
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
გამოიყენეთ < პროგრესი > მონიშნეთ შექმენით პროგრესის ზოლი HTML-ში . The HTML < პროგრესი > ტეგი განსაზღვრავს დასრულებას პროგრესი დავალების. იგი ნაჩვენებია როგორც a პროგრესის ზოლი . ღირებულება პროგრესის ზოლი შეიძლება მანიპულირება JavaScript-ით.
ანალოგიურად, ისმება კითხვა, როგორ აკეთებთ ჩატვირთვის ბარს?
JavaScript-ის გამოყენებით ძირითადი პროგრესის ზოლის შესაქმნელად საჭიროა შემდეგი ნაბიჯების შესრულება:
- შექმენით HTML სტრუქტურა თქვენი პროგრესის ზოლისთვის: ქვემოთ მოცემული კოდი შეიცავს ორ „div“ტეგის ელემენტს სახელად „Progress_Status“და „myprogressbar“.
- CSS-ის დამატება:
- JavaScript-ის დამატება:
- დააკავშირეთ HTML, CSS და JavaScript ელემენტები.
ანალოგიურად, რა არის პროგრესის ზოლი HTML-ში? The HTML < პროგრესი > ელემენტი აჩვენებს ან მაჩვენებელი აჩვენებს დასრულებას პროგრესი დავალების, როგორც წესი, ნაჩვენებია როგორც a პროგრესის ზოლი.
ამის გათვალისწინებით, როგორ ქმნით ჩატვირთვის ზოლს JavaScript-ში?
პროგრესის ზოლის შექმნა JavaScript-ით
- ნაბიჯი 1 - დაამატეთ HTML ქვემოთ, სადაც გსურთ თქვენი პროგრესის ზოლის შევსება.
- ნაბიჯი 2 - დაამატეთ CSS ქვემოთ თქვენი ვებსაიტის სტილის მთავარ ფურცელს.
- ნაბიჯი 3 - დაამატეთ JavaScript ქვემოთ ფაილს, რომელსაც ეწოდება progress.js.
- ნაბიჯი 4 - დაამატეთ ქვემოთ მოცემული ჩანართები თქვენს ვებ გვერდზე.
როგორ ვაჩვენო პროგრესის ზოლი?
მოდით ვნახოთ მარტივი მაგალითი ანდროიდში პროგრესის ზოლის საჩვენებლად
- ProgressDialog progressBar = new ProgressDialog(this);
- progressBar.setCancelable(true);//შეგიძლიათ გააუქმოთ უკან ღილაკის დაჭერით.
- progressBar.setMessage("ფაილის ჩამოტვირთვა");
- progressBar.setProgressStyle(ProgressDialog. STYLE_HORIZONTAL);
გირჩევთ:
როგორ დავამატო მენიუს ზოლი Dreamweaver-ში?

მენიუს დამატება დოკუმენტის ფანჯარაში დააწკაპუნეთ ადგილზე, სადაც გსურთ მენიუს ჩასმა. დააწკაპუნეთ Spry Menu Bar ღილაკზე Insert პანელის Layout კატეგორიაში (სურათი 4-14). მენიუს ტიპის მიხედვით, აირჩიეთ ჰორიზონტალური ან ვერტიკალური რადიო ღილაკი და შემდეგ დააწკაპუნეთ OK
როგორ დავიმალო ჩემი სტატუსის ზოლი Youtube-ზე?

YouTube არ მალავს სტატუსის ზოლს. Რა უნდა გავაკეთო? გამოიყენეთ მორგებული ROM და ჩართეთ გაფართოებული დესკტოპის ფუნქცია დამალვის ზოლში. გამოიყენეთ ნებისმიერი მესამე მხარის აპლიკაცია მის დასამალად. შესაძლოა თქვენს მოწყობილობასთან დაკავშირებით პრობლემა იყოს, ზოგადად YouTube ავტომატურად მალავს სტატუსს, როდესაც ვიდეო უკრავს სრულ ეკრანზე. ერთხელ სცადეთ თქვენი მოწყობილობის გადატვირთვა
როგორ მოვათავსო Spry მენიუს ზოლი Dreamweaver-ში?

როგორ მოვათავსოთ ჰორიზონტალური შპრიცის მენიუს ზოლი Dreamweaver-ში გახსენით გვერდი, რომელიც შეიცავს თქვენს ჰორიზონტალურ მენიუს ზოლს Dreamweaver-ში. გადაიტანეთ მაუსი მენიუს ზოლზე, სანამ არ დაინახავთ მონიშნულ ლურჯ წარწერას „Spry Menu Bar MenuBar1“. გააფართოვეთ CSS STYLES პანელი Dreamweaver-ის მარჯვენა მხარეს
როგორ აკრიფო ვერტიკალური ზოლი ვინდოუსში?

თქვენ შეგიძლიათ აკრიფოთ სწორი ვერტიკალური ხაზი, ან „|“უმეტეს თანამედროვე კლავიატურაზე, რომელიც დათარიღებულია 1980-იანი წლების IBM-ის ზოგიერთ კომპიუტერზე. ის ჩვეულებრივ გვხვდება უკანა ხაზის ზემოთ, ასე რომ თქვენ შეგიძლიათ აკრიფოთ '|' Shift ღილაკის დაჭერით და ღილაკზე დაჭერით
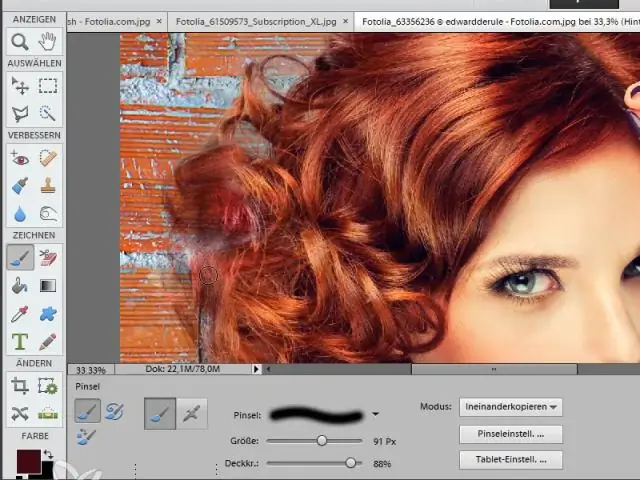
როგორ წავშალო ფერის ზოლი Photoshop-ში?

აქ არის მისი ტექნიკის ძირითადი საფეხურები: ფენის დუბლიკატი და ფართობის მასშტაბირება. გამოიყენეთ Gaussian Blur მანამ, სანამ ფრაგმენტული ფერი აღარ არის. დააყენეთ ბუნდოვანი ფენის შერევის რეჟიმი ფერზე. ვოილა! ზღვარი გაქრა! აქ არის წინა და შემდგომი შედარება:
