
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
როგორ მიუთითოთ გარე ბმული
- განსაზღვრეთ სტილის ფურცელი.
- Შექმენი ბმული ელემენტი HTML გვერდის სათავეში, რათა განისაზღვროს ბმული HTML-ს შორის და CSS გვერდები.
- Დააყენე ბმული 's ურთიერთობა rel = "stylesheet" ატრიბუტის დაყენებით.
- მიუთითეთ სტილის ტიპი ტიპი = „ტექსტი/ css “.
შემდგომში, შეიძლება ასევე იკითხოთ, როგორ გამოვიყენო CSS HTML-ში?
თავის შეჯამება
- გამოიყენეთ HTML სტილის ატრიბუტი შიდა სტილისთვის.
- გამოიყენეთ HTML ელემენტი შიდა CSS-ის დასადგენად.
- გამოიყენეთ HTML ელემენტი გარე CSS ფაილზე მითითებისთვის.
- გამოიყენეთ HTML ელემენტი შესანახად და ელემენტები.
- გამოიყენეთ CSS ფერის თვისება ტექსტის ფერებისთვის.
ანალოგიურად, რა არის CSS-ის 3 ტიპი? არსებობს შემდეგი სამი ტიპის CSS:
- Inline CSS.
- შიდა CSS.
- გარე CSS.
ასევე, სად დავაყენო CSS HTML-ში?
შესავალი. ჩვეულებრივ, CSS ცალკე წერია CSS ფაილი (ფაილის გაფართოებით. css ) ან ტეგში ტეგის შიგნით, მაგრამ არის მესამე ადგილი რომელიც ასევე მოქმედებს. Მესამე ადგილი შეგიძლიათ დაწეროთ CSS არის შიგნით HTML ტეგი, სტილის ატრიბუტის გამოყენებით.
რა არის Hgroup?
HTML < hgroup > ტეგი გამოიყენება HTML დოკუმენტის ან სექციის სათაურის განსაზღვრისათვის. უფრო კონკრეტულად, იგი გამოიყენება კომპლექტის დასაჯგუფებლად
გირჩევთ:
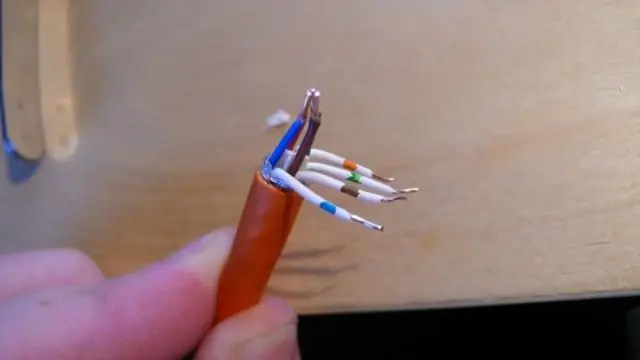
როგორ აკავშირებთ cat6 კაბელს?

გამოიყენეთ მავთულის ამოღების ხელსაწყო, რათა მოჭრათ დამცავი პლასტმასის საფარის ერთი ინჩი CAT6 კაბელის ბოლოდან. გამოყავით და გაასწორეთ ყოველი გრეხილი წყვილი მავთულის ნახევარი სანტიმეტრი. გაიმეორეთ ეს ნაბიჯი სხვა კაბელის ბოლოსთვის
როგორ აკავშირებთ Ethernet-ს?

ნაბიჯი 1: ჩამოაცალეთ საკაბელო ჟაკეტი ბოლოდან დაახლოებით 1,5 ინჩით ქვემოთ. ნაბიჯი 2: გაანაწილეთ ოთხი წყვილი გრეხილი მავთული ერთმანეთისგან. ნაბიჯი 3: მოხსენით მავთულის წყვილი და აკურატულად გაასწორეთ ისინი T568B ორიენტაციაში. ნაბიჯი 4: გაჭერით მავთულები რაც შეიძლება პირდაპირ, ქურთუკის ბოლოდან დაახლოებით 0,5 ინჩით ზემოთ
როგორ აკავშირებთ წვერი და ბეჭედი?

ხაზის ერთი მხარე დაკავშირებულია დანამატის ლითონის წვერთან, ხოლო მეორე უკავშირდება ლითონის რგოლს წვერის უკან, გამოყოფილი და იზოლირებული წვერით არაგამტარი მასალით. ბუდეში ჩასმისას ჯერ აერთებს შტეფსელის წვერის გამტარი, შემდეგ კი რგოლის გამტარი
როგორ აკავშირებთ აბზაცს დისერტაციასთან?

თემის წინადადებაში თქვენი პრეტენზიის წარდგენის შემდეგ და აბზაცის დანარჩენ ნაწილში თქვენი მტკიცებულება, თქვენ უნდა შეავსოთ თქვენი აბზაცი დასკვნითი წინადადებით. ამ წინადადების მიზანია ყველა მტკიცებულების ერთმანეთთან დაკავშირება და ნათლად ჩამოყალიბება, თუ როგორ უკავშირდება ეს პრეტენზია თქვენს დისერტაციას
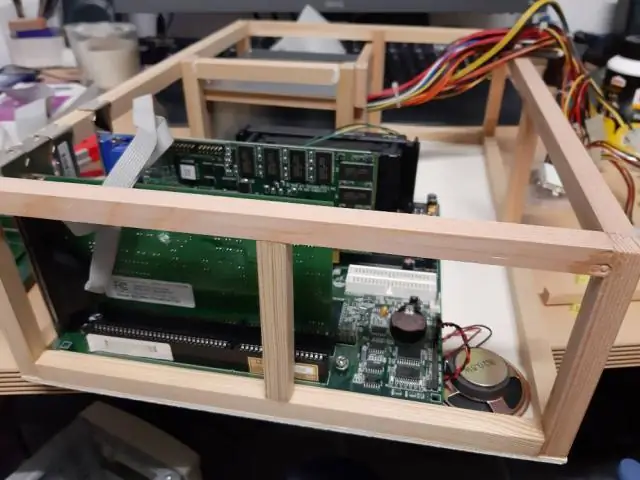
როგორ აკავშირებთ კომპიუტერს?

როგორ გავატაროთ ჩემი კომპიუტერი კოშკის შიგნით, დააკავშირეთ ვენტილატორები დედაპლატასთან. როგორც წესი, არის გულშემატკივარი პროცესორის გასაგრილებლად, ასევე, ერთი ან ორი კეისზე. შეაერთეთ მყარი დისკი(ები) და დისკი(ები) დედაპლატასთან. შეაერთეთ კორპუსის სადენები დედაპლატზე. შეაერთეთ ნებისმიერი პერიფერიული კაბელი დედაპლატზე
