
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
A " გვერდითი მოვლენები " არის ყველაფერი, რაც გავლენას ახდენს რაიმეზე, რომელიც არ არის შესრულებული ფუნქციის ფარგლებს გარეთ. ფუნქციები, რომლებიც სრულდება გარეშე გვერდითი მოვლენები ეწოდება "სუფთა" ფუნქციები: ისინი იღებენ არგუმენტებს და აბრუნებენ მნიშვნელობებს. სხვა არაფერი ხდება ფუნქციის შესრულებისას.
ამასთან დაკავშირებით, რა არის გვერდითი მოვლენები Redux-ში?
საერთო მახასიათებლები მხარეს - ეფექტები მაგალითად, როდესაც მომხმარებელი დააწკაპუნებს "შენახვაზე", შეიძლება დაგჭირდეთ AJAX მოთხოვნის გაშვება. მხარე - ეფექტები შეიძლება გაგზავნოს რედუქსი მოქმედებები. როგორც შენახვის პროცესის წარმატებით დასრულებისას, შეიძლება დაგჭირდეთ SAVE_SUCCEEDED-ის გაგზავნა; ან როდესაც ის ვერ მოხერხდა, SAVE_FAILED. მათ ასევე შეიძლება არ გაგზავნონ არაფერი.
შეიძლება ასევე იკითხოს, რატომ რეაგირებენ კაკვები? კაკვები არის ახალი დამატება რეაგირება 16.8 ვერსიაში, რომელიც საშუალებას გაძლევთ გამოიყენოთ სახელმწიფო და სხვა რეაგირება ფუნქციები, როგორიცაა სასიცოცხლო ციკლის მეთოდები, კლასის დაწერის გარეშე“. კაკვები საშუალებას გაძლევთ ყოველთვის გამოიყენოთ ფუნქციები, ნაცვლად იმისა, რომ მუდმივად გადახვიდეთ ფუნქციებს, კლასებს, უფრო მაღალი დონის კომპონენტებს და რენდერის რეკვიზიტებს შორის.
ანალოგიურად, თქვენ შეიძლება იკითხოთ, რა არის გვერდითი მოვლენები Javascript-ში?
Გვერდითი მოვლენები ა გვერდითი მოვლენები არის ნებისმიერი აპლიკაციის მდგომარეობის ცვლილება, რომელიც შესამჩნევია გამოძახებული ფუნქციის გარეთ, გარდა მისი დაბრუნების მნიშვნელობისა. Გვერდითი მოვლენები მოიცავს: ნებისმიერი გარე ცვლადის ან ობიექტის თვისების შეცვლას (მაგ., გლობალური ცვლადი ან ცვლადი მშობელი ფუნქციის ფარგლების ჯაჭვში)
რეაქცი ჰუკსი კარგია?
TL;DR: კაკვები არიან დიდი , მაგრამ არა. ამის ნაცვლად, მან გააძლიერა API იმისთვის, რითაც უკვე შეგვეძლო ამის გაკეთება რეაგირება . თუმცა, კაკვები API გახდა მშობლიური რეაგირება state API ბევრად უფრო გამოსაყენებელია, და რადგან ის უფრო ადვილია, ვიდრე კლასის მოდელი, რომელსაც ის ცვლის, მე ვიყენებ კომპონენტის მდგომარეობას ბევრად უფრო მეტად, ვიდრე ადრე, როცა ეს მიზანშეწონილია.
გირჩევთ:
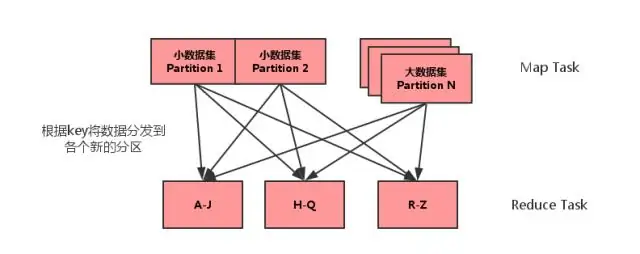
რა არის MAP გვერდითი შეერთება ნაპერწკალში?

რუკის გვერდითი შეერთება არის პროცესი, სადაც შეერთება ორ ცხრილს შორის ხორციელდება რუკის ფაზაში, Reduce ფაზის ჩართვის გარეშე. რუქის გვერდითი შეერთებები საშუალებას აძლევს ცხრილს ჩაიტვირთოს მეხსიერებაში, რაც უზრუნველყოფს ძალიან სწრაფ შეერთების ოპერაციას, რომელიც შესრულდება მთლიანად რუკების შიგნით და ასევე რუკის გამოყენებისა და ფაზების შემცირების გარეშე
რატომ არის ასეთი ნელი რეაქცია მშობლიური?

არასაჭირო ხელახალი რენდერები არის #1 მიზეზი, რის გამოც React Native აპების უმეტესობა ნელია. გამოიყენეთ ინსტრუმენტები, როგორიცაა Why-did-you-update ან დაამატეთ მარტივი breakpoint ან მრიცხველი render()-ში თქვენი ხელახალი რენდერების მონიტორინგისა და მათი ოპტიმიზაციისთვის
პირველ რიგში უნდა ვისწავლო რეაქცია თუ რეაქტიული რეაქცია?

თუ თქვენ იცნობთ მობილურის განვითარებას, უმჯობესია დაიწყოთ React Native-ით. თქვენ შეისწავლით React-ის ყველა საფუძველს ამ პარამეტრში, ვიდრე ისწავლით მათ ვებ გარემოში. თქვენ სწავლობთ React-ს, მაგრამ მაინც უნდა გამოიყენოთ HTML და CSS, რომლებიც თქვენთვის ახალი არ არის
რა არის უახლესი ეფექტის მაგალითი?

უახლესი ეფექტი არის ბოლო დროს წარმოდგენილი ინფორმაციის საუკეთესო დამახსოვრების ტენდენცია. მაგალითად, თუ თქვენ ცდილობთ დაიმახსოვროთ ელემენტების სია, უახლესი ეფექტი ნიშნავს, რომ თქვენ უფრო სავარაუდოა, რომ გაიხსენებთ ნივთებს სიიდან, რომლებიც ბოლოს შეისწავლეთ
რა არის გვერდითი ეფექტი Redux-ში?

რა არის გვერდითი ეფექტი? ბუნებრივი რედუქსის ნაკადი ასეთია: ხდება გარკვეული მოქმედების გაგზავნა და შედეგად, გარკვეული მდგომარეობა იცვლება. ისინი სუფთა Redux-ის სამყაროს გარე სამყაროსთან დამაკავშირებელი გზაა
