
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
command + shift + p და გაიხსნება მსგავსი რამ. ახლა ჩაწერეთ ESLint საძიებო ველში და ნახავთ მსგავს რაღაცას და უნდა აირჩიოთ ESLint : Შექმნა ESLint კონფიგურაციის ვარიანტი და შემდეგ ნახავთ ინტეგრირებულ ტერმინალს შიგნით ვიზუალური სტუდიის კოდი გაიხსნება პარამეტრების რამდენიმე ვარიანტით.
ასევე იცით, რა არის Eslint Vscode?
ESLint არის ინსტრუმენტი თქვენი კოდის „ჩასაწერად“. მას შეუძლია გააანალიზოს თქვენი კოდი და გააფრთხილოს პოტენციური შეცდომები. იმისათვის, რომ ის იმუშაოს, საჭიროა მისი კონფიგურაცია კონკრეტული წესებით. საბედნიეროდ, სტანდარტი უზრუნველყოფს ESLint კონფიგურაცია, რომელიც ნებისმიერს შეუძლია გამოიყენოს. VS კოდი არის Microsoft-ის მიერ შექმნილი პოპულარული კოდის რედაქტორი.
ანალოგიურად, როგორ გამოვიყენო უფრო ლამაზი კოდი Visual Studio-ში? დაყენება Visual Studio კოდით
- დააინსტალირეთ Prettier VS Code მოდული. გახსენით ბრძანების პალიტრა (View ქვემენიუში, ან გამოიყენეთ Cmd+Shift+P Mac-ზე და Ctrl+Shift+P Windows-ზე).
- გაუშვით Prettier ფაილზე.
- ავტომატურად გაუშვით Prettier ფაილის შენახვისას.
შესაბამისად, როგორ დავაყენო Eslint?
ნაბიჯები:
- შექმენით Javascript პროექტი.
- დააინსტალირეთ eslint, როგორც გაფართოება თქვენს VS Code Editor-ში.
- დააინსტალირეთ eslint როგორც გლობალური პაკეტი npm-ის გამოყენებით.
- ინიციალიზაცია eslint თქვენს Javascript პროექტში.
- შეცვალეთ თქვენი eslint კონფიგურაციის ფაილი თქვენს პროექტში.
რა ფორმატის გსურთ იყოს თქვენი კონფიგურაციის ფაილი Eslint-ში?
ESLint მხარს უჭერს კონფიგურაციის ფაილებს რამდენიმე ფორმატში:
- JavaScript - გამოიყენეთ. eslintrc. js და თქვენი კონფიგურაციის შემცველი ობიექტის ექსპორტი.
- YAML - გამოყენება. eslintrc.
- JSON - გამოიყენეთ. eslintrc.
- მოძველებულია - გამოყენება. eslintrc, რომელიც შეიძლება იყოს JSON ან YAML.
- პაკეტი. json - შექმენით eslintConfig თვისება თქვენს პაკეტში.
გირჩევთ:
როგორ გამოვიყენო VBA კოდი Word-ში?

პირველ რიგში, დააწკაპუნეთ "Visual Basic" ჯგუფში "კოდი", "დეველოპერი" ჩანართზე ან შეგიძლიათ დააჭიროთ "Alt" + "F11" თქვენს კლავიატურაზე VBA რედაქტორის გასახსნელად. შემდეგ დააჭირეთ "ჩასმა", ჩამოსაშლელ მენიუში შეგიძლიათ დააჭიროთ "მოდული". შემდეგი ორჯერ დააწკაპუნეთ ახალი მოდულის გასახსნელად
როგორ ვიპოვო და შევცვალო ყველა კოდი Visual Studio-ში?

1.3 ვერსიიდან (2016 წლის ივნისი) შესაძლებელია ვიზუალური სტუდიის კოდში მოძიება და შეცვლა. Ctrl + shift + f გამოყენებით, შეგიძლიათ მოძებნოთ და შეცვალოთ ყველა მოვლენა
როგორ გავუშვა groovy სკრიპტის კოდი Visual Studio-ში?

უბრალოდ დაამატეთ Groovy-ის გაუხსნელი პაკეტის bin საქაღალდე გარემოს ცვლადში PATH. დააინსტალირეთ Code Runner გაფართოება Visual Studio Code-ისთვის. ამ გაფართოების ჩამოტვირთვა შესაძლებელია VS Marketplace-დან. თუ ეს გაკეთდა, მაშინ მაინც შეგიძლიათ გაუშვათ groovy სკრიპტი უკვე
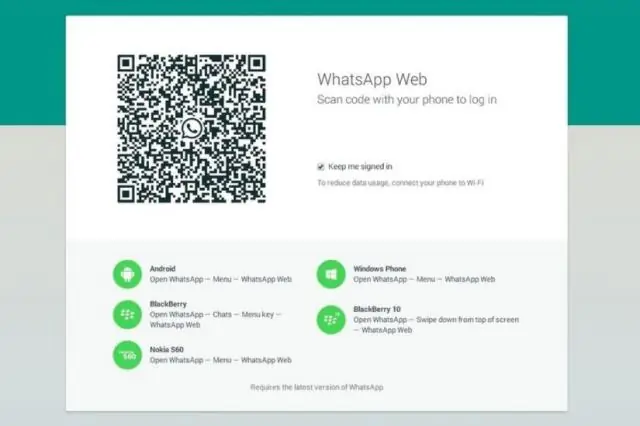
როგორ გამოვიყენო WhatsApp QR კოდი კომპიუტერში?

C. როგორ მივიღოთ WhatsApp Chats-ზე წვდომა კომპიუტერზე გადადით web.whatsapp.com-ზე თქვენი კომპიუტერის ბრაუზერიდან ან ჩამოტვირთეთ Whatsapp Web დესკტოპ აპლიკაცია თქვენი კომპიუტერისთვის/Mac-ისთვის. 2. მთავარ ეკრანზე დაინახავთ QR კოდს. ეს QR კოდი არის დინამიური ბუნება და შეიცვლება ყოველ რამდენიმე წამში
როგორ გამოვიყენო გამართვის კოდი Visual Studio-ში?

გაშვების კონფიგურაციის დაყენების შემდეგ დაიწყეთ გამართვის სესია F5-ით. ალტერნატიულად, შეგიძლიათ თქვენი კონფიგურაციის გაშვება ბრძანების პალიტრის მეშვეობით (Ctrl+Shift+P), გაფილტვრით Debug-ზე: აირჩიეთ და დაიწყეთ გამართვა ან აკრიფეთ „debug“და შეარჩიეთ კონფიგურაცია, რომლის გამართვა გსურთ
