
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
შინაარსის პროექცია საშუალებას გაძლევთ ჩადოთ ჩრდილოვანი DOM თქვენს კომპონენტში. მარტივად რომ ვთქვათ, თუ გსურთ HTML ელემენტების ან სხვა კომპონენტების ჩასმა კომპონენტში, მაშინ ამას აკეთებთ კონცეფციის გამოყენებით. შინაარსის პროექცია . In კუთხოვანი , თქვენ მიაღწევთ შინაარსის პროექცია გამოყენებით <ng- შინაარსი >< /ng- შინაარსი >.
ასე რომ, რა არის შინაარსის პროექცია?
შინაარსის პროექცია (ასევე ცნობილია როგორც ტრანსკლუზია) არის HTML-ის იმპორტის საშუალება შინაარსი . კომპონენტის გარედან და ჩადეთ ის შინაარსი კომპონენტის შაბლონში. დანიშნულ ადგილას. ამიტომ, გამოყენებით შინაარსი - პროექტირება თქვენ შეგიძლიათ მიიღოთ შედეგი ნაჩვენები. შემდეგი სურათი.
ასევე, რა არის კუთხური ტრანსკლუზია? ტრანსკლუზია არის ძალიან ძლიერი და სასარგებლო თვისება AngularJS დირექტივები. ის საშუალებას აძლევს დირექტივას გამოიყენოს შაბლონი, ხოლო ჯერ კიდევ აქვს ორიგინალური შინაარსის კლონირება და მისი DOM-ში დამატება. ტრანსკლუზია საშუალებას აძლევს დირექტივებს შექმნან დინამიური, მონაცემებიზე ორიენტირებული DOM სტრუქტურები, რომლებიც ქმნიან მომხმარებლის დამაჯერებელ გამოცდილებას.
ასევე იცით, რა არის Ng შინაარსი კუთხურში?
თქვენ იყენებთ < ნგ - შინაარსი ></ ნგ - შინაარსი > მონიშნეთ, როგორც ჩანაცვლების დამფუძნებელი ამ დინამიისთვის შინაარსი , მაშინ როდესაც შაბლონი გაანალიზებულია კუთხოვანი ჩაანაცვლებს ამ ჩანაცვლების ტეგს თქვენით შინაარსი.
რა არის Shadow DOM კუთხით?
Shadow DOM პარალელის მსგავსია DOM ხე მასპინძლობს კომპონენტის შიგნით (HTML ელემენტი, რომელიც არ უნდა აგვერიოს კუთხოვანი კომპონენტები), დამალულია ძირითადისგან მოშორებით DOM ხე. ეს არის განხორციელება Shadow DOM სტანდარტი, რომელიც იძლევა ხედვის, სტილის და ქცევის ინკაფსულაციის საშუალებას.
გირჩევთ:
რა არის შინაარსის მიწოდება AWS-ში?

Amazon CloudFront არის სწრაფი კონტენტის მიწოდების ქსელის (CDN) სერვისი, რომელიც უსაფრთხოდ აწვდის მონაცემებს, ვიდეოებს, აპლიკაციებს და API-ებს გლობალურად მომხმარებლებისთვის დაბალი შეყოვნებით, გადაცემის მაღალი სიჩქარით, ყველაფერი დეველოპერებისთვის ხელსაყრელ გარემოში
რა არის BranchCache შინაარსის მოძიება?

