
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ცხრილების გამოყენება
-
ა მაგიდა განისაზღვრება < მაგიდა > ელემენტს და შეიცავს რამდენიმე მაგიდა უჯრედები
, ამისთვის მაგიდა მონაცემები“) რომლებიც ორგანიზებულია მაგიდა რიგები
). -
მაგიდა უჯრედები, რომლებიც მოქმედებენ როგორც სვეტის სათაურები ან მწკრივების სათაურები, უნდა გამოიყენონ
( მაგიდა სათაური) ელემენტი.
უფრო მეტიც, როგორ აკეთებთ ცხრილებს HTML-ში?
Შექმნა ცხრილი HTML-ში გამოიყენეთ < მაგიდა > ტეგი. ა მაგიდა შედგება სტრიქონებისა და სვეტებისგან, რომელთა დაყენება შესაძლებელია ერთი ან მეტის გამოყენებით
ანალოგიურად, შემიძლია გამოვიყენო ჩვენების ცხრილი? ჩვენება : მაგიდა -უჯრედი მშვენივრად არის გამოყენება , მხოლოდ ერთი მინუსით.. თუ არ გჭირდებათ IE7-ის მხარდაჭერა, მაშინ თავისუფლად ისარგებლეთ გამოყენება ის. IE7 ჯერ კიდევ აქვს გარკვეული გამოყენება, მაგრამ თქვენ უნდა შეამოწმოთ თქვენი ანალიტიკა და შემდეგ მიიღოთ გადაწყვეტილება. შენ შეეძლო რაღაც მსგავსი.
ანალოგიურად, თქვენ შეიძლება გკითხოთ, როგორ აჩვენებთ და HTML-ში?
ამპერსანდი (ზოგჯერ მოიხსენიება როგორც "და" სიმბოლო) არის სპეციალური სიმბოლო, რომელიც მოითხოვს სპეციალურ კოდირებას ვებსაიტზე ან ბლოგზე გამოყენებისას. რომ ჩვენება ამპერსანდის სიმბოლო, შეგიძლიათ გამოიყენოთ ან HTML ერთეულის ნომერი ან ერთეულის სახელი.
HTML ერთეულის ნომერი.
| Საწყისი კოდი | შედეგი |
|---|---|
| & | & |
როგორ ახარისხებთ მონაცემებს ცხრილში HTML-ში?
ძირითადი პროცესია:
- დაამატეთ დაწკაპუნების დამმუშავებელი ცხრილის თითოეულ სათაურს.
- დაწკაპუნების დამმუშავებელი აღნიშნავს დასალაგებელი სვეტის ინდექსს.
- ცხრილი გარდაიქმნება მასივების მასივში (სტრიქონები და უჯრედები)
- ეს მასივი დალაგებულია Javascript დალაგების ფუნქციის გამოყენებით.
- დახარისხებული მასივიდან მონაცემები ისევ ჩასმულია HTML ცხრილში.
გირჩევთ:
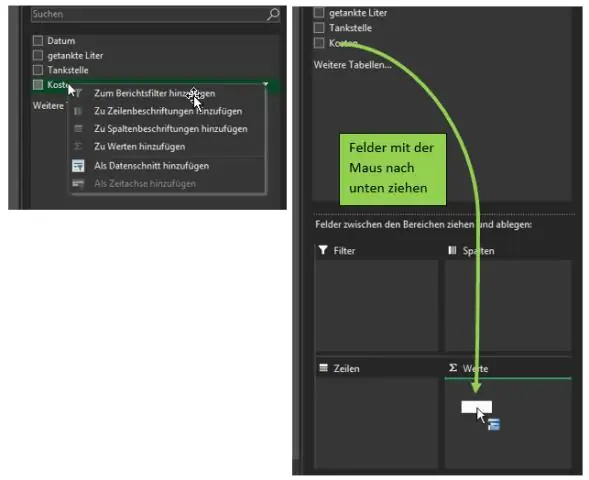
როგორ დავამატო ლეიბლი კრებსით ცხრილს?

ველების დამატება PivotTable-ში აირჩიეთ ველი თითოეული ველის სახელის გვერდით ველის განყოფილებაში. დააწკაპუნეთ მარჯვენა ღილაკით ველის სახელზე და შემდეგ აირჩიეთ შესაბამისი ბრძანება - Add to Report Filter, Add to Column Label, Add to Row Label ან Add to Values - ველის განლაგების განყოფილების კონკრეტულ არეალში განსათავსებლად
როგორ ასუფთავებთ მარშრუტიზაციის ცხრილს?

შეასრულეთ შემდეგი ნაბიჯები მარშრუტიზაციის ცხრილში ყველა კარიბჭის ჩანაწერის მოსაშორებლად: მარშრუტიზაციის ინფორმაციის საჩვენებლად, გაუშვით შემდეგი ბრძანება: netstat -rn. მარშრუტიზაციის ცხრილის გასასუფთავებლად, შეასრულეთ შემდეგი ბრძანება: route -f
როგორ ქმნით მონაცემთა ცხრილს Excel 2013-ში?

Excel 2013 Dummies-ისთვის აირჩიეთ უჯრედების დიაპაზონი B7:F17. ლენტზე დააწკაპუნეთ Data → What-If Analysis → DataTable. დააწკაპუნეთ უჯრედზე B4, რათა შეიყვანოთ უჯრედის აბსოლუტური მისამართი, $B$4, მწკრივის შეყვანის უჯრედის ტექსტურ ველში. დააწკაპუნეთ სვეტის შეყვანის უჯრედის ტექსტურ ველზე და შემდეგ დააჭირეთ უჯრედს B3, რათა შეიყვანოთ უჯრედის აბსოლუტური მისამართი, $B$3, ამ ტექსტურ ველში
როგორ ქმნით ცხრილს Teradata-ში შერჩეული განცხადებით?

CREATE TABLE active_employees AS (არჩევა * თანამშრომლისგან e WHERE e.active_flg = 'Y') მონაცემებით; შექმენით არსებული ცხრილის სრული ასლი. შექმენით ცხრილის ახალი ასლი, რომელიც შეიცავს მხოლოდ რამდენიმე ორიგინალურ ჩანაწერს - ქვეჯგუფს. შექმენით ცარიელი ცხრილი, მაგრამ ორიგინალის ზუსტად იგივე სტრუქტურით
როგორ დავამატო სტრიქონი ცხრილს MySQL-ში?

MySQL INSERT განცხადების შესავალი პირველი, მიუთითეთ ცხრილის სახელი და მძიმით გამოყოფილი სვეტების სია ფრჩხილებში INSERT INTO პუნქტის შემდეგ. შემდეგ, VALUES საკვანძო სიტყვის შემდეგ ფრჩხილებში ჩადეთ შესაბამისი სვეტების მნიშვნელობების მძიმით გამოყოფილი სია
