
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ფორმები : მოვლენა და მეთოდი წარადგინოს . The წარადგინოს მოვლენა იწვევს, როდესაც ფორმა არის წარდგენილი , ის ჩვეულებრივ გამოიყენება დასადასტურებლად ფორმა სერვერზე გაგზავნამდე ან შეწყვეტამდე წარდგენა და დაამუშავეთ იგი JavaScript . Მეთოდი ფორმა . წარადგინოს () საშუალებას იძლევა დაიწყოს ფორმა გაგზავნა საწყისი JavaScript.
ანალოგიურად შეიძლება ვინმემ იკითხოს, რა ხდება ფორმის გაგზავნისას?
ყველაზე HTML ფორმები აქვს ა წარადგინოს ღილაკი ბოლოში ფორმა . ერთხელ ყველა ველი ფორმა შევსებულია, მომხმარებელი დააჭერს მასზე წარადგინოს ღილაკი ჩასაწერად ფორმა მონაცემები. სტანდარტული ქცევა არის ყველა იმ მონაცემის შეგროვება, რომელიც შევიდა ფორმა და გაგზავნეთ სხვა პროგრამაში დასამუშავებლად.
ასევე, როგორ ავიცილოთ თავიდან ფორმის გაგზავნა JavaScript-ის გამოყენებით? თავიდან აიცილეთ ENTER-ის გაგზავნა
- ჩართეთ შემდეგი ელემენტი თქვენი დოკუმენტის თავში: ფუნქცია noenter() { return !(window.event && window.event.keyCode == 13); }
- დაამატეთ შემდეგი ატრიბუტი თითოეულ შეყვანის ტეგ(ებ)ში თქვენს ფორმაში:
ამ გზით, შეიძლება თუ არა ფორმის მოქმედება იყოს JavaScript ფუნქცია?
4 პასუხი. ა მოქმედების ფორმა დააყენეთ ა JavaScript ფუნქცია ფართოდ არ არის მხარდაჭერილი, მიკვირს ის მუშაობს FireFox-ში.
როგორ აგზავნით ფორმას JavaScript-ის გამოყენებით?
In javascript onclick event, შეგიძლიათ გამოიყენოთ ფორმა . წარადგინოს () მეთოდი ფორმის გაგზავნა . შეგიძლიათ შესრულება წარადგინოს მოქმედება, წარადგინოს ღილაკზე დაწკაპუნებით ჰიპერბმულზე, ღილაკზე და გამოსახულების ტეგზე და ა.შ. ასევე შეგიძლიათ შეასრულოთ javascript ფორმის წარდგენა მიერ ფორმა ატრიბუტები, როგორიცაა id, სახელი, კლასი, ტეგის სახელი ასევე.
გირჩევთ:
რატომ არის მნიშვნელოვანი ელ.ფოსტის გაგზავნისას სათაურის ველში ინფორმაციის შეტანა?

რატომ არის მნიშვნელოვანი ელ.ფოსტის გაგზავნისას სათაურის ველში ინფორმაციის შეტანა? თემის ხაზი ეხმარება მიმღებებს გადაწყვიტონ, რომელი ელ.წერილი წაიკითხონ და რა თანმიმდევრობით წაიკითხონ ისინი
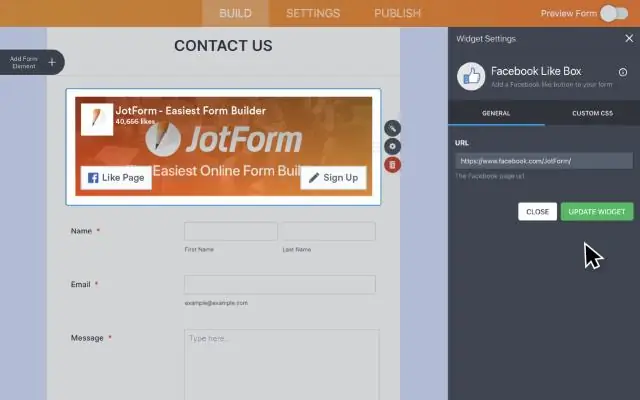
შემიძლია დავამატო PayPal-ის ბმული Google ფორმაში?

Google Forms არ შეიცავს CTA ღილაკს ფორმების ბოლოს - მაგრამ ის საშუალებას გაძლევთ შეიყვანოთ დამადასტურებელი შეტყობინება, სადაც შეგიძლიათ გააზიაროთ PayPal ბმული. უბრალოდ გახსენით თქვენი ფორმის პარამეტრები, აირჩიეთ პრეზენტაციის ჩანართი და დაამატეთ დამადასტურებელი შეტყობინება PayPal-ის ბმულთან ერთად
რატომ ვიღებ არასწორი ნომერს ტექსტის გაგზავნისას?

შეტყობინება გაიგზავნა ციფრების არასწორი რაოდენობის გამოყენებით. გთხოვთ ხელახლა გაგზავნოთ 10 ციფრიანი ნომრის ან სწორი მოკლე კოდის გამოყენებით. უმეტესწილად თქვენ უნდა წაშალოთ პირი, ვისთანაც პრობლემები გაქვთ ტექსტური შეტყობინებით თქვენი კონტაქტების სიიდან და წაშალოთ ნებისმიერი ტექსტური შეტყობინება, რომლის გაგზავნას ცდილობდით. ასევე წაშალეთ შეცდომის შეტყობინებები, რომლებიც მიიღეთ ყოველი მცდელობისთვის
წერილის გაგზავნისას სად მიდის ჩემი მისამართი?

აქ არის რამოდენიმე რჩევა: ჩადეთ მისამართი ცენტრში. პირის სახელი, რომელსაც წერილს უგზავნით, პირველ ხაზზე დევს. მათი ქუჩის მისამართი მეორე ხაზზეა. ქალაქი ან ქალაქი, შტატი და საფოსტო კოდი მიდის მესამე ხაზზე. დარწმუნდით, რომ ნათლად დაბეჭდეთ. ზედა მარცხენა კუთხეში ჩაწერეთ თქვენი სახელი და მისამართი
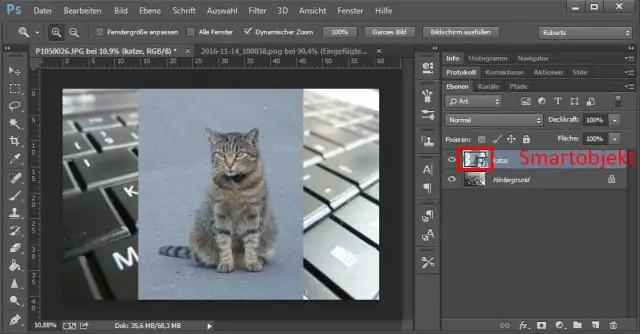
როგორ ჩავსვათ სურათი ფორმაში Photoshop-ში?

2 პასუხი ჩასვით თქვენი სურათი Photoshop-ში. გადაათრიეთ და ჩამოაგდეთ ან გამოიყენეთ ღია დიალოგი. შექმენით ფორმის ფენა (ელიფსი). დარწმუნდით, რომ თქვენი სურათი არის ფენების პანელში ფორმის ფენის ზემოთ. დააწკაპუნეთ მაუსის მარჯვენა ღილაკით თქვენს სურათზე ფენების პანელში და აირჩიეთ Create Clipping Mask
