
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
Ionic-ის ერთ-ერთი ყველაზე მაგარი რამ არის რესურსები ხელსაწყო ისინი უზრუნველყოფენ ავტომატურად გენერირებას ყველა The სპრეის ეკრანები და ხატები რომ გჭირდება. მაშინაც კი, თუ თქვენ არ იყენებთ Ionic-ს, ღირდა ინსტალაცია მხოლოდ ამის გამოსაყენებლად ხელსაწყო და შემდეგ გადაიტანეთ სპრეის ეკრანები და ხატები გადადით თქვენს რეალურ პროექტზე.
აქ, რომელი ხელსაწყოს გამოყენება შეიძლება ხატების და სპრეის ეკრანების შესაქმნელად?
Ionic-ის ერთ-ერთი ყველაზე მაგარი რამ არის რესურსები ხელსაწყო ისინი უზრუნველყოფენ ავტომატურად გენერირებას ყველა სპრეის ეკრანები და ხატები რომ გჭირდება. მაშინაც კი, თუ თქვენ არ იყენებთ Ionic-ს, ღირდა ინსტალაცია მხოლოდ ამის გამოსაყენებლად ხელსაწყო და შემდეგ გადაიტანეთ სპრეის ეკრანები და ხატები გადადით თქვენს რეალურ პროექტზე.
შეცვლა The ნაგულისხმევი splashscreen , იგივეა (2732*2732).
ანალოგიურად, ისმის კითხვა, როგორ დავამატო აპლიკაციის ხატები ionic 4-ში?
იონური ყველაფერს ავტომატურად გააკეთებს ამისთვის შენ. გადადით თქვენი პროექტის დირექტორიაში - /resources/ ანდროიდი / ხატი / დაამატეთ შენი ხატები აქ ქვემოთ მოთხოვნილი ზომისა და სახელების მიხედვით. Როგორც დაამატეთ The ხატები საჭიროების შემთხვევაში ქვემოთ მოცემულ დირექტორიაში - პროექტის დირექტორია-/პლატფორმები/ ანდროიდი /res/ განათავსეთ ზემოთ ხატები კონკრეტული საქაღალდის მიხედვით.
როგორ გამორთეთ Splash ეკრანი ionic 3-ში?
Ionic 3: დაფარეთ ეკრანი მხოლოდ მაშინ, როდესაც აპლიკაცია მზად არის
- შეცვალეთ კლავიშები config.xml-ში.
- დამალეთ splashscreen პროგრამულად თქვენს მთავარ კომპონენტის კონსტრუქტორში (ეს ალბათ უკვე თქვენს კოდშია) // პლატფორმის და SplashScreen-ის იმპორტი თქვენს მთავარ კომპონენტში.
გირჩევთ:
შემიძლია თუ არა სხვა ტელეფონის ეკრანის სხვა მოდელის გამოყენება ჩემი დაბზარული ეკრანის გამოსაცვლელად?

Არ გააკეთო ეს. თითოეული ტელეფონის ზომა განსხვავებულია. შემდეგ კი რამდენიმე ეკრანი ჩაშენებულია მობილურის უამრავი ნაწილით. ასე რომ, თუ ტელეფონისთვის განსხვავებულ ეკრანს იყიდით, ფულს დახარჯავთ
როგორ შეიძლება ხელის ხელსაწყოზე წვდომა ნებისმიერი სხვა ხელსაწყოს გამოყენებისას?

ხელის ხელსაწყო უფრო ფუნქციაა, ვიდრე რეალური ინსტრუმენტი, რადგან იშვიათად გჭირდებათ ხელის ხელსაწყოს დაწკაპუნება მის გამოსაყენებლად. სხვა ხელსაწყოს გამოყენებისას უბრალოდ დააჭირეთ დისტანციის ზოლს და კურსორი გადაიქცევა ხელის ხატულაზე, რაც საშუალებას მოგცემთ გადაიტანოთ სურათი მის ფანჯარაში გადათრევით
რომელი პაკეტების გამოყენება შეიძლება დინამიური SQL-ის შესაქმნელად?

PL/SQL უზრუნველყოფს DBMS_SQL პაკეტს, რომელიც საშუალებას გაძლევთ იმუშაოთ დინამიურ SQL-თან. დინამიური SQL-ის შექმნისა და შესრულების პროცესი შეიცავს შემდეგ პროცესს. ღია კურსორი: დინამიური SQL შესრულდება ისევე, როგორც კურსორი. ასე რომ, იმისათვის, რომ შევასრულოთ SQL განცხადება, ჩვენ უნდა გავხსნათ კურსორი
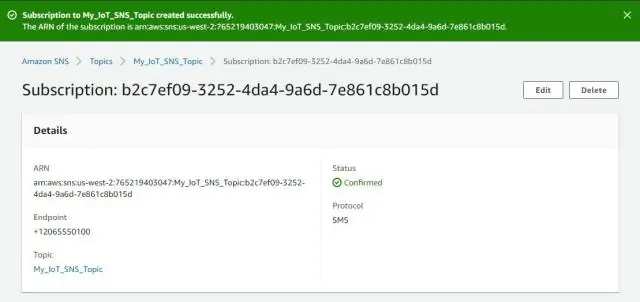
რომელი AWS სერვისის გამოყენება შეგიძლიათ მზარეულის რეცეპტების შესაქმნელად?

AWS OpsWorks Stacks იყენებს შეფ-მზარეულის წიგნებს ისეთი ამოცანების შესასრულებლად, როგორიცაა პაკეტების ინსტალაცია და კონფიგურაცია და აპლიკაციების დანერგვა. ეს განყოფილება აღწერს, თუ როგორ გამოიყენოთ კულინარიული წიგნები AWS OpsWorks Stacks-ით. დამატებითი ინფორმაციისთვის იხილეთ შეფ. AWS OpsWorks Stacks ამჟამად მხარს უჭერს Chef ვერსიებს 12, 11.10
რა არის მრუდის ხელსაწყოს გამოყენება?

Curves ინსტრუმენტი არის ყველაზე დახვეწილი ინსტრუმენტი აქტიური ფენის ან შერჩევის ფერის, სიკაშკაშის, კონტრასტის ან გამჭვირვალობის შესაცვლელად. მიუხედავად იმისა, რომ Levels ინსტრუმენტი საშუალებას გაძლევთ იმუშაოთ Shadows და Highlights-ზე, Curves ინსტრუმენტი გაძლევთ საშუალებას იმუშაოთ ნებისმიერ ტონალურ დიაპაზონზე
