
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
The ოთხი სახელმწიფო იარლიყით "Up" - (როდესაც მაუსის კურსორი არ არის ზემოთ ღილაკი ), "დასრულებულია" - (როდესაც მაუსის კურსორი ზევით არის ღილაკი , მაგრამ თაგვი ღილაკი არ არის დაჭერილი), "ქვემოთ" - (როდესაც მომხმარებელი აჭერს მაუსს ღილაკი მეტი ღილაკი თავად) და "Hit" - (ეს არის არავიზუალური სახელმწიფო რაც საშუალებას გაძლევთ განსაზღვროთ
ანალოგიურად, რა არის ღილაკები Flash-ში?
ღილაკები Animate-ში (ადრე ფლეში პროფესიული) არის სიმბოლოები, რომლებიც შეიცავს ოთხ ჩარჩოს. თითოეული ჩარჩო ა ღილაკი სიმბოლო წარმოადგენს განსხვავებულ მდგომარეობას ღილაკი : ზევით, ზევით, ქვევით და დარტყმით. ეს სახელმწიფოები განსაზღვრავენ, თუ როგორ ა ღილაკი ვიზუალურად იქცევა, როდესაც მაუსი ახვევს მასზე ან როცა მომხმარებელი დააწკაპუნებს მასზე ღილაკი.
გარდა ზემოთ, რა არის გადამრთველის ან ფლეშის ღილაკი? ასევე მოუწოდა " კაუჭის შეცვლა "ეს არის საკონტროლო მექანიზმი, რომელიც პასუხობს და წყვეტს ზარს ტელეფონზე. როდესაც ტელეფონს ათავსებთ ტელეფონის აკვანში, ის თრგუნავს გადართვის ღილაკი და თიშავს (ჩართავს ტელეფონს კაკალი "). Გააცილა- კაკალი და ფლეშ ღილაკი.
აქედან, რა არის ღილაკის მდგომარეობა?
ღილაკი აცხადებს მიაწოდეთ თქვენი მომხმარებლების ძირითადი ინფორმაცია და მიაწოდეთ ინფორმაცია იმის შესახებ, თუ რა არის შესაძლებელი მომხმარებლის ინტერფეისში. ეს არის ის, თუ როგორ უნდა შეიქმნას ისინი. ღილაკები ყველგან არის მომხმარებლის ინტერფეისებში. ისინი ხელმძღვანელობენ მომხმარებლებს მომხმარებლის გამოცდილებით და აქვთ მრავალი ფუნქცია.
რა არის ღილაკი ანიმაციაში?
ღილაკები ანიმაციაში (ყოფილი Flash Professional) არის სიმბოლოები, რომლებიც შეიცავს ოთხ ჩარჩოს. თითოეული ჩარჩო ა ღილაკი სიმბოლო წარმოადგენს განსხვავებულ მდგომარეობას ღილაკი : ზევით, ზევით, ქვევით და დარტყმით. ეს სახელმწიფოები განსაზღვრავენ, თუ როგორ ა ღილაკი ვიზუალურად იქცევა, როდესაც მაუსი ახვევს მასზე ან როცა მომხმარებელი დააწკაპუნებს მასზე ღილაკი.
გირჩევთ:
რა არის თანმიმდევრული მდგომარეობა მონაცემთა ბაზაში?

მონაცემთა ბაზის თანმიმდევრული მდგომარეობა არის მდგომარეობა, რომელშიც მონაცემთა მთლიანობის ყველა შეზღუდვა დაკმაყოფილებულია. მონაცემთა ბაზის თანმიმდევრული მდგომარეობის მისაღწევად, ტრანზაქციამ უნდა გადაიტანოს მონაცემთა ბაზა ერთი თანმიმდევრული მდგომარეობიდან მეორეში
რა არის სტანდარტული პრეფიქსი რადიო ღილაკის სახელისთვის?

რა არის სტანდარტული პრეფიქსი RadioButton-ის სახელისთვის? RadioButton-ის სტანდარტული პრეფიქსი არის რად
რამდენჯერ შესრულდება do while მარყუჟი, თუ ჯავაში მდგომარეობა false არის?

ფაქტობრივად, თუ პირობითი ტესტი მართლაც მცდარია, სანამ პირობითი გამოხატულება in while პირველად შეფასდება, do-while მარყუჟის სხეული ზუსტად ერთხელ შესრულდება. ამრიგად, do-while მარყუჟის სხეული შესრულებულია ერთ ან მეტჯერ
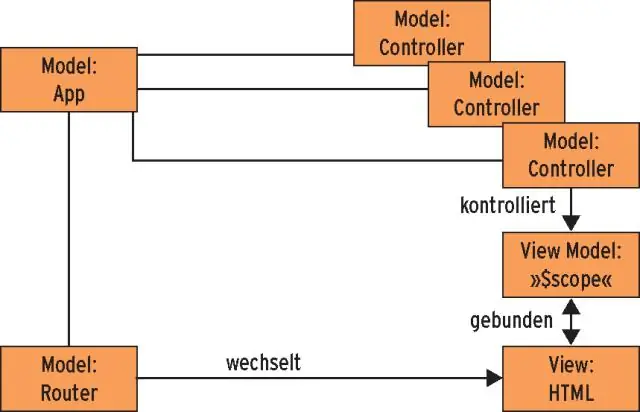
რა არის მდგომარეობა AngularJS-ში?

მდგომარეობა შეესაბამება აპლიკაციაში „ადგილს“საერთო ინტერფეისის და ნავიგაციის თვალსაზრისით. მდგომარეობა (კონტროლერის / შაბლონის / ხედის თვისებების მეშვეობით) აღწერს, თუ როგორ გამოიყურება და აკეთებს UI ამ ადგილას
არის Eigrp ბმულის მდგომარეობა თუ მანძილის ვექტორის მარშრუტიზაციის პროტოკოლი?

EIGRP არის მოწინავე მანძილის ვექტორული მარშრუტიზაციის პროტოკოლი, რომელიც მოიცავს ფუნქციებს, რომლებიც არ არის ნაპოვნი დისტანციური ვექტორული მარშრუტიზაციის პროტოკოლებში, როგორიცაა RIP და IGRP. EnhancedInterior Gateway Protocol არის დინამიური ჰიბრიდული/მოწინავე დისტანციის ვექტორული პროტოკოლი, რომელიც იყენებს როგორც კავშირის მდგომარეობის, ასევე მანძილის ვექტორულ პროტოკოლს
