
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
როგორც შენ გინდა მხოლოდ ტექსტი თავად რომ გადახვევა თქვენ უნდა გამოიყენოთ მოქნილი - გადახვევა : nowrap; შენახვა. ზუსტად იმავე ხაზზე. The ტექსტი ავტომატურად იქნება გადახვევა როდესაც არ არის საკმარისი ადგილი.
ასევე იცოდეთ, როგორ ახვევთ Flexbox-ს?
ნივთების დამზადება გადახვევა თუ თქვენ გინდათ, რომ გამოიწვიოს ისინი გადახვევა როდესაც ისინი ძალიან ფართო გახდება, თქვენ უნდა დაამატოთ მოქნილი - გადახვევა ქონება ღირებულებით გადახვევა ან გამოიყენეთ სტენოგრამა მოქნილი - ნაკადი მწკრივის მნიშვნელობებით გადახვევა ან სვეტი გადახვევა . ნივთები იქნება მაშინ გადახვევა კონტეინერში.
ანალოგიურად, რა არის wrap CSS? განმარტება და გამოყენება. Სიტყვა- გადახვევა თვისება საშუალებას აძლევს გრძელი სიტყვების გატეხვას და გადახვევა შემდეგ ხაზზე. ნაგულისხმევი მნიშვნელობა: ნორმალური.
შესაბამისად, როგორ მუშაობს flex wrap?
CSS მოქნილი - გადახვევა ქონება არის გამოიყენება იმის დასაზუსტებლად, თუ არა მოქნილი ნივთები არიან იძულებით ერთ ხაზში ან შეფუთული რამდენიმე ხაზზე. The მოქნილი - გადახვევა თვისება საშუალებას გაძლევთ ჩართოთ კონტროლის მიმართულება, რომელ ხაზებში არიან დაწყობილი. ის არის გამოიყენება ერთი ხაზის ან მრავალხაზოვანი ფორმატის დასანიშნად მოქნილი ნივთები შიგნით მოქნილი კონტეინერი.
შემიძლია გამოვიყენო Flexbox?
Flexbox ძალიან კარგად არის მხარდაჭერილი თანამედროვე ბრაუზერებში, თუმცა არის რამდენიმე პრობლემა, რომელიც შეიძლება შეგექმნათ. ამ სახელმძღვანელოში ჩვენ ნება შეხედე რამდენად კარგად flexbox მხარდაჭერილია ბრაუზერებში და გადახედეთ ზოგიერთ პოტენციურ საკითხს, რესურსებსა და მეთოდებს გამოსავლისა და გამოსწორების შესაქმნელად.
გირჩევთ:
როგორ აძლიერებ ტექსტს PDF-ზე?

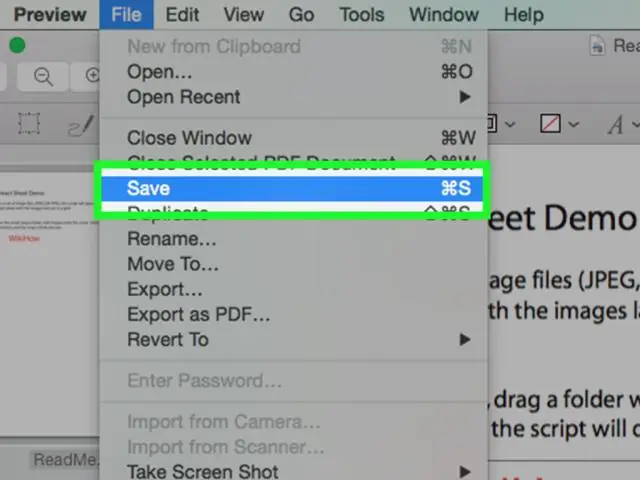
გაზარდეთ PDF-ის კონტრასტი გამკაცრებასა და ბნელ ტექსტში გახსენით PDF ფაილი Preview-ით. "ფაილი" მენიუდან აირჩიეთ "ექსპორტი" დააწკაპუნეთ "კვარცის ფილტრის" ჩამოსაშლელ მენიუზე და აირჩიეთ "სიმსუბუქის შემცირება" აირჩიეთ "შენახვა"
როგორ აფორმებთ ტექსტს ფეისბუქის პოსტში დახრილად?

დახრილები ჩვეულებრივ ფეისბუქპოსტებში დაწერეთ თქვენი პოსტი ისე, როგორც ჩვეულებრივ აკეთებთ უბრალოდ ჯერ არ დაარტყოთ პოსტს! ახალ ჩანართში გახსენით YayText'sitalic ტექსტის გენერატორი. შეიყვანეთ ტექსტი, რომელიც გსურთ დახრილი იყოს ველში "თქვენი ტექსტი". შემდეგ დააწკაპუნეთ ღილაკზე „ასლი“დახრილი სტილის გვერდით, რომლის გამოყენებაც გსურთ
როგორ ახვევთ ტექსტს ფურცლებში?

როგორ შეფუთოთ ტექსტი Google Sheets-ში გახსენით Google Sheets ფაილი. აირჩიეთ უჯრედ(ებ)ი, რომლებისთვისაც უნდა დაარეგულიროთ ტექსტის შეფუთვის პარამეტრები. დააწკაპუნეთ ღილაკზე ტექსტის შეფუთვა ხელსაწყოთა ზოლში. აირჩიეთ სასურველი ტექსტის შეფუთვის ვარიანტი
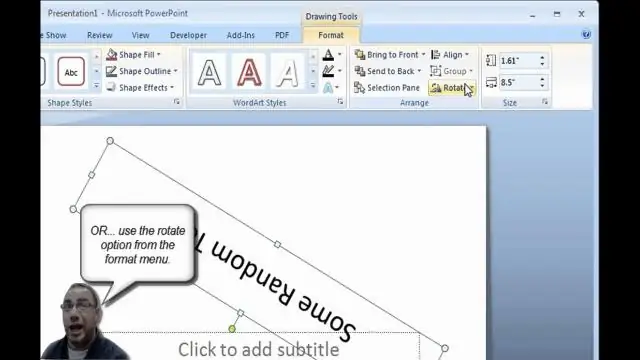
როგორ ახვევთ ტექსტს PowerPoint 2007-ში?

დააწკაპუნეთ მაუსის მარჯვენა ღილაკით ტექსტურ ყუთზე კონტექსტური მენიუს გასახსნელად. დააწკაპუნეთ „ფორმატი ფორმის“დიალოგური ფანჯრის გასახსნელად. დააწკაპუნეთ "ტექსტის ყუთში" მარცხენა პანელში. მონიშნეთ ველი წარწერით „ტექსტის ფორმაში გადატანა“
როგორ ახვევთ ტექსტს?

აირჩიეთ ტექსტი, რომლის დახრილობაც გსურთ და ორჯერ დააწკაპუნეთ „Shear“ინსტრუმენტზე, რათა გახსნათ Shear დიალოგი. ალტერნატიულად, დააწკაპუნეთ არჩეულ ტექსტზე მარჯვენა ღილაკით, მიუთითეთ „ტრანსფორმა“და შემდეგ აირჩიეთ „გაკვეთა“. თქვენ ასევე შეგიძლიათ დააწკაპუნოთ „ობიექტზე“ზედა მენიუდან „ტრანსფორმაზე“წვდომისთვის, შემდეგ კი „გადაჭრაზე“
