
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
განმარტება და გამოყენება. The სამიზნე მოვლენა თვისება აბრუნებს ელემენტს, რომელმაც გამოიწვია ღონისძიება . The სამიზნე თვისება იღებს ელემენტს, რომელზეც ღონისძიება თავდაპირველად მოხდა, ეწინააღმდეგება currentTarget თვისებას, რომელიც ყოველთვის ეხება ელემენტს, რომლის ღონისძიება მსმენელმა გამოიწვია ღონისძიება.
ასევე კითხვაა, რა არის ღონისძიება JavaScript-ში?
JavaScript-ის HTML-თან ურთიერთქმედება ხდება ივენთი ეს ხდება მაშინ, როდესაც მომხმარებელი ან ბრაუზერი მანიპულირებს გვერდით. როდესაც გვერდი იტვირთება, მას უწოდებენ ან ღონისძიება . როდესაც მომხმარებელი დააჭერს ღილაკს, ეს დაწკაპუნებაც არის ღონისძიება . სხვა მაგალითები მოიცავს ივენთი როგორიცაა ნებისმიერი ღილაკის დაჭერა, ფანჯრის დახურვა, ფანჯრის ზომის შეცვლა და ა.შ.
რა არის მოვლენის ობიექტი? მოვლენის ობიექტი . ან ღონისძიება მსმენელი არის ობიექტი რომ "უსმენს". ივენთი GUI კომპონენტიდან, როგორიცაა ღილაკი. როდესაც მომხმარებელი ქმნის ა ღონისძიება , სისტემა ქმნის ა მოვლენის ობიექტი რომელიც შემდეგ ეგზავნება მსმენელს, რომელიც რეგისტრირებულია GUI კომპონენტზე. შემდეგ, მეთოდი მსმენელში ობიექტი მოწოდებულია.
ანალოგიურად, თქვენ შეიძლება იკითხოთ, რა არის ღონისძიების სამიზნე მნიშვნელობა?
Ივენთი არის გარკვეული თვისებების მქონე ობიექტები და ე. სამიზნე თითქმის ყოველთვის წარმოადგენს DOM ელემენტს. ამრიგად ე. სამიზნე . ღირებულება არის ღირებულება ზოგიერთი DOM ელემენტის თვისება, ამ შემთხვევაში ეს ნიშნავს საძიებო შეყვანაში შეყვანილ ტექსტს.
რა განსხვავებაა მოვლენის სამიზნესა და მოვლენის მიმდინარე სამიზნეს შორის?
ძირითადად, ივენთი ბუშტი ნაგულისხმევად ასე რომ შორის განსხვავება ორი არის: სამიზნე არის ელემენტი, რომელმაც გამოიწვია ღონისძიება (მაგ., მომხმარებელმა დააწკაპუნა) მიმდინარე სამიზნე არის ელემენტი, რომელიც ღონისძიება მსმენელი ერთვის.
გირჩევთ:
რა არის სამიზნე ჩარჩო Word-ში?

როგორ შევქმნათ სამიზნე ჩარჩო Word დოკუმენტში. მომხმარებლებს შეუძლიათ განსაზღვრონ ჩარჩო, რომელიც აჩვენებს დანიშნულების დოკუმენტს ან მოცემული ჰიპერბმულის ვებ გვერდს. მათ შეუძლიათ გააკეთონ სამიზნე ჩარჩო ფუნქციის დახმარებით
რა არის MSBuild სამიზნე?

MSBuild მოიცავს რამდენიმე. მიზნად ისახავს ფაილებს, რომლებიც შეიცავს ელემენტებს, თვისებებს, მიზნებსა და ამოცანებს საერთო სცენარებისთვის. მიზნად ისახავს ფაილებს მათი შექმნის პროცესის დასადგენად. მაგალითად Visual Studio-ს მიერ შექმნილი C# პროექტი მოაქვს Microsoft-ის იმპორტს
ვინ არის LinkedIn-ის სამიზნე აუდიტორია?

LinkedIn-ით თქვენ მიმართავთ ხარისხიან აუდიტორიას პროფესიულ კონტექსტში. ბაზრობა გავლენის შემსრულებლებისთვის, გადაწყვეტილების მიმღებთა და აღმასრულებლებისთვის, რომლებიც მოქმედებენ ახალ შესაძლებლობებზე. შეუთავსეთ მიზნობრივი კრიტერიუმები თქვენი იდეალური პერსონის შესაქმნელად: IT გადაწყვეტილების მიმღებები, C დონის აღმასრულებლები, პერსპექტიული სტუდენტები, მცირე ბიზნესის მფლობელები და სხვა
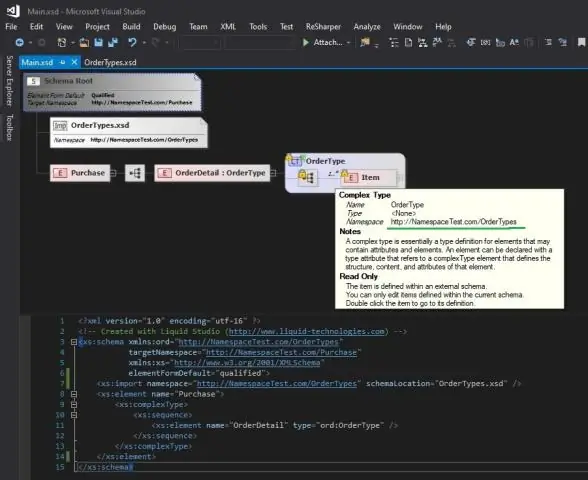
რა არის სამიზნე სახელთა სივრცე XSD-ში?

TargetNamespace აცხადებს სახელთა სივრცეს სხვა xml და xsd დოკუმენტებისთვის ამ სქემაზე მითითებისთვის. სამიზნე პრეფიქსი ამ შემთხვევაში ეხება იმავე სახელთა სივრცეს და თქვენ გამოიყენებდით მას ამ სქემის განსაზღვრაში, რათა მიმართოთ სხვა ელემენტებს, ატრიბუტებს, ტიპებს და ა.შ
რა არის Maven სამიზნე?

სამიზნე საქაღალდე არის maven ნაგულისხმევი გამომავალი საქაღალდე. როდესაც პროექტი აშენდება ან შეფუთულია, წყაროების, რესურსების და ვებ ფაილების მთელი შინაარსი განთავსდება მასში, ის გამოყენებული იქნება არტეფაქტების ასაგებად და გაშვებული ტესტებისთვის. თქვენ შეგიძლიათ წაშალოთ ყველა სამიზნე საქაღალდის შინაარსი mvn clean ბრძანებით
