
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
რედუქსი არის სახელმწიფო მართვის ბიბლიოთეკა და ხშირად გამოიყენება React Native-თან ერთად აპლიკაციის შიგნით მონაცემთა ნაკადის გასამარტივებლად. თქვენ აიღებთ არსებულ Todo List აპლიკაციას, რომელიც ინახავს სამუშაოების სიას ადგილობრივ შტატში და გადაიტანეთ ეს მონაცემები რედუქსი . თუ არ იცნობ React Native , უყურეთ ჩვენს React Native შესავალი კურსი აქ.
ამ გზით, როგორ გავაერთიანო Redux With react native?
Redux-ის დანერგვის ნაბიჯები React Native აპში
- ნაბიჯი 1: შექმენით Basic React Native აპი.
- ნაბიჯი 2: აპის გაშვება მოწყობილობაზე.
- ნაბიჯი 4: დააინსტალირეთ საჭირო პაკეტები თქვენი აპის რედუქსთან დასაკავშირებლად.
- ნაბიჯი 5: შექმენით საჭირო საქაღალდეები Root-ში.
- ნაბიჯი 6: შექმენით მოქმედებები და შემცირების ფუნქცია.
- ნაბიჯი 7: შექმენით Redux Store.
გარდა ამისა, მჭირდება Redux With react? მარტივად რომ ვთქვათ, რედუქსი არის სახელმწიფო მართვის ინსტრუმენტი. მიუხედავად იმისა, რომ ის ძირითადად გამოიყენება რეაგირება , ის შეიძლება გამოყენებულ იქნას JavaScript-ის ნებისმიერ სხვა ჩარჩოსთან ან ბიბლიოთეკასთან. ის მსუბუქი წონაა 2KB (დამოკიდებულებების ჩათვლით), ასე რომ თქვენ არ უნდა ინერვიულოთ იმაზე, რომ თქვენი განაცხადის აქტივის ზომა უფრო დიდი გახდება.
ანალოგიურად შეიძლება ვინმემ იკითხოს, რატომ ვიყენებთ redux-ს react native-ში?
React Native თან რედუქსი დამწყებთათვის (განახლებულია)” რედუქსი არის პროგნოზირებადი მდგომარეობის კონტეინერი JavaScript აპებისთვის. ის გეხმარებათ დაწეროთ აპლიკაციები, რომლებიც თანმიმდევრულად იქცევიან, მუშაობენ სხვადასხვა გარემოში“. ეს ნიშნავს, რომ აპლიკაციის მთელი მონაცემთა ნაკადი დამუშავებულია ერთ კონტეინერში, ხოლო წინა მდგომარეობა რჩება.
რა არის რეაქცია Redux-თან?
React Redux არის ოფიციალური რედუქსი UI სავალდებულო ბიბლიოთეკა ამისთვის რეაგირება . თუ იყენებთ რედუქსი და რეაგირება ერთად, თქვენ ასევე უნდა გამოიყენოთ React Redux ამ ორი ბიბლიოთეკის შეკვრა. იმის გასაგებად, თუ რატომ უნდა გამოიყენოთ React Redux , შეიძლება დაგეხმაროთ იმის გაგებაში, თუ რას აკეთებს "UI სავალდებულო ბიბლიოთეკა".
გირჩევთ:
შეგვიძლია თუ არა ერთად გამოვიყენოთ Linux და Windows?

Linux შეიძლება იმუშაოს მხოლოდ USB დისკიდან თქვენი არსებული სისტემის შეცვლის გარეშე, მაგრამ თქვენ მოგინდებათ დააინსტალიროთ იგი თქვენს კომპიუტერში, თუ რეგულარულად აპირებთ მის გამოყენებას. Linux-ის დისტრიბუციის დაყენება Windows-თან ერთად, როგორც „ორმაგი ჩატვირთვის“სისტემა, მოგცემთ არჩევანს რომელიმე ოპერაციულ სისტემაზე ყოველ ჯერზე, როცა კომპიუტერს გაშვებთ
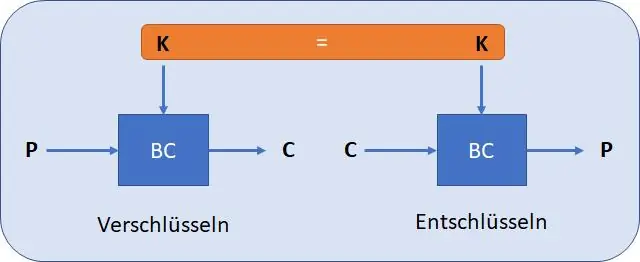
როგორ გამოიყენება სიმეტრიული და ასიმეტრიული გასაღებები ერთად?

ასიმეტრიული და სიმეტრიული დაშიფვრა ჩვეულებრივ გამოიყენება ერთად: გამოიყენეთ ასიმეტრიული ალგორითმი, როგორიცაა RSA, რათა უსაფრთხოდ გაუგზავნოთ ვინმეს AES (სიმეტრიული) გასაღები. სიმეტრიულ გასაღებს ეწოდება სესიის გასაღები; ახალი სესიის გასაღები შეიძლება პერიოდულად გადაიცეს RSA-ს მეშვეობით. ეს მიდგომა იყენებს ორივე კრიპტოსისტემის ძლიერ მხარეებს
ღირს თუ არა react native 2019 წელს?

მაგრამ ყველა ეს კომპანია ცდილობდა დაემატებინა React Native მათ არსებულ iOS ან Android კოდების ბაზაზე. თუ ნულიდან იწყებთ, ეს მაინც შესანიშნავი არჩევანია 2019 წელს და ის გაგრძელდება. ფლატერი სცენაზე 2018 წელს ძალიან ცხელი გამოვიდა. ჯერ ნაადრევია იმის თქმა, თუ სად წავა 2019 წელს
შესაძლებელია თუ არა ბენადრილისა და გუაიფენეზინის ერთად მიღება?

ბენადრილსა და გუაიფენეზინს/ფენილფრინს შორის ურთიერთქმედება არ დაფიქსირებულა. ეს სულაც არ ნიშნავს, რომ არ არსებობს ურთიერთქმედება. ყოველთვის მიმართეთ თქვენს ჯანდაცვის პროვაიდერს
შემიძლია თუ არა ECC და არა ECC მეხსიერების ერთად გამოყენება?

პასუხი: ECC (Error Correcting Code) მეხსიერება არის პარიტეტული მეხსიერება და არა ECC მეხსიერება არის არაპარიტეტი. ზოგიერთი წყარო ამბობს, რომ თქვენ შეგიძლიათ აურიოთ ორი ტიპის ოპერატიული მეხსიერება და ECC RAM იმუშავებს არა-ECC მეხსიერებაში. თუმცა, მეხსიერების კომპანიების უმეტესობა არ უჭერს მხარს ამ ორი ტიპის შერევას, ამიტომ სცადეთ ეს თქვენი საკუთარი რისკის ქვეშ
