორც.
გირჩევთ:
როგორ აჩერებთ კვანძის სერვერს?

თქვენ შეგიძლიათ შეაჩეროთ სერვერი პროცესის მოკვლით. Windows-ში გაუშვით CMD და ჩაწერეთ taskkill /F /IM node.exe ეს მოკლავს(შეაჩერებს) ყველა Node-ს. js პროცესები. და შემდეგ შეგიძლიათ გადატვირთოთ იგი
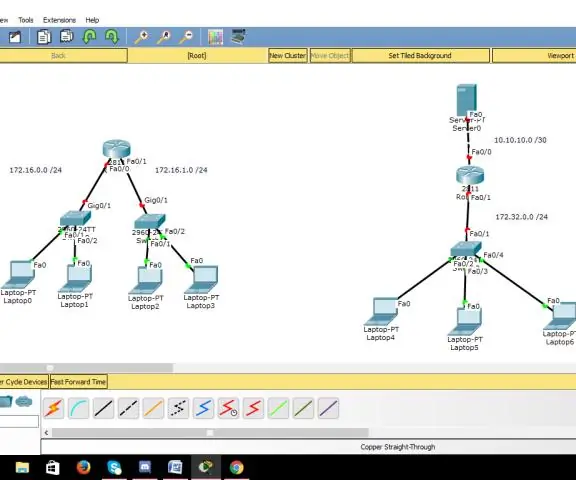
როგორ აჩერებთ სიმულაციას Packet Tracer-ში?

ისევ დააწკაპუნეთ ავტომატური გადაღების / დაკვრის ღილაკზე სიმულაციის შესაჩერებლად. რთული PDU-ს წასაშლელად, დააწკაპუნეთ ღილაკს Delete Event Simulation პანელში, Packet Tracer ფანჯრის ბოლოში
როგორ აჩერებთ განმეორებით შეტევებს?

განმეორებითი შეტევების თავიდან აცილება შესაძლებელია თითოეული დაშიფრული კომპონენტის სესიის ID და კომპონენტის ნომრის მონიშვნით. გადაწყვეტილებების ამ კომბინაციის გამოყენება არ იყენებს ერთმანეთზე ურთიერთდამოკიდებულს. იმის გამო, რომ არ არსებობს ურთიერთდამოკიდებულება, ნაკლებია დაუცველობა
როგორ აჩერებთ ბრძანებას AutoCAD-ში?

გამოსავალი დააწკაპუნეთ მაუსის მარჯვენა ღილაკით ხელსაწყოთა ზოლზე და დააწკაპუნეთ Customize ან შეიტანეთ CUI ბრძანების ხაზზე. CUI დიალოგური ფანჯრის ზედა მარცხენა განყოფილებაში გააფართოვეთ კლავიატურის მალსახმობები > მალსახმობების კლავიშები. ბრძანებების სიაში დააწკაპუნეთ მაუსის მარჯვენა ღილაკით გაუქმება ბრძანებაზე. დააწკაპუნეთ ახალ ბრძანებაზე მარჯვენა ღილაკით
როგორ იყენებთ თოვლის ბურთის შერჩევას?

Snowball-ის შერჩევა არის ადგილი, სადაც კვლევის მონაწილეები აგროვებენ სხვა მონაწილეებს ტესტისთვის ან კვლევისთვის. იგი გამოიყენება იქ, სადაც პოტენციური მონაწილეები ძნელია. მას თოვლის ბურთის აღება ჰქვია, რადგან (თეორიულად) მას შემდეგ რაც ბურთი ააგორებს, ის უფრო მეტ "თოვლს" იჭერს გზაზე და უფრო და უფრო დიდი ხდება
