
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
CSS მოდულების გამოყენება მართლაც, ძალიან მარტივია:
- პირველი, შექმენით ნორმალური CSS ფაილი.
- დამატება CSS კლასები ამ ფაილზე.
- იმპორტი მოდული თქვენ ახლახან შექმენით თქვენი კომპონენტიდან, ასე:
- რომ გამოყენება კლასი განსაზღვრული თქვენს მოდული უბრალოდ მიმართეთ მას, როგორც ჩვეულებრივ თვისებას სტილის ობიექტიდან, როგორიცაა:
ანალოგიურად, შეგიძლიათ იკითხოთ, როგორ გავააქტიურო მოდულები react CSS-ში?
Შექმნა- რეაგირება -აპლიკაციის მხარდაჭერა css მოდულები ყუთიდან 2 ვერსიით, რომელიც ახლა სტაბილურია. განახლება v2-ზე ( რეაგირება [ელფოსტა დაცულია]) ნართის განახლებით რეაგირება [ელფოსტა დაცულია]. რომ ჩართეთ CSS მოდული თქვენს აპლიკაციაში, თქვენ არ გჭირდებათ ქმნილების ამოღება- რეაგირება -აპლიკაცია.
ასევე, რა არის CSS loader? სტილი - მტვირთავი არის ვებპაკეტი მტვირთავი რომელსაც შეუძლია დატვირთოს ზოგიერთი CSS და შეიტანეთ იგი დოკუმენტში ტეგის საშუალებით. css - მტვირთავი არის მტვირთავი რომელსაც შეუძლია ა CSS ფაილი და გამოიყენეთ მასში სხვადასხვა ტრანსფორმაციები. მთავარია მას აქვს ა CSS მოდულების რეჟიმი, რომელსაც შეუძლია ჩვენი CSS და გახეხეთ კლასები, როგორც ზემოთ აღინიშნა.
ასე რომ, რა არის CSS მოდულები?
ა CSS მოდული არის CSS ფაილი, რომელშიც ყველა კლასის სახელი და ანიმაციის სახელები ლოკალურად არის ნაგულისხმევი. საკვანძო სიტყვები აქ მოცემულია ადგილობრივად. თან CSS მოდულები , შენი CSS კლასების სახელები JavaScript-ში ლოკალური ცვლადების მსგავსი ხდება. თქვენ მას ეძახით ' CSS მოდული თუ თქვენ აპირებთ მის გამოყენებას ა CSS მოდულები შემდგენელი.
რა არის ჩატვირთვის რეაქცია?
რეაგირება - ჩამტვირთავი არის ბიბლიოთეკა სრული ხელახალი განხორციელებით ჩამტვირთავი კომპონენტების გამოყენებით რეაგირება . მასზე არანაირი დამოკიდებულება არ აქვს ჩამტვირთავი . js ან jQuery. გამოყენება React Bootstrap საშუალებას გაძლევთ გამოიყენოთ Bootstrap-ის კომპონენტები და სტილები, მაგრამ ნაკლები და სუფთა კოდით რეაგირება.
გირჩევთ:
შემიძლია გამოვიყენო react native Android Studio-ში?

დაგჭირდებათ Node, React Native ბრძანების ხაზის ინტერფეისი, Python2, JDK და Android Studio. მიუხედავად იმისა, რომ თქვენ შეგიძლიათ გამოიყენოთ თქვენი არჩევანის ნებისმიერი რედაქტორი თქვენი აპის შესაქმნელად, თქვენ უნდა დააინსტალიროთ Android Studio, რათა დააყენოთ საჭირო ინსტრუმენტები Android-ისთვის თქვენი React Native აპის შესაქმნელად
რა არის დინამიური სასწავლო მოდულები?

