
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
JQuery არის JavaScript ბიბლიოთეკა. ის გამოსადეგია და აადვილებს HTML DOM-ის (დოკუმენტის ობიექტის მოდელის), მოვლენების და ანიმაციის და Ajax ფუნქციების მართვას. JQuery შეამცირეთ კოდი JavaScript-თან შედარებით. ძირითადად ვიყენებთ JQuery ან JavaScript კლიენტის მხრიდან აქტივობებისთვის და დარეკეთ Ajax-ზე ASP . NET ვებ ფორმა/mvc, ვებ სერვისი და WCF.
უფრო მეტიც, რისთვის გამოიყენება jQuery?
jQuery არის მსუბუქი, "წერე ნაკლები, გააკეთე მეტი", JavaScript ბიბლიოთეკა. დანიშნულება jQuery არის ის, რომ ეს ბევრად უფრო ადვილია გამოყენება JavaScript თქვენს ვებსაიტზე. jQuery იღებს უამრავ ჩვეულებრივ დავალებას, რომელთა შესასრულებლად საჭიროა JavaScript კოდის მრავალი სტრიქონი და ახვევს მათ მეთოდებად, რომელთა გამოძახებაც შეგიძლიათ კოდის ერთი ხაზით.
ანალოგიურად, რა არის Ajax-ის გამოყენება asp net-ში? AJAX = ასინქრონული JavaScript და XML. AJAX არის სწრაფი და დინამიური ვებ გვერდების შექმნის ტექნიკა. AJAX საშუალებას აძლევს ვებ გვერდებს ასინქრონულად განახლდეს სერვერთან მცირე რაოდენობის მონაცემების გაცვლით კულისებში. ეს ნიშნავს, რომ შესაძლებელია ვებ გვერდის ნაწილების განახლება, მთელი გვერდის გადატვირთვის გარეშე.
ასევე იცით, როგორ შეიძლება გამოიყენოთ jQuery შინაარსის გვერდი asp net-ში?
jQuery-ის გამოყენება ASP. NET Master Page-თან ერთად
- ნაბიჯი 1: შექმენით სამაგისტრო გვერდი (MasterPage. master) და დაამატეთ მითითება jQuery ბიბლიოთეკაში.
- ნაბიჯი 2: ახლა შექმენით შინაარსის გვერდი სახელწოდებით "ნაგულისხმევი". aspx' და დაამატეთ ორი TextBox კონტროლი ამ გვერდზე, როგორც ეს ნაჩვენებია ქვემოთ:
- ნაბიჯი 3: ახლა "სკრიპტების" საქაღალდეში შექმენით ტექსტური ყუთის კლონი. js ფაილი და დაამატეთ მასში შემდეგი კოდი.
როგორ შედის jQuery ASP NET MVC-ში?
სამი ნაბიჯი jQuery UI-ის გამოსაყენებლად ASP. NET MVC 5-ში
- ნაბიჯი 1: დაამატეთ jQuery UI-ის მითითება. დაამატეთ jQuery UI მითითება პროექტში NuGet მენეჯერის გამოყენებით.
- ნაბიჯი 2: შეაერთეთ საჭირო ფაილები. გახსენით BundleConfig.
- ნაბიჯი 3: იხილეთ პაკეტები. მას შემდეგ, რაც jQuery UI-ის პაკეტები შეიქმნა, თქვენ უნდა დაამატოთ ისინი განლაგების ფაილში.
გირჩევთ:
რატომ გამოიყენება კვანძი js Appium-ში?

Android ავტომატიზაციის ტესტირება NodeJS-ის გამოყენებით. Appium არის თავისუფლად განაწილებული ღია კოდის ჩარჩო მობილური აპლიკაციის UI ტესტირებისთვის. Appium მხარს უჭერს ყველა ენას, რომელსაც აქვს Selenium კლიენტის ბიბლიოთეკები, როგორიცაა Java, Objective-C, JavaScript კვანძით. js, PHP, Ruby, Python, C# და ა.შ
რატომ გამოიყენება არასავარაუდო ნიმუში?

როდის გამოვიყენოთ არასავარაუდო შერჩევის ეს ტიპი შეიძლება გამოყენებულ იქნას პოპულაციაში კონკრეტული მახასიათებლის არსებობის დემონსტრირებისას. ის ასევე შეიძლება გამოყენებულ იქნას, როდესაც მკვლევარი მიზნად ისახავს ხარისხობრივი, საპილოტე ან საძიებო კვლევის ჩატარებას. ის ასევე სასარგებლოა, როდესაც მკვლევარს შეზღუდული ბიუჯეტი, დრო და სამუშაო ძალა აქვს
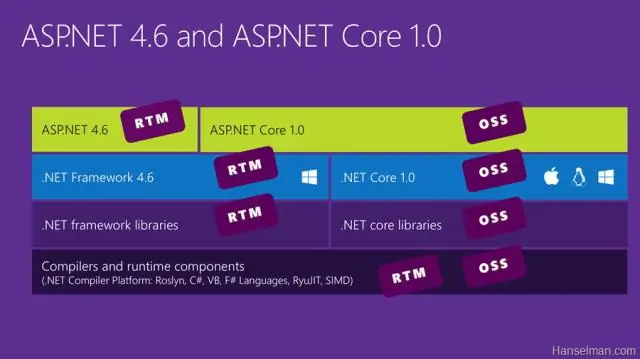
არის ASP NET ბირთვი უფრო სწრაფი ვიდრე asp net?

3 პასუხი. ASP.Net Core 2.0 თითქმის 2-ჯერ უფრო სწრაფია ვიდრე ASP.net 4.6 და ასევე ASP.Net 4.7 Framework-იდან. Net Core-ის შესრულება, ASP.Net Core იმარჯვებს, მაგრამ. Net Framework-ს ასევე აქვს გარკვეული უპირატესობა, რადგან ზოგიერთი წინასწარ ჩაშენებული ფუნქცია მუშაობს asp.net Framework-თან
რატომ ვწერთ Runat სერვერს asp net-ში?

Runat='server' ტეგი ASP.NET-ში იძლევა შესაძლებლობას, გადაიყვანოთ/განიხილოთ ნებისმიერი HTML ელემენტი, როგორც სერვერის მხარის კონტროლი, რომლითაც შეგიძლიათ მანიპულირება კოდის საშუალებით გენერირების დროს. ზოგიერთ კონტროლს აქვს აშკარა დანერგვა, ზოგი უბრალოდ უბრუნდება ზოგადი კონტროლის განხორციელებას
რა განსხვავებაა ASP NET-სა და ASP NET MVC-ს შორის?

ASP.NET, მის ყველაზე საბაზისო დონეზე, გაძლევთ საშუალებას მოგაწოდოთ ზოგადი HTML მარკირება, სერვერის მხარის "კონტროლებთან" ერთად მოვლენებზე ორიენტირებული პროგრამირების მოდელის ფარგლებში, რომელიც შეიძლება გამოყენებულ იქნას VB, C# და ა.შ. ASP.NET MVC არის აპლიკაციის ჩარჩო, რომელიც დაფუძნებულია Model-View-Controller არქიტექტურულ ნიმუშზე
