
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
დანიშნულება შეადარეთ ფუნქცია არის ალტერნატიული დალაგების რიგის განსაზღვრა. თუ შედეგი დადებითია, b დალაგებულია a-მდე. თუ შედეგი არის 0, ცვლილებები არ ხდება ორი მნიშვნელობის დალაგების თანმიმდევრობით. მაგალითი: ფუნქციის შედარება ადარებს მასივის ყველა მნიშვნელობას, ორ მნიშვნელობას ერთდროულად (a, b).
ამის გათვალისწინებით, როგორ ადარებთ ობიექტებს JavaScript-ში?
ობიექტების შედარება მარტივია, გამოიყენეთ === ან Object.is(). ეს ფუნქცია აბრუნებს true თუ მათ აქვთ იგივე მითითება და false თუ არა. კიდევ ერთხელ, ნება მომეცით ხაზი გავუსვა, ეს არის შედარება ცნობები ობიექტები , არა ღირებულება ობიექტები . ასე რომ, მაგალითი 3-დან Object.is(obj1, obj2); ყალბი დაბრუნდებოდა.
შემდგომში ჩნდება კითხვა, რა არის localeCompare JavaScript-ში? განმარტება და გამოყენება. The ლოკალური შედარება () მეთოდი ადარებს ორ სტრიქონს მიმდინარე ლოკალში. ლოკალი ეფუძნება ბრაუზერის ენის პარამეტრებს. The ლოკალური შედარება () მეთოდი აბრუნებს რიცხვს, რომელიც მიუთითებს, არის თუ არა სტრიქონი წინ, შემდეგ ან ტოლია compareString-ის დალაგების მიხედვით.
გარდა ამისა, რა განსხვავებაა == და ===-ს შორის JS-ში?
= გამოიყენება ცვლადისთვის მნიშვნელობების მინიჭებისთვის JavaScript . == გამოიყენება შედარებისთვის შორის ორი ცვლადი ცვლადის მონაცემთა ტიპის მიუხედავად. === გამოიყენება შედარებისთვის შორის ორი ცვლადი, მაგრამ ეს შეამოწმებს მკაცრ ტიპს, რაც ნიშნავს, რომ შეამოწმებს მონაცემთა ტიპს და შეადარებს ორ მნიშვნელობას.
რატომ ვიყენებთ === JavaScript-ში?
განსხვავება == და === JavaScript-ში Სინამდვილეში, შენ ყოველთვის უნდა გამოყენება === ოპერატორი ცვლადების შედარებისთვის ან უბრალოდ ნებისმიერი შედარებისთვის. ოპერატორი არის მკაცრი არათანასწორობის ოპერატორი, რომელიც ითვალისწინებს ტიპს ორი ცვლადის ან ორი მნიშვნელობის შედარებისას JavaScript.
გირჩევთ:
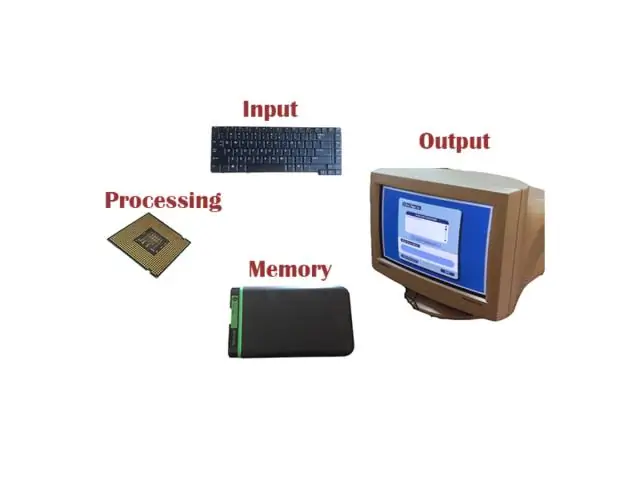
რა არის კომპიუტერის ოთხი ძირითადი ფუნქცია?

ყველა კომპიუტერი ასრულებს ოთხ ძირითად ფუნქციას. ეს არის მონაცემთა შეყვანა, დამუშავება, გამომავალი და შენახვა
რა არის დეტერმინისტული ფუნქცია Oracle-ში?

ფუნქცია განიხილება დეტერმინისტული, თუ ის ყოველთვის აბრუნებს ერთსა და იმავე შედეგს კონკრეტული შეყვანის მნიშვნელობისთვის. Oracle-ის დოკუმენტაცია ამტკიცებს, რომ მილსადენიანი ცხრილის ფუნქციების დეტერმინისტულად განსაზღვრა DETERMINISTIC პუნქტის გამოყენებით Oracle-ს საშუალებას აძლევს დააფიქსიროს მათი რიგები, რითაც თავიდან აიცილებს მრავალჯერადი შესრულებას
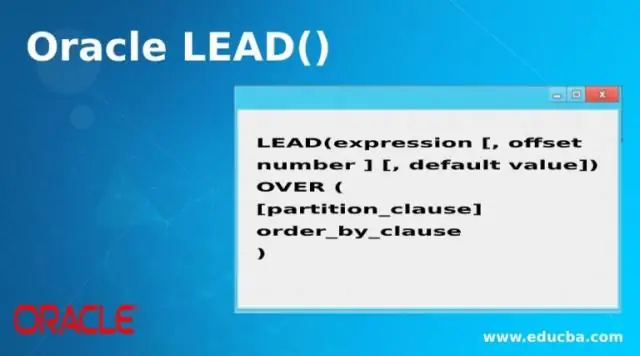
რა არის Oracle ფანჯრის ფუნქცია?

Oracle 8i-ში დანერგილი ანალიტიკური ფუნქციები, ასევე ცნობილი როგორც windowing ფუნქციები, საშუალებას აძლევს დეველოპერებს შეასრულონ ამოცანები SQL-ში, რომლებიც ადრე შემოიფარგლებოდა პროცედურული ენებით
რომელი შედარების ოპერატორი გამოიყენება ქვემოთხოვნის მიერ დაბრუნებული ყველა მნიშვნელობის შესადარებლად?

ALL ოპერატორი გამოიყენება SELECT STATEMENT-ის ყველა ტოპის შესარჩევად. იგი ასევე გამოიყენება მნიშვნელობის შესადარებლად ყველა მნიშვნელობის სხვა მნიშვნელობების კომპლექტში ან ქვემოთხოვნის შედეგად. ALL ოპერატორი აბრუნებს TRUE-ს, თუ ქვემოთხოვნის ყველა მნიშვნელობა აკმაყოფილებს პირობას
არის JavaScript-ში დიაპაზონის ფუნქცია?

JavaScript-ს ასევე აქვს იტერატორები და ისინი უფრო ეკონომიურია, ვიდრე მთელი მასივის გენერირება და მეხსიერებაში შენახვა. ასე რომ, Python 3-ის დიაპაზონის(n) ფუნქციის უფრო ზუსტი წარმოდგენა არის Array(n). გასაღებები(). არა, არ არსებობს, მაგრამ შეგიძლიათ გააკეთოთ ერთი
