
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ჩვენ მას შემდეგ ვაწყობთ ელემენტებს რიგებად და სვეტებად ვებში გამოყენებული მაგიდები განლაგებისთვის. ორივე flexbox და ბადე ამ კონცეფციას ეფუძნება. Flexbox საუკეთესოა ელემენტების ერთ მწკრივში ან ერთ სვეტში მოსაწყობად. ბადე საუკეთესოა ელემენტების მრავალ მწკრივში და სვეტში მოსაწყობად.
შემდგომში, შეიძლება ასევე იკითხოთ, შეგიძლიათ გამოიყენოთ Flexbox და ქსელი ერთად?
ძირითადად არა. ბადე ბევრად უფრო ახალია ვიდრე Flexbox და აქვს ცოტა ნაკლები ბრაუზერის მხარდაჭერა. მათ შეუძლია მუშაობა ერთად : ა ბადე ნივთი შეუძლია იყოს ა flexbox კონტეინერი. ა მოქნილი ნივთი შეუძლია იყოს ა ბადე კონტეინერი.
ანალოგიურად, არის თუ არა CSS ბადე უკეთესი ვიდრე Flexbox? CSS ბადეები განკუთვნილია 2D განლაგებისთვის. ის მუშაობს როგორც მწკრივებთან, ასევე სვეტებთან. Flexbox მუშაობს უკეთესი მხოლოდ ერთ განზომილებაში (ორი მწკრივი ან სვეტები). Ეს იქნება მეტი დროის დაზოგვა და გამოსადეგია, თუ ორივეს ერთდროულად იყენებთ.
შესაბამისად, რა არის Flexbox grid?
Flexbox დამზადებულია ერთგანზომილებიანი განლაგებისთვის და ბადე დამზადებულია ორგანზომილებიანი განლაგებისთვის. ეს ნიშნავს, რომ თუ ნივთებს ერთი მიმართულებით ათავსებთ (მაგალითად სამი ღილაკი სათაურის შიგნით), მაშინ უნდა გამოიყენოთ Flexbox : ეს მოგცემთ უფრო მეტ მოქნილობას, ვიდრე CSS ბადე.
როდის არ უნდა გამოიყენოთ Flexbox?
როდის არ გამოიყენოთ flexbox
- არ გამოიყენოთ flexbox გვერდის განლაგებისთვის. ძირითადი ბადის სისტემა, რომელიც იყენებს პროცენტებს, მაქსიმალურ სიგანეებს და მედია მოთხოვნებს, ბევრად უფრო უსაფრთხო მიდგომაა საპასუხო გვერდის განლაგების შესაქმნელად.
- არ დაამატო ეკრანი:flex; თითოეული კონტეინერის დაყოფა.
- არ გამოიყენოთ flexbox, თუ თქვენ გაქვთ ბევრი ტრაფიკი IE8-დან და IE9-დან.
გირჩევთ:
როგორ დავუკავშირო ჩემი zebra zd410 პრინტერი ჩემს ქსელს?

შეაერთეთ თქვენი Zebra ZD410 პრინტერი. ჩადეთ თქვენი Zebra ZD410 ეტიკეტის რულონი. დააკალიბრეთ თქვენი Zebra ZD410 პრინტერი. დაბეჭდეთ თქვენი კონფიგურაციის ანგარიშები. დაამატეთ Zebra ZD410 თქვენს კომპიუტერში (MAC ან Windows) დაფორმატეთ თქვენი კომპიუტერის პარამეტრები. დააფორმატეთ თქვენი Firefox ბრაუზერის პარამეტრები
როგორ დავუკავშირო ჩემი IP ტელეფონი ჩემს უკაბელო ქსელს?

