
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
თუ გსურთ დააყენოთ მინიშნება ტექსტის არეზე ან შეყვანის ველზე, მაშინ გამოყენება The HTML ჩანაცვლების ადგილი ატრიბუტი. მინიშნება არის მოსალოდნელი მნიშვნელობა, რომელიც გამოჩნდება მანამ, სანამ მომხმარებელი შეიყვანს მნიშვნელობას, მაგალითად, სახელს, დეტალებს და ა.შ. შეგიძლიათ სცადოთ შემდეგი კოდის გაშვება, რომ გაიგოთ როგორ ჩანაცვლების ადგილის გამოყენება ატრიბუტი შიგნით HTML.
ამის გათვალისწინებით, რას აკეთებს ადგილის მფლობელი HTML-ში?
The ადგილის მფლობელი ატრიბუტი განსაზღვრავს მოკლე მინიშნებას, რომელიც აღწერს შეყვანის ველის მოსალოდნელ მნიშვნელობას (მაგ. ნიმუშის მნიშვნელობა ან მოსალოდნელი ფორმატის მოკლე აღწერა). მოკლე მინიშნება არის ნაჩვენებია შეყვანის ველში, სანამ მომხმარებელი შეიყვანს მნიშვნელობას.
ანალოგიურად, რა არის ჩანაცვლების გვერდი? ა ჩანაცვლების გვერდი ზუსტად ისე ჟღერს: ეს არის ნაგულისხმევი სახლი გვერდი რომელსაც სტუმრები ხედავენ კონკრეტულ ვებ მისამართზე - თქვენი დომენის სახელი - როდესაც თქვენ (ან თქვენს კლიენტს) დაარეგისტრირეთ დომენი და შექმენით ჰოსტინგის გეგმა, მაგრამ ჯერ არ გამოქვეყნებულხართ ახალი ვებსაიტი ან რომელიმე თქვენი საკუთარი გვერდები იქ.
მეორეც, როგორ დაამატებთ ჩანაცვლების ველს?
ძირითადი HTML და HTML5: დაამატეთ ადგილის ველის ტექსტი ტექსტის ველში
- თქვენ უნდა დაამატოთ ჩანაცვლების ატრიბუტი არსებული ტექსტის შეყვანის ელემენტს.
- თქვენ უნდა დააყენოთ თქვენი ჩანაცვლების ატრიბუტის მნიშვნელობა "კატის ფოტო URL".
- მზა შეყვანის ელემენტს არ უნდა ჰქონდეს დახურვის ტეგი.
- დასრულებულ შეყვანის ელემენტს უნდა ჰქონდეს სწორი სინტაქსი.
რა არის ადგილი JavaScript-ში?
განმარტება და გამოყენება. The ადგილის მფლობელი თვისება ადგენს ან აბრუნებს მნიშვნელობას ადგილის მფლობელი ტექსტური ველის ატრიბუტი. The ადგილის მფლობელი ატრიბუტი განსაზღვრავს მოკლე მინიშნებას, რომელიც აღწერს ტექსტის ველის მოსალოდნელ მნიშვნელობას (მაგ. ნიმუშის მნიშვნელობა ან მოსალოდნელი ფორმატის მოკლე აღწერა).
გირჩევთ:
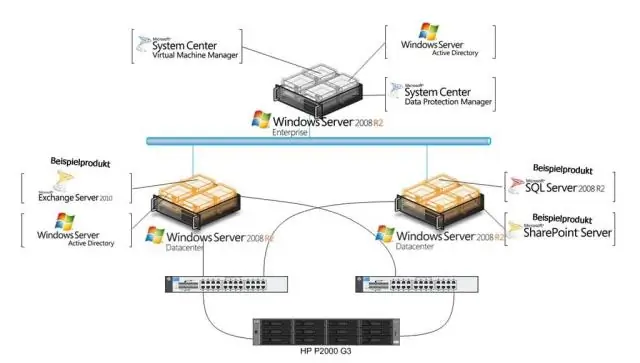
როგორ გავზარდო დისკის ადგილი Hyper V-ში?