WAN გამტარუნარიანობის ოპტიმიზაციისთვის, როდესაც მომხმარებლები წვდებიან დისტანციურ სერვერებზე არსებულ შინაარსს, BranchCache იღებს შინაარსს თქვენი მთავარი ოფისიდან ან მასპინძლობს ღრუბლოვანი კონტენტის სერვერებიდან და ქეშირებს შინაარსს ფილიალების მდებარეობებში, რაც საშუალებას აძლევს კლიენტის კომპიუტერებს ფილიალებში წვდომა იქონიონ შინაარსზე ადგილობრივად და არა WAN-ზე
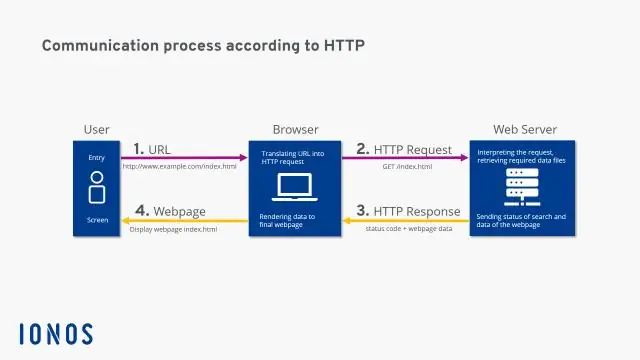
რა არის HTTP შინაარსის ტიპი?

Content-Type სათაური გამოიყენება რესურსის მედიის ტიპის მითითებისთვის. მედიის ტიპი არის სტრიქონი, რომელიც გაგზავნილია ფაილთან ერთად, რომელიც მიუთითებს ფაილის ფორმატზე. მაგალითად, სურათის ფაილისთვის მისი მედიის ტიპი იქნება image/png ან image/jpg და ა.შ. საპასუხოდ, ის ეუბნება კლიენტს დაბრუნებული შინაარსის ტიპს
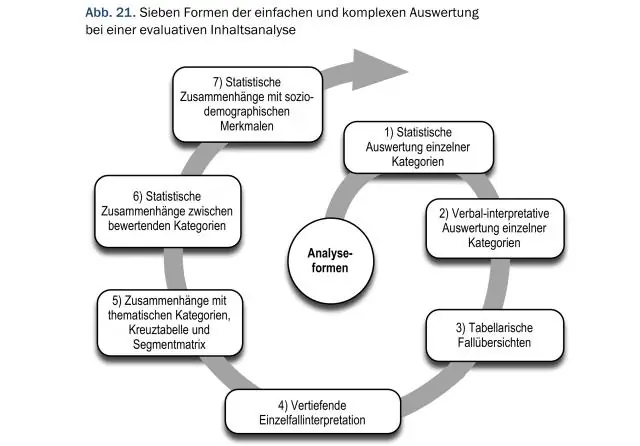
რა არის კოდირება შინაარსის ანალიზში?

კოდირების შინაარსი. შინაარსის ანალიზში კოდირება იგივეა, რაც გამოკითხვაში პასუხების კოდირება: პასუხების შეჯამება ჯგუფებად, სხვადასხვა პასუხების რაოდენობის შემცირება შედარების გასაადვილებლად. ამრიგად, თქვენ უნდა შეძლოთ ცნებების ჯგუფებად დალაგება ისე, რომ თითოეულ ჯგუფში ცნებები იყოს ორივე
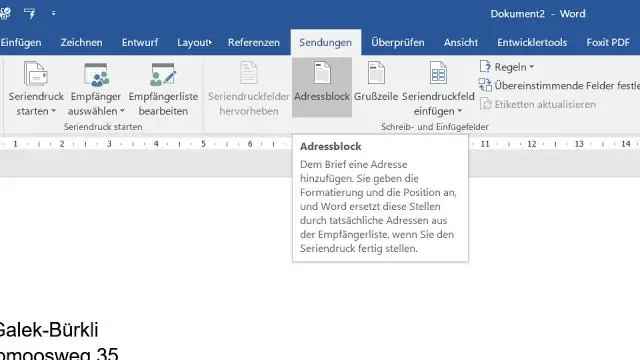
რა არის შინაარსის კონტროლი Word-ში?

კონტენტის კონტროლი არის ინდივიდუალური კონტროლი, რომელიც შეგიძლიათ დაამატოთ და დააკონფიგურიროთ შაბლონებში, ფორმებსა და დოკუმენტებში გამოსაყენებლად. მაგალითად, ბევრი ონლაინ ფორმა შექმნილია ჩამოსაშლელი სიის კონტროლით, რომელიც უზრუნველყოფს ფორმის მომხმარებლისთვის შეზღუდულ არჩევანს
