
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
გახსენით Visual Studio 2017, დააჭირეთ Ctrl+Shift+N და აირჩიეთ ASP. NET Core ვებ აპლიკაცია (. NET Core) პროექტი აკრიფეთ შაბლონებიდან. როდესაც დააწკაპუნებთ OK, მიიღებთ შემდეგ მოთხოვნას. აირჩიეთ ASP. NET Core 2.2 და აირჩიეთ რეაგირება შაბლონი.
ამის გარდა, როგორ გავხსნა პროექტი react JS-ში?
გამოწვევის მიმოხილვა
- ნაბიჯი 1:-გარემოს დაყენება. დააინსტალირეთ Node.
- ნაბიჯი 2: შექმენით პროექტის ფაილი.
- ნაბიჯი 3: დააკონფიგურირეთ ვებპაკეტი და ბაბელი.
- ნაბიჯი 4: განაახლეთ package.json.
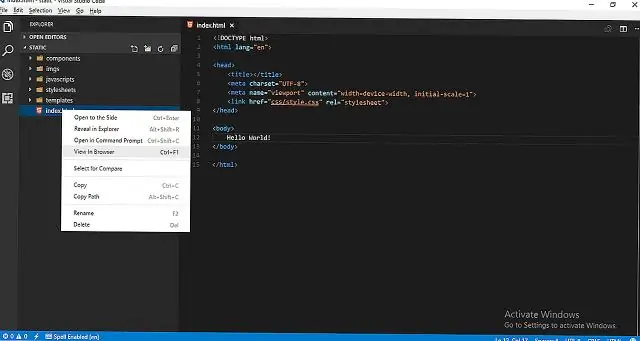
- ნაბიჯი 5: შექმენით Index.html ფაილი.
- ნაბიჯი 6: შექმენით React კომპონენტი JSX-ით.
- ნაბიჯი 7: გაუშვით თქვენი (Hello World) აპი.
ანალოგიურად, რა არის NPX vs NPM? npx ძირითადად გამოიყენება./node_modules/-ში მდებარე სკრიპტების გასაშვებად. bin, მაგრამ მას აქვს რამდენიმე სხვა გამოყენება, მათ შორის ბრძანებების გაშვება პაკეტის კონკრეტული ვერსიიდან, მაშინ როცა npm არის თავად პაკეტების ინსტალაციისთვის. თუ ლინუქსზე ან მაკზე ხართ, ჩაწერეთ man npx და თქვენ იხილავთ დოკუმენტაციას მისი გამოყენების შესახებ.
შეიძლება ასევე იკითხოს, როგორ გავატარო React Project Visual Studio-ში?
გახსენით Ვიზუალური სტუდია 2017, დააჭირეთ Ctrl+Shift+N და აირჩიეთ ASP. NET Core ვებ აპლიკაცია (. NET Core) პროექტი აკრიფეთ შაბლონებიდან. როდესაც დააწკაპუნებთ OK, მიიღებთ შემდეგ მოთხოვნას. აირჩიეთ ASP. NET Core 2.2 და აირჩიეთ რეაგირება შაბლონი.
JQuery მკვდარია?
არა, ეს არ არის. ის ძალიან ცოცხალია, რადგან ის ჯერ კიდევ ბევრ ვებსაიტზე და დანამატზეა დამოკიდებული. მაგრამ ტენდენცია კლებულობს. გარდა ამისა, 2019 წელს, JQuery არ არის აუცილებლობა, რადგან Javascript ბრაუზერის მხარდაჭერა უფრო თანმიმდევრულია, ვიდრე ოდესმე.
გირჩევთ:
როგორ გავხსნა Visual Studio საქაღალდე?

Visual Studio-ში საქაღალდის გახსნის ორი გზა არსებობს. Windows Explorer-ის კონტექსტურ მენიუში ნებისმიერ საქაღალდეზე შეგიძლიათ დააწკაპუნოთ „გახსნა Visual Studio-ში“. ან ფაილი მენიუში დააწკაპუნეთ გახსნა და შემდეგ საქაღალდე. გახსენით ნებისმიერი საქაღალდე Visual Studio "15" წინასწარი გადახედვის რედაქტირების კოდით. გადადით სიმბოლოებზე. აშენება. გამართვა და განათავსეთ წყვეტის წერტილები
როგორ გავხსნა Visual Studio ინსტალერი?

გახსენით Visual Studio ინსტალერი იპოვეთ Visual Studio ინსტალერი თქვენს კომპიუტერში. მაგალითად, Windows 10-ზე გაშვებულ კომპიუტერზე აირჩიეთ დაწყება და შემდეგ გადადით ასო V-ზე, სადაც ის ჩამოთვლილია როგორც Visual Studio Installer. რჩევა. გახსენით ინსტალერი და შემდეგ აირჩიეთ შეცვლა. Მნიშვნელოვანი
როგორ გავხსნა Git პროექტი Visual Studio-ში?

გახსენით პროექტი GitHub რეპოდან Open Visual Studio 2017. მენიუს ზედა ზოლიდან აირჩიეთ File > Open > Open from Source Control. Local Git Repositories განყოფილებაში აირჩიეთ Clone. ველში, სადაც ნათქვამია, შეიყვანეთ Git-ის რეპოს URL კლონირებისთვის, აკრიფეთ ან ჩასვით URL თქვენი რეპოსთვის და შემდეგ დააჭირეთ Enter-ს
როგორ გავხსნა WiX პროექტი Visual Studio 2015-ში?

Visual Studio 2015-ის გახსნისას, WiX 3.9 და უფრო ადრეული პროექტები თავსებადი იქნება. თუ თქვენ გაქვთ VS 2012 და VS 2015, დააინსტალირეთ Wix ToolSet V3. შემდეგ პანელში -> პროგრამები, აირჩიეთ WIX ინსტალაცია, დააწკაპუნეთ მარჯვენა ღილაკით და შეცვალეთ
როგორ გავხსნა IIS Visual Studio-ში?

ჩართეთ IIS Windows-ში, გადადით პანელზე > პროგრამები > პროგრამები და ფუნქციები > ჩართეთ ან გამორთეთ Windows-ის ფუნქციები (ეკრანის მარცხენა მხარე). აირჩიეთ ველი ინტერნეტ ინფორმაციის სერვისები. აირჩიეთ OK
