
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ძირითადად ა ფსევდო - კლასი არის სელექტორი, რომელიც ეხმარება ისეთი რამის არჩევაში, რისი გამოხატვაც შეუძლებელია უბრალო სელექტორით, მაგალითად:hover. ა ფსევდო - ელემენტი თუმცა საშუალებას გვაძლევს შევქმნათ ელემენტები, რომლებიც ჩვეულებრივ არ არსებობს დოკუმენტის ხეში, მაგალითად ``::after`.
ასე რომ, რა არის ფსევდო ელემენტები?
CSS ფსევდო - ელემენტი არის საკვანძო სიტყვა, რომელიც დაემატა სელექტორს, რომელიც საშუალებას გაძლევთ დაასტირიოთ არჩეული ნაწილის კონკრეტული ნაწილი ელემენტი (ს). მაგალითად,::first-line შეიძლება გამოყენებულ იქნას აბზაცის პირველი ხაზის შრიფტის შესაცვლელად.
გარდა ამისა, რა არის ფსევდო კლასები? CSS ფსევდო - კლასი არის საკვანძო სიტყვა, რომელიც დაემატა სელექტორს, რომელიც განსაზღვრავს არჩეული ელემენტ(ებ)ის განსაკუთრებულ მდგომარეობას. მაგალითად,:hover შეიძლება გამოყენებულ იქნას ღილაკის ფერის შესაცვლელად, როდესაც მომხმარებლის მაჩვენებელი მასზე მიიწევს.
ანალოგიურად, ისმება კითხვა, რა განსხვავებაა ფსევდო ელემენტებსა და ფსევდო კლასებს შორის?
ა ფსევდო - კლასი მსგავსია ა კლასი HTML-ში, მაგრამ ცალსახად არ არის მითითებული წელს მარკირება. Ზოგიერთი ფსევდო - კლასები დინამიურია - ისინი გამოიყენება დოკუმენტთან მომხმარებლის ურთიერთქმედების შედეგად. ა ფსევდო - ელემენტი ეხება საგნებს, რომლებიც დოკუმენტის ნაწილია, მაგრამ თქვენ ჯერ არ იცით ეს. მაგალითად პირველი ასო.
შეიძლება ფსევდო ელემენტებს ჰქონდეთ ფსევდო ელემენტები?
ფსევდო - ელემენტი საშუალებას გაძლევთ შექმნათ / განსაზღვროთ ელემენტები რომლებიც არ არიან DOM-ზე. ისინი საშუალებას გაძლევთ სტილის კონკრეტული ნაწილი ელემენტის შინაარსი. ფსევდო - ელემენტებს აქვთ არა ელემენტი ჩაწერეთ დოკუმენტის ენაზე, რადგან ისინი უბრალოდ არ არსებობენ DOM-ში. და შეუძლია შეიქმნას მხოლოდ CSS-ის გამოყენებით.
გირჩევთ:
რა არის Craap ტესტის ელემენტები?

გამოიყენეთ CRAAP ტესტი თქვენი წყაროების შესაფასებლად. ვალუტა: ინფორმაციის დროულობა. შესაბამისობა: ინფორმაციის მნიშვნელობა თქვენი საჭიროებისთვის. ავტორიტეტი: ინფორმაციის წყარო. სიზუსტე: შინაარსის სანდოობა, სიმართლე და სისწორე. მიზანი: ინფორმაციის არსებობის მიზეზი
რა არის ინფორმაციული მეტყველების ელემენტები?

ინფორმაციული გამოსვლის ოთხი ნაწილი: შესავალი – ხუთი ნაბიჯი: ა. მიიპყრო აუდიტორიის ყურადღება. • გააკეთეთ დრამატული განცხადება. სხეული – ოთხი საფეხური: ა. ინფორმაციის ორგანიზება - გარკვეული ტიპის ორგანიზაციის შესაბამისია გარკვეული. დასკვნა. დასკვნების ტექნიკა: • შეაჯამეთ თქვენი ნაშრომი და ძირითადი დამხმარე პუნქტები. კითხვა-პასუხის პერიოდის ჩატარება
რას გულისხმობთ, როდესაც ვამბობთ, რომ ფსევდო შემთხვევითი რიცხვების გენერატორი კრიპტოგრაფიულად უსაფრთხოა?

კრიპტოგრაფიულად უსაფრთხო ფსევდო შემთხვევითი რიცხვების გენერატორი (CSPRNG), არის ის, სადაც გენერირებული რიცხვი უკიდურესად რთულია ნებისმიერი მესამე მხარისთვის იმის პროგნოზირება, თუ რა შეიძლება იყოს ეს. ასევე, გაშვებული სისტემიდან შემთხვევითობის ამოღების პროცესები ნელია რეალურ პრაქტიკაში. ასეთ შემთხვევებში ზოგჯერ შეიძლება გამოყენებულ იქნას CSPRNG
რა არის დომენის კლასები?

დომენის კლასები არის კლასები, რომლებიც შექმნილია და გამოიყენება კონკრეტული დომენისთვის, რომელიც შეიძლება გამოყენებულ იქნას მრავალი პროექტის მიერ, რომლებიც ასრულებენ მსგავს საქმეებს
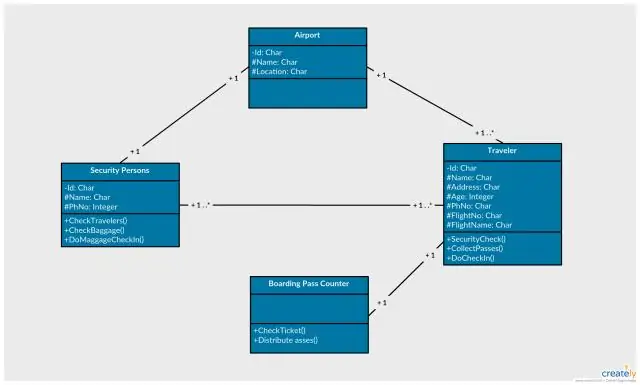
რა არის დომენის კლასები UML-ში?

დომენის კლასები და ობიექტები ობიექტებს, რომლებიც წარმოადგენენ დომენის ერთეულებს, ეწოდება ერთეულები ან დომენის ობიექტები. კლასებს, რომლებსაც ისინი ახდენენ, ეწოდება დომენის კლასები. გამოყენების შემთხვევის შესრულება მოიცავს დომენის ობიექტების შექმნას, განადგურებას, მოკითხვას და განახლებას
