
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ელემენტის დასაყრდენად აბსოლუტური პოზიციონირების გამოყენებით, უბრალოდ მიჰყევით ამ ნაბიჯებს:
- დაამატეთ მარცხნივ: 50% იმ ელემენტს, რომელიც გსურთ ცენტრი .
- დაამატეთ უარყოფითი მარცხენა ზღვარი, რომელიც უდრის ელემენტის სიგანის ნახევარს.
- შემდეგი, ჩვენ გავაკეთებთ მსგავს პროცესს ვერტიკალური ღერძისთვის.
- და შემდეგ დაამატეთ უარყოფითი ზედა ზღვარი მისი სიმაღლის ნახევრის ტოლი.
ამასთან დაკავშირებით, როგორ ახდენთ აბსოლუტური ტექსტის ცენტრში?
აბსოლუტური ცენტრი თუ გსურთ, თარგმნის გამოყენებით ცენტრი რაღაც ჰორიზონტალურად CSS-ში შეგიძლიათ ამის გაკეთება უბრალოდ, გამოყენებით ტექსტი - გასწორება: ცენტრი ; (ინლაინ ელემენტებთან მუშაობისას) ან ზღვარი: 0 ავტო; (ბლოკის ელემენტთან მუშაობისას).
ანალოგიურად, რა არის აბსოლუტური პოზიციონირება? ელემენტი ერთად პოზიცია : აბსოლუტური ; არის განლაგებულია უახლოესთან შედარებით განლაგებულია წინაპარი (ნაცვლად განლაგებულია ხედვის პორტთან შედარებით, როგორც ფიქსირებული). თუმცა; თუ ა აბსოლუტური პოზიციონირებული ელემენტს არ აქვს განლაგებულია წინაპრების, ის იყენებს დოკუმენტის სხეულს და მოძრაობს გვერდის გადახვევასთან ერთად.
ასევე იცით, როგორ გავაჩერო კონტეინერი გვერდზე?
ტექსტის გასწორების მეთოდი
- დაურთეთ div, რომლის ცენტრირებაც გსურთ მშობელ ელემენტთან (საყოველთაოდ ცნობილი როგორც შეფუთვა ან კონტეინერი)
- დააყენეთ „ტექსტის გასწორება: ცენტრში“მშობელ ელემენტზე.
- შემდეგ დააყენეთ შიდა div „display: inline-block“
როგორ ახდენთ ობიექტის ცენტრს HTML-ში?
align ატრიბუტი < ობიექტი > არ არის მხარდაჭერილი HTML5-ში. ამის ნაცვლად გამოიყენეთ CSS. ამისთვის ობიექტი შუაზე, ზემოდან ან ქვედაში გასასწორებლად გამოიყენეთ CSS თვისება vertical-align. ამისთვის ობიექტი მარცხნივ ან მარჯვნივ გასასწორებლად გამოიყენეთ CSS თვისება float.
გირჩევთ:
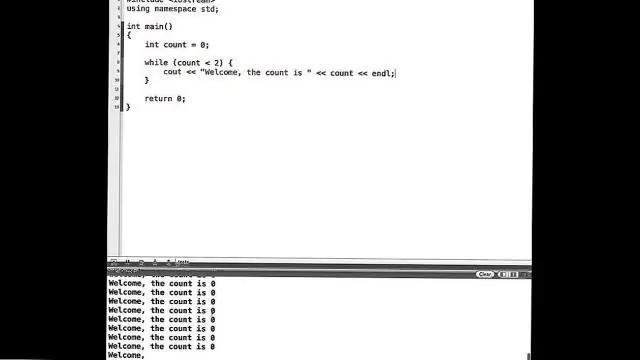
როგორ აკეთებთ forEach ციკლს ჯავაში?

Java-ში თითოეული ციკლისთვის ის იწყება საკვანძო სიტყვით, როგორც ჩვეულებრივი for-loop. მარყუჟის მრიცხველის ცვლადის გამოცხადებისა და ინიციალიზაციის ნაცვლად, თქვენ აცხადებთ ცვლადს, რომელიც არის იგივე ტიპის მასივის საბაზისო ტიპი, რასაც მოჰყვება ორწერტილი, რომელსაც მოჰყვება მასივის სახელი
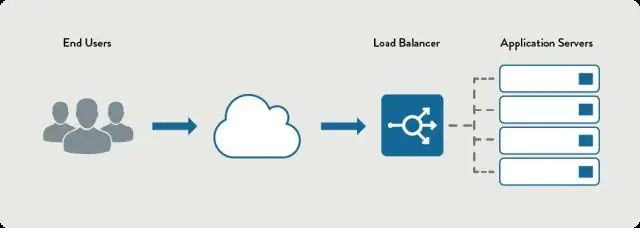
როგორ აკეთებთ დატვირთვის დაბალანსებას?

Load Balancing Algorithms Round Robin – მოთხოვნები ნაწილდება სერვერების ჯგუფში თანმიმდევრულად. მინიმალური კავშირები – ახალი მოთხოვნა ეგზავნება სერვერს კლიენტებთან ყველაზე ნაკლები მიმდინარე კავშირებით. მინიმალური დრო – აგზავნის მოთხოვნებს სერვერზე შერჩეული ფორმულით, რომელიც აერთიანებს
როგორ აკეთებთ შეცდომების თვალყურის დევნებას?

აქ მოცემულია რამდენიმე სწრაფი რჩევა, თუ როგორ ეფექტურად მართოთ და თვალყური ადევნოთ ამ შეცდომებს! ნაბიჯი 1: გააადვილეთ. ნაბიჯი 2: განსაზღვრეთ თქვენი შეცდომა. ნაბიჯი 3: მოაწყეთ და დაიცავით თქვენი შეცდომები. ნაბიჯი 4: დააყენეთ პროცესი თვალყურის დევნებისთვის. ნაბიჯი 5: დარწმუნდით, რომ გაქვთ შესყიდვა მთელი თქვენი გუნდისგან
როგორ აკეთებთ აბრეშუმის ეკრანზე ნახატს?

როგორ გავხადოთ აბრეშუმის ეკრანი ნაბიჯი 1: საფარის ეკრანი. დაფარეთ ეკრანი ფოტომგრძნობიარე ემულსიით. ნაბიჯი 2: ეკრანის დაწვა. აიღეთ გამჭვირვალობა და მოათავსეთ ეკრანის გარეთ, მარჯვენა მხარეს ქვემოთ, მკაფიო ლენტით. ნაბიჯი 3: ჩამოიბანეთ სურათი. ნაბიჯი 4: ეკრანის დამაგრება. ნაბიჯი 5: ეკრანის დაყენება. ნაბიჯი 6: ბეჭდვა. ნაბიჯი 7: მელნის დამუშავება. 31 დისკუსიები
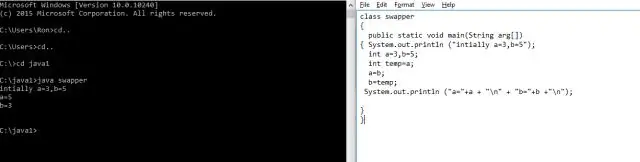
როგორ აკეთებთ ალმასის ფორმას ჯავაში?

ალმასის ფორმა იქმნება სამკუთხედის და შემდეგ ინვერსიული სამკუთხედის დაბეჭდვით. ეს კეთდება წყობილი მარყუჟების გამოყენებით
