
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
: პირველი ტიპის .: პირველი ტიპის სელექტორი CSS-ში საშუალებას გაძლევთ დამიზნოთ პირველი ელემენტის გამოჩენა მის კონტეინერში. ის განსაზღვრულია CSS Selectors Level 3 სპეციფიკაციაში, როგორც "სტრუქტურული ფსევდოკლასი", რაც ნიშნავს რომ არის გამოყენებული კონტენტის სტილისტიკა მშობლისა და და-ძმის კონტენტთან ურთიერთობის საფუძველზე.
აქედან, რას ირჩევს სელექტორი P ტიპის პირველი?
: პირველი ტიპის ფსევდოკლასი ირჩევს პირველი ელემენტი მისი ტიპი (div, გვ და სხვ). კლასის გამოყენება სელექტორი (ან ა ტიპის ამომრჩევი ) იმ ფსევდოკლასით ნიშნავს აირჩიეთ ან ელემენტი თუ მას აქვს მოცემული კლასი (ან არის მოცემული ტიპი ) და არის პირველი მისი ტიპი თავის და-ძმებს შორის.
ასევე იცოდეთ, რა განსხვავებაა n-ის ტიპის () და N-ე ბავშვის () სელექტორებს შორის? The nth-of-typ() ფსევდოკლასი, მაგ nth-child() , გამოიყენება რიცხვზე დაფუძნებული ელემენტის შესატყვისად. თუმცა, ეს რიცხვი წარმოადგენს ელემენტის პოზიციას მხოლოდ მისი და-ძმების შიგნით, რომლებიც იმავე ელემენტის ტიპისაა.
ანალოგიურად, როგორ არჩევთ პირველ შვილს CSS-ში?
Თუ გინდა აირჩიეთ და სტილი პირველი აბზაცი კონტეინერის შიგნით, მიუხედავად იმისა, არის თუ არა პირველი შვილი , შეგიძლიათ გამოიყენოთ: პირველი - ტიპის სელექტორი, რომელიც, როგორც სახელიდან ჩანს, იქნება აირჩიეთ პირველი მისი ტიპის ელემენტი, იქნება ეს თუ არა პირველი შვილი მისი მშობლის.
როგორ ავირჩიოთ n-ე ელემენტი CSS-ში?
CSS:nth-child() სელექტორი
-
მიუთითეთ ფონის ფერი თითოეულისთვის
ელემენტი, რომელიც მისი მშობლის მეორე შვილია: p:nth-child(2) {
- კენტი და ლუწი არის საკვანძო სიტყვები, რომლებიც შეიძლება გამოყენებულ იქნას ბავშვის ელემენტების შესატყვისად, რომელთა ინდექსი არის კენტი ან ლუწი (პირველი ბავშვის ინდექსი არის 1).
- ფორმულის გამოყენებით (an + b).
გირჩევთ:
რა ჰქვია პირველ ხაზოვანი რედაქტირების მანქანას?

რედაქტირების ხაზოვანი მეთოდი გულისხმობს სურათების და ბგერების მოწესრიგებას. თავიდან ეს მოიცავდა მაკრატლის გამოყენებას კადრების დასამაგრებლად და შემდეგ ლენტის გამოყენებას სწორი თანმიმდევრობით დასამაგრებლად. მსგავსი მეთოდები გამოიყენებოდა 1920-იან წლებამდე, სანამ გამოიგონეს პირველი რედაქტირების მანქანა, სახელად Moviola
რომელ მონაცემთა ტიპს გამოიყენებთ, რომელზედაც ცნობილია დროის ზონა?

თარიღის დროის მონაცემების ტიპებია DATE, TIMESTAMP, TIMESTAMP WITH TIME ZONE და TIMESTAMP WITH LOCAL TIME ZONE. თარიღის დროის მონაცემების ტიპების მნიშვნელობებს ზოგჯერ უწოდებენ თარიღის დროებს
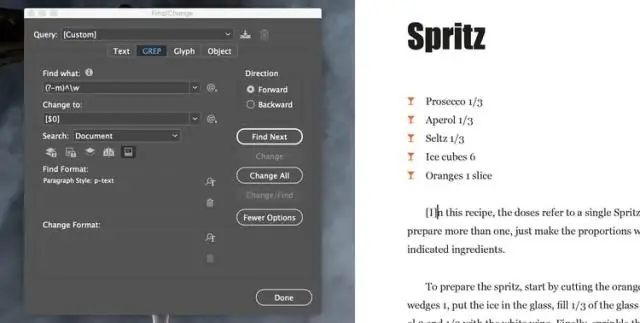
როგორ აკეთებთ პირველ ასოს მთავრულს InDesign-ში?

როდესაც InDesign დოკუმენტი ღიაა, ჯერ უნდა მოამზადოთ ტექსტის ჩარჩო თქვენს განლაგებაზე Type Tool (T) გამოყენებით. შეავსეთ ჩარჩო ტექსტის აბზაცით, რომლის დამატებაც გსურთ. მონიშნეთ თქვენი ტიპის კურსორით აბზაცის პირველი ასო, ან უბრალოდ მოათავსეთ თქვენი კურსორი სადმე აბზაცში
როგორ დავაკავშირო ჩემი ლეპტოპი ჩემს პირველ Raspberry Pi-ს?

Raspberry Pi-ს ლეპტოპის ეკრანთან დასაკავშირებლად, შეგიძლიათ უბრალოდ გამოიყენოთ Ethernet კაბელი. დესკტოპის GUI (გრაფიკული მომხმარებლის ინტერფეისი) raspberry pi-ს შეგიძლიათ ნახოთ ლეპტოპის დისპლეის მეშვეობით 100 Mbps Ethernet კავშირის გამოყენებით
როგორ ქმნით პირველ და მეორე დასასრულს ფინალში?

დააჭირეთ გამეორების ხელსაწყოს.; შემდეგ დააწკაპუნეთ პირველ დასრულებულ ზომაზე, რათა მონიშნოთ იგი. დააწკაპუნეთ მარჯვენა ღილაკით რეგიონზე, რომელიც ახლახან მონიშნეთ და აირჩიეთ პირველი და მეორე დასასრულის შექმნა. დააწკაპუნეთ მაუსის მარჯვენა ღილაკით განმეორებითი განყოფილების პირველ ზომაზე და აირჩიეთ Create Forward Repeat