ვირტუალური მყარი დისკის გაფართოება Hyper-V-ში გაუშვით Hyper-V და გამორთეთ ვირტუალური მანქანა, რომელსაც აკლდება ადგილი დისკზე. როდესაც VM გამორთულია, დააწკაპუნეთ მარჯვენა ღილაკით VM-ზე და აირჩიეთ პარამეტრები. აირჩიეთ ვირტუალური მყარი დისკი, რომლის გაფართოება გსურთ და დააწკაპუნეთ რედაქტირებაზე. დისკის რედაქტირებისას ოსტატი გაგივლით ნაბიჯებს
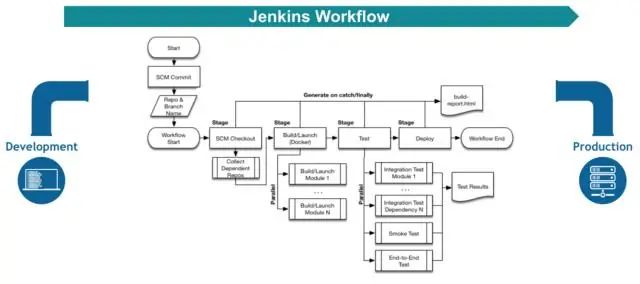
როგორ გავასუფთავო ჯენკინსის სამუშაო ადგილი?

ჯენკინსში სამუშაო სივრცის გასუფთავების გზა არსებობს. თქვენ შეგიძლიათ გაასუფთავოთ სამუშაო ადგილი მშენებლობამდე ან მშენებლობის შემდეგ. პირველი, დააინსტალირეთ Workspace Cleanup Plugin. სამუშაო სივრცის გასუფთავება აშენებამდე: Build Environment-ში, მონიშნეთ ველი, რომელშიც ნათქვამია, Delete Workspace სანამ დაიწყება
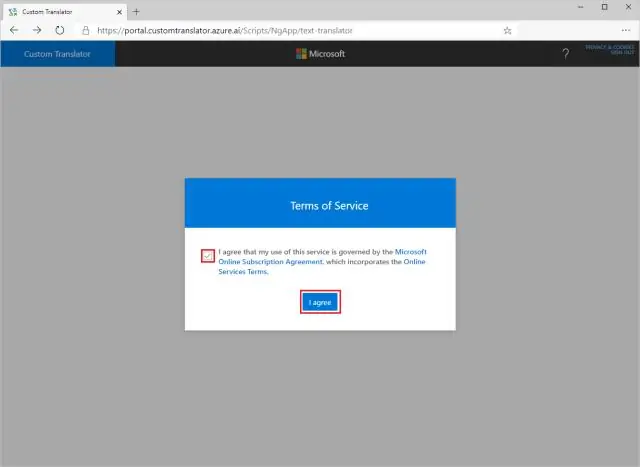
როგორ შევქმნა ფოსტალიონის სამუშაო ადგილი?

Postman Business and Enterprise მომხმარებლებს შეუძლიათ მონიშნონ ველი, რათა შეზღუდონ ამ სამუშაო სივრცის ხილვადობა მოწვეული წევრებისთვის და შექმნან პირადი სამუშაო ადგილი. დააწკაპუნეთ სამუშაო სივრცის შექმნაზე თქვენი სამუშაო სივრცის შექმნის დასასრულებლად. თქვენ ასევე შეგიძლიათ შექმნათ ახალი სამუშაო სივრცე Workspaces-ის დაფაში
როგორ მიიღოთ მეტი ადგილი სამსუნგზე?

უფასო მეხსიერების ნახვა ნებისმიერი საწყისი ეკრანიდან, შეეხეთ აპების ხატულას. შეეხეთ პარამეტრებს. გადადით ქვემოთ „სისტემაზე“და შემდეგ შეეხეთ შენახვას. "მოწყობილობის მეხსიერების" განყოფილებაში იხილეთ ხელმისაწვდომი სივრცის მნიშვნელობა
როგორ შევამოწმო დისკის ადგილი ანდროიდზე?

საცავის სივრცის ნახვა თქვენს Android მოწყობილობაზე გახსენით Files by Google. თუ აპი არ გაქვთ, მიიღეთ ის Play Store-დან. ქვედა მარცხენა მხარეს შეეხეთ გასუფთავებას. ეკრანის ზედა ნაწილში დაინახავთ გამოყენებული და ხელმისაწვდომი შენახვის ადგილს. თუ თქვენს ტელეფონს აქვს მეხსიერების ბარათი, თქვენ ასევე ნახავთ მის შენახვის ადგილს
