
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
არ არის საჭირო დამატებითი CSS და არსებობს მრავალი ცენტრირების მეთოდი Bootstrap 4-ში:
- ტექსტი- ცენტრი ამისთვის ცენტრი ჩვენება: inline ელემენტები.
- mx-auto for ცენტრირება ჩვენება: ბლოკის ელემენტები ეკრანის შიგნით: Flex (d-flex)
- offset-* ან mx-auto შეიძლება გამოყენებულ იქნას ცენტრი ბადის სვეტები.
- ან დაასაბუთეთ-შინაარსი- ცენტრი რიგში, რათა ცენტრი ბადის სვეტები.
ამასთან დაკავშირებით, როგორ აწყობთ ბარათს CSS-ში?
ვერტიკალურად ცენტრირება CSS დონეზე 3
- გააკეთეთ კონტეინერი შედარებით განლაგებული, რაც აცხადებს, რომ ის არის კონტეინერი აბსოლუტურად განლაგებული ელემენტებისთვის.
- გააკეთეთ ელემენტი აბსოლუტურად განლაგებული.
- მოათავსეთ კონტეინერის ნახევრად ქვემოთ „ზემოდან: 50%“.
- გამოიყენეთ თარგმანი ელემენტის გადასატანად საკუთარი სიმაღლის ნახევარით.
ასევე, როგორ გავაჩერო ტექსტი bootstrap 4-ში? ტექსტი გასწორება The ტექსტი შეიძლება გამართლდეს გამოყენებით. ტექსტი - გაამართლეთ კლასი და მარცხნივ, მარჯვნივ და ცენტრი გასწორება ტექსტი , გამოიყენეთ ტექსტი - მარცხნივ, ტექსტი -მართალი და ტექსტი - ცენტრი კლასები შესაბამისად.
ხალხი ასევე იკითხავს, როგორ გავაჩერო ღილაკი bootstrap-ში?
გამოყენებით ჩამტვირთავი 4 კომუნალური პროგრამა შეგიძლიათ ჰორიზონტალურად ცენტრი თავად ელემენტი ჰორიზონტალური მინდვრების 'auto'-ზე დაყენებით. ჰორიზონტალური მინდვრების ავტომატურად დასაყენებლად შეგიძლიათ გამოიყენოთ mx-auto. m მიუთითებს ზღვარზე და x მიუთითებს x-ღერძზე (მარცხნივ+მარჯვნივ) და ავტო მიუთითებს პარამეტრზე.
როგორ შევცვალო ბარათის სიმაღლე bootstrap-ში?
ჩვეულებრივ, სიმაღლე საქართველოს ბარათი იქნება მორგებული, რათა ვერტიკალურად მოერგოს შინაარსის ბარათი , მაგრამ ჩვენ ასევე შეგვიძლია მისი კონტროლი მორგებული CSS-ის გამოყენებით (მაგალითად, style=" სიმაღლე : 10რემ;") ან Bootstrap-ის ზომების გამოყენების საშუალებები (მაგალითად, <div class=" ბარათი h-200">).
გირჩევთ:
როგორ გავაჩერო სერვერზე გაშვებული პორტი?

გადაწყვეტილებები გახსენით CMD ფანჯარა ადმინისტრატორის რეჟიმში ნავიგაციით დაწყება > გაშვება > აკრიფეთ cmd > დააწკაპუნეთ მარჯვენა ღილაკით Command Prompt, შემდეგ აირჩიეთ Run as administrator. გამოიყენეთ netstat ბრძანება, რომელიც ჩამოთვლის ყველა აქტიურ პორტს. ამ პროცესის მოსაკლავად (/f არის ძალა): taskkill /pid 18264 /f
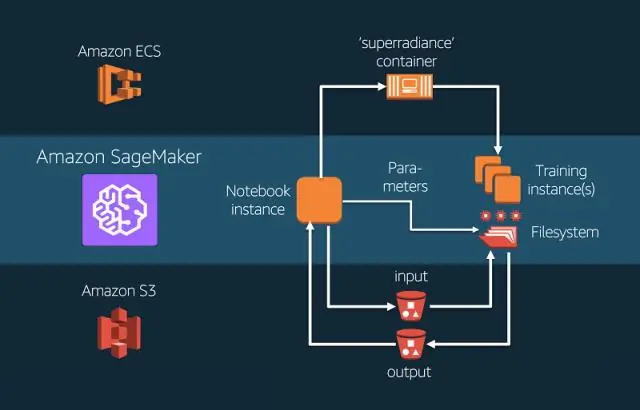
როგორ გავაჩერო AWS სერვისი?

თქვენი AWS ანგარიშის დასახურად შედით, როგორც იმ ანგარიშის ძირითადი მომხმარებელი, რომლის დახურვაც გსურთ. გახსენით ბილინგის და ხარჯების მართვის კონსოლის ანგარიშის პარამეტრების გვერდი. გადადით ანგარიშის დახურვის სათაურზე. წაიკითხეთ და გაიგეთ თქვენი ანგარიშის დახურვის პირობები. აირჩიეთ ყუთი და შემდეგ აირჩიეთ ანგარიშის დახურვა
როგორ გავაჩერო პონი Hangouts-ზე?

როგორ აჩერებთ პონიებს Hangouts-ში? გააჩერეთ პონიები, უბრალოდ აკრიფეთ ისევ /ponystream./ponies თუ პონიების ნაკადი ცოტაა, შეგიძლიათ აკრიფოთ /პონი, რათა მხოლოდ ერთი პონი გამოჩნდეს, და ისევ აკრიფოთ /პონი, რომ პონი გაქრეს
როგორ გავაჩერო SimpleHTTPServer?

კლავიატურის ბრძანება Ctrl+C (^ + C) აგზავნის SIGINT-ს, kill -9 აგზავნის SIGKILL-ს და kill -15 აგზავნის SIGTERM-ს. რა სიგნალის გაგზავნა გსურთ თქვენს სერვერზე მის დასასრულებლად? შემდეგ შეგიძლიათ დააჭიროთ ctrl + c სერვერის ჩამოსაშლელად
როგორ გავაჩერო Sequelized კავშირი?

კავშირის დახურვა Sequelize დაიცავს კავშირს ნაგულისხმევად ღიად და გამოიყენებს იგივე კავშირს ყველა შეკითხვისთვის. თუ კავშირის დახურვა გჭირდებათ, დარეკეთ sequelize. close() (რომელიც ასინქრონულია და აბრუნებს დაპირებას)
