
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ეს საბოლოოდ მოხდა: იმპორტის საკვანძო სიტყვის შემოღებიდან თითქმის 4 წლის შემდეგ ES6 , კვანძი . js-მა შემოიღო ექსპერიმენტული მხარდაჭერა ამისთვის ES6 იმპორტი და ექსპორტი. In კვანძი . js 12 , შეგიძლიათ გამოიყენოთ იმპორტი და ექსპორტი თქვენს პროექტში, თუ თქვენ კეთება ორივე ქვემოთ მოცემული ელემენტი.
ამის გათვალისწინებით, კვანძი მხარს უჭერს es6-ს?
ECMAScript 2015 ( ES6 ) და მის ფარგლებს გარეთ. კვანძი . js აგებულია V8-ის თანამედროვე ვერსიების წინააღმდეგ. ამ ძრავის უახლესი გამოშვებების განახლებით, ჩვენ უზრუნველვყოფთ JavaScript ECMA-262 სპეციფიკაციის ახალი ფუნქციების მიწოდებას. კვანძი.
ასევე, არის თუ არა კვანძი 12 უკან თავსებადი? კვანძი . js ვერსიები ძირითადად უკან თავსებადი , რაც ნიშნავს იმ კოდს, რისთვისაც დაწერეთ კვანძი 8 იმუშავებს კვანძი 10 ან 12 . ამრიგად, თუ თქვენ გაქვთ მხოლოდ ძველი JavaScript, თქვენ არ შეგექმნებათ სირთულეების განახლება.
ასევე იკითხება, არის 12 კვანძი სტაბილური?
კვანძი 12 თავდაპირველად იმუშავებს V8 7.4-ზე და საბოლოოდ განახლდება 7.6-მდე მისი სიცოცხლის განმავლობაში. V8 გუნდი დათანხმდა უზრუნველყოს ABI (აპლიკაციის ორობითი ინტერფეისი) სტაბილურობა ამ დიაპაზონისთვის.
როგორ იყენებთ ESM კვანძს?
ესმ-ის ჩართვის ორი გზა არსებობს
- ჩართეთ esm პაკეტებისთვის: გამოიყენეთ esm ძირითადი ES მოდულის ჩასატვირთად და მისი ექსპორტისთვის, როგორც CommonJS. index.js. // პარამეტრების დაყენება პარამეტრად, გარემოს ცვლადად ან rc ფაილად.
- ჩართეთ esm ლოკალური გაშვებებისთვის: node -r esm main.js. ?? გამოტოვეთ ფაილის სახელი, რათა ჩართოთ esm REPL-ში.
გირჩევთ:
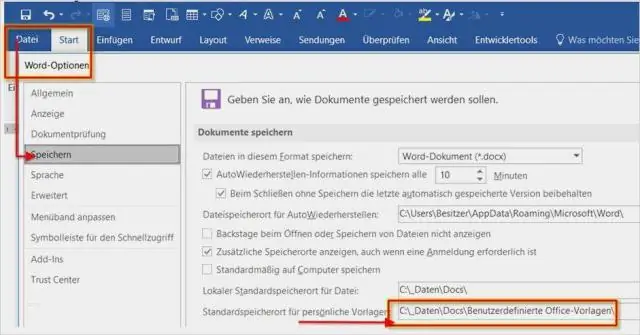
Office 365 მხარს უჭერს მაკროებს?

დიახ, თქვენ შეგიძლიათ ჩაწეროთ და გაუშვათ VBA მაკროები ყველა დესკტოპის ვერსიით. მეტი ინფორმაციაა აქ: https://support.office.com/en-us/article/automa გამარჯობა ჯონ, დიახ, Office 365-ის ყველა ვერსია საშუალებას მოგცემთ შეასრულოთ და შექმნათ მაკროები, ეს მხოლოდ უფასო ონლაინ ვერსიაა, რომელიც არ იძლევა
Azure მხარს უჭერს AIX-ს?

Skytap, რომ მოგაწოდოთ თვითმომსახურების მრავალბინიანი Azure სერვისი, რომელიც მხარს უჭერს ყველა IBM Power ოპერაციულ სისტემას, მათ შორის AIX, IBM i და Linux
რამდენ ტიპის პლატფორმას უჭერს მხარს Amazon?

ღრუბელში არის სამი ტიპის სერვისის მოდელი &მინუს; IaaS, PaaS და SaaS
Pro Tools 11 მხარს უჭერს RTAS-ს?

Pro Tools 11 არ დაუჭერს მხარს RTAS დანამატებს! Pro Tools 11 არ დაუჭერს მხარს RTAS დანამატებს
Node მხარს უჭერს es6 მოდულებს?

თქვენ მხოლოდ ერთი ზემოაღნიშნულიდან უნდა გააკეთოთ, რომ შეძლოთ ES მოდულების გამოყენება. თქვენ ასევე შეგიძლიათ გამოიყენოთ npm პაკეტი სახელწოდებით esm, რომელიც საშუალებას გაძლევთ გამოიყენოთ ES6 მოდულები კვანძში. მას არ სჭირდება კონფიგურაცია. esm-ით თქვენ შეძლებთ გამოიყენოთ ექსპორტი/იმპორტი თქვენს JS ფაილებში