ნაბიჯები გამორთეთ მოდემი და როუტერი. შეაერთეთ AC ადაპტერი საბაზო სადგურთან. შეაერთეთ ტელეფონი საბაზო სადგურთან. შეაერთეთ Ethernet კაბელი ბაზის სადგურთან. შეაერთეთ Ethernet კაბელი როუტერთან ან მოდემთან. ჩართეთ მოდემი და როუტერი. შეაერთეთ ტელეფონის საბაზო სადგური და ჩართეთ იგი
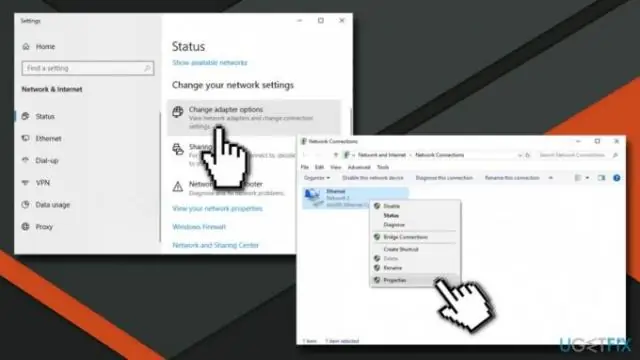
როგორ აგვარებთ ლოკალურ ქსელს?

ქსელის კავშირის პრობლემების აღმოსაფხვრელად 8 მარტივი გზა შეამოწმეთ თქვენი პარამეტრები. პირველ რიგში, შეამოწმეთ თქვენი Wi-Fi პარამეტრები. შეამოწმეთ თქვენი წვდომის წერტილები. შეამოწმეთ თქვენი WAN (ფართო არეალის ქსელი) და LAN (ლოკალური ქსელი) კავშირები. იარეთ დაბრკოლებების გარშემო. გადატვირთეთ როუტერი. შეამოწმეთ Wi-Fi სახელი და პაროლი. შეამოწმეთ DHCP პარამეტრები. Windows-ის განახლება. გახსენით Windows ქსელის დიაგნოსტიკა
როგორ ქმნით ნერვულ ქსელს პითონში?

შემდეგი არის ნაბიჯები, რომლებიც შესრულებულია ნერვული ქსელის მიწოდების ფაზაში: ნაბიჯი 1: (გამოთვალეთ წერტილოვანი პროდუქტი შეყვანებსა და წონებს შორის) შეყვანის ფენის კვანძები დაკავშირებულია გამომავალ ფენასთან სამი წონის პარამეტრით. ნაბიჯი 2: (გაატარეთ პირველი ნაბიჯის შედეგი აქტივაციის ფუნქციის მეშვეობით)
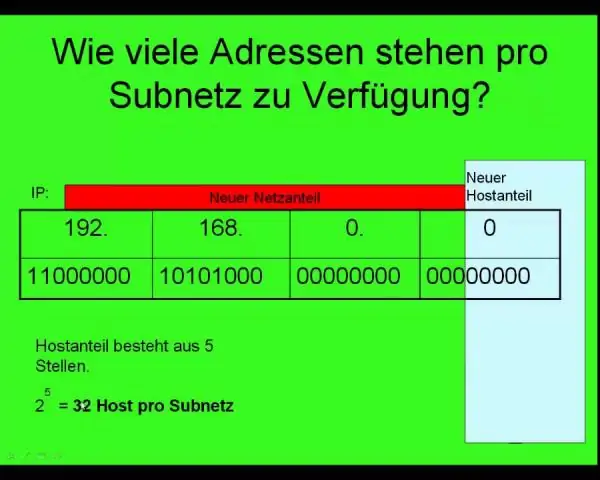
როგორ ახდენთ ქვექსელის ქსელს?

ქვექსელების საერთო რაოდენობა: ქვექსელის ნიღბის გამოყენება 255.255. 255.248, ნომრის მნიშვნელობა 248 (11111000) მიუთითებს, რომ 5 ბიტი გამოიყენება ქვექსელის იდენტიფიცირებისთვის. ხელმისაწვდომი ქვექსელების საერთო რაოდენობის საპოვნელად უბრალოდ აწიეთ 2 5-ის ხარისხზე (2^5) და ნახავთ, რომ შედეგი არის 32 ქვექსელი