დინამიური სასწავლო მოდულები მუშაობენ თქვენი მუშაობისა და აქტივობის უწყვეტი შეფასებით, შემდეგ მონაცემებისა და ანალიტიკის გამოყენებით, რათა უზრუნველყონ პერსონალიზებული შინაარსი რეალურ დროში, რათა გააძლიერონ კონცეფციები, რომლებიც მიზნად ისახავს თითოეული სტუდენტის კონკრეტულ ძლიერ და სუსტ მხარეებს
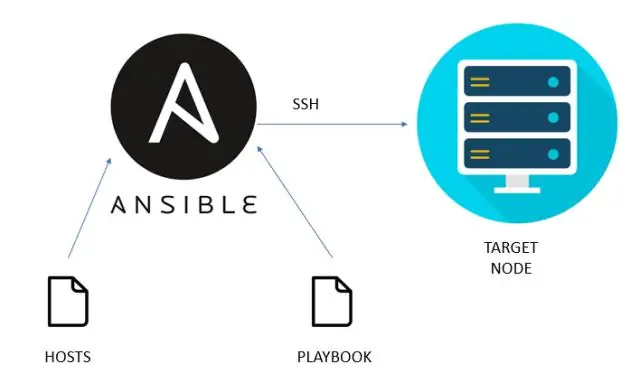
რა არის Ansible მოდულები?

მოდულები (ასევე მოხსენიებული, როგორც „დავალებების დანამატები“ან „ბიბლიოთეკის დანამატები“) არის კოდის დისკრეტული ერთეული, რომელიც შეიძლება გამოყენებულ იქნას ბრძანების სტრიქონიდან ან სათამაშო წიგნის ამოცანაში. Ansible ახორციელებს თითოეულ მოდულს, ჩვეულებრივ, დისტანციურ სამიზნე კვანძზე და აგროვებს დაბრუნების მნიშვნელობებს. თითოეული მოდული მხარს უჭერს არგუმენტების მიღებას
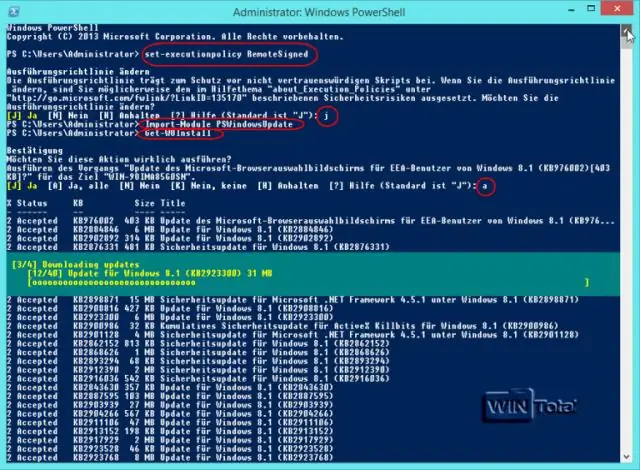
სად მდებარეობს PowerShell მოდულები?

PowerShell 4.0-ში და PowerShell-ის შემდეგ გამოშვებებში მომხმარებლის მიერ დამატებული მოდულები და DSC რესურსები ინახება C:Program FilesWindowsPowerShellModules-ში.მოდულები და DSC რესურსები ამ ადგილას ხელმისაწვდომია კომპიუტერის ყველა მომხმარებლისთვის
როგორ მუშაობს მოდულები JavaScript-ში?

მოდულები არის დამოუკიდებელი, მრავალჯერადი გამოყენების კოდის მცირე ერთეული, რომელიც სასურველია გამოყენებული იქნას როგორც სამშენებლო ბლოკი არა ტრივიალური Javascript აპლიკაციის შესაქმნელად. მოდულები საშუალებას აძლევს დეველოპერს ცალკე განსაზღვროს პირადი და საჯარო წევრები, რაც მას JavaScript-ის პარადიგმაში ერთ-ერთ ყველაზე სასურველ დიზაინის შაბლონად აქცევს
