
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
Მოიცავს ან გარე JavaScript ფაილი , ჩვენ შეგვიძლია გამოვიყენოთ სკრიპტი ტეგი ატრიბუტით src . თქვენ უკვე გამოიყენეთ src ატრიბუტი სურათების გამოყენებისას. ღირებულება ამისთვის src ატრიბუტი უნდა იყოს გზა თქვენი JavaScript ფაილი . ეს სკრიპტი ტეგი უნდა იყოს ჩართული თქვენს HTML დოკუმენტში ტეგებს შორის.
გარდა ამისა, სად არის სწორი ადგილი JavaScript სკრიპტის გარე ფაილის ჩასართავად?
JavaScript ან შეგიძლიათ ადგილი ნებისმიერი რაოდენობის სკრიპტები HTML-ში დოკუმენტი . სკრიპტები შეიძლება განთავსდეს HTML გვერდის განყოფილებაში ან ორივეში.
ასევე, როგორ დავამატო გარე js ფაილი Angular JS 7-ში? როგორ გამოვიყენოთ გარე JS ფაილები და JavaScript კოდი Angular 6/7-ში
- თუ გსურთ ჩართეთ ნებისმიერი js ბიბლიოთეკა თქვენს კუთხურ აპლიკაციაში, როგორიცაა jquery, bootstrap და ა.შ.
- ამ ბიბლიოთეკის ინსტალაციის შემდეგ დაამატეთ ისინი სტილში და სკრიპტების მასივში კუთხოვანი.
- src/assets/js/custom.js.
- და დაამატეთ ეს JavaScript ფაილი სკრიპტების მასივში კუთხოვანი.
- angular.json-ის სრული კოდი.
ანალოგიურად შეიძლება იკითხოთ, როგორ დავამატოთ js ფაილი HTML-ში?
HTML ფაილში JavaScript ფაილის ჩართვის ორი გზა არსებობს:
- ჩადეთ სკრიპტის ტეგი html თავში scr ატრიბუტით JS ფაილის მდებარეობაზე. მაგალითად
- ჩადეთ სკრიპტის ტეგი html თავში JS კოდით. მაგალითად.
სად დავაყენო JavaScript?
Შენ შეგიძლია JavaScript-ის დამატება კოდი HTML დოკუმენტში გამოყოფილი HTML ტეგის გამოყენებით, რომელიც ახვევს გარშემო JavaScript კოდი. ტეგი შეიძლება განთავსდეს თქვენი HTML განყოფილებაში, განყოფილებაში ან დახურვის ტეგის შემდეგ, იმისდა მიხედვით, თუ როდის გსურთ JavaScript ჩატვირთვა.
გირჩევთ:
როგორ დავამატოთ უსაფრთხო ქონების ჩანაცვლება mule-ში?

შექმენით გლობალური უსაფრთხო საკუთრების ადგილი, დააწკაპუნეთ გლობალური ელემენტების ჩანართზე. აირჩიეთ Secure Property Placeholder. დააწკაპუნეთ OK. Secure Property Placeholder-ის ოსტატში დააყენეთ დაშიფვრის ალგორითმი, დაშიფვრის რეჟიმი და გასაღები. დაშიფვრის ალგორითმი იგივე იქნება, რაც იყენებდით ზემოთ დაშიფვრის პროცესის დროს
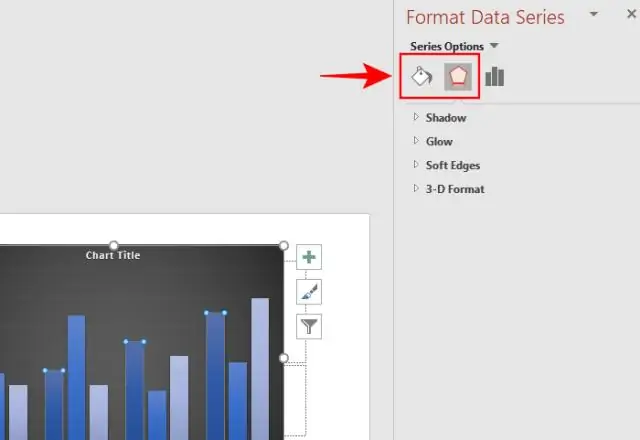
როგორ დავამატოთ მასშტაბი PowerPoint-ში?

სახაზოების საჩვენებლად, დაიწყეთ PowerPoint-ში ლენტის ჩანართზე „ნახვა“დაწკაპუნებით. ლენტი მდებარეობს PowerPoint-ის ზედა ნაწილში და შედგება ჩანართების სერიისგან. View ჩანართი მდებარეობს ლენტის მარჯვენა ბოლოში. მოათავსეთ გამშვები პუნქტი "მმართველი" ველში ვერტიკალური და ჰორიზონტალური სახაზავების საჩვენებლად
როგორ დავამატოთ პითონში სტრიქონი?

თუ უბრალოდ გსურთ სტრიქონის 'n'-ჯერ შეერთება, ამის გაკეთება მარტივად შეგიძლიათ s = 'Hi' * 10-ის გამოყენებით. სტრიქონების მიმაგრების ოპერაციის შესრულების კიდევ ერთი გზაა სიის შექმნა და სიაში სტრიქონების დამატება. შემდეგ გამოიყენეთ string join() ფუნქცია მათი შერწყმის მიზნით, რათა მიიღოთ შედეგების სტრიქონი
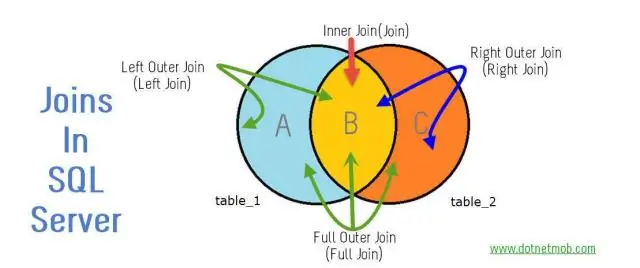
გარე შეერთება იგივეა, რაც სრული გარე შეერთება?

გარე შეერთებისას, ორივე ცხრილის ყველა დაკავშირებული მონაცემი სწორად არის გაერთიანებული, პლუს ყველა დარჩენილი სტრიქონი ერთი ცხრილიდან. სრულ გარე შეერთებებში, ყველა მონაცემი გაერთიანებულია სადაც ეს შესაძლებელია
როგორ დავამატოთ JS ფაილი NetBeans-ში?

აირჩიეთ File > New File მთავარი მენიუდან და აირჩიეთ JavaScript File HTML/JavaScript კატეგორიაში ოსტატში. თუ HTML/JavaScript კატეგორია მიუწვდომელია თქვენს ინსტალაციაში, შეგიძლიათ აირჩიოთ JavaScript ფაილი სხვა კატეგორიაში ახალი ფაილის ოსტატიდან
