
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
ასინქრონული ფუნქციები იყენებენ იმპლიციტურს დაპირება მისი შედეგის დასაბრუნებლად. მაშინაც კი, თუ არ დაბრუნდებით ა დაპირება ცალსახად ასინქრონული ფუნქცია უზრუნველყოფს, რომ თქვენი კოდი გადაეცემა a დაპირება . wait მხოლოდ ბლოკავს კოდის შესრულებას ფარგლებში ასინქრონული ფუნქცია. ის მხოლოდ დარწმუნდება, რომ შემდეგი ხაზი შესრულებულია, როდესაც დაპირება წყვეტს.
ასე რომ, ასინკი აბრუნებს პირობას?
ასინქრონული ფუნქციები სიტყვა ასინქრონული ფუნქციამდე ნიშნავს ერთ მარტივ რამეს: ფუნქცია ყოველთვის უბრუნებს დაპირებას . სხვა მნიშვნელობები შეფუთულია გადაწყვეტილში დაპირება ავტომატურად. Ისე, ასინქრონული უზრუნველყოფს ფუნქციას უბრუნებს დაპირებას და ახვევს არა- ჰპირდება მასში.
ასევე იცით, როგორ გამოვიყენო async await დაპირებებით? Თუ შენ გამოყენება The ასინქრონული საკვანძო სიტყვა ფუნქციის განსაზღვრამდე, შეგიძლიათ შემდეგ გამოყენება ელოდება ფუნქციის ფარგლებში. Როდესაც შენ დაელოდე ა დაპირება , ფუნქცია შეჩერებულია არადაბლოკვის გზით, სანამ დაპირება აგვარებს. თუ დაპირება ასრულებს, თქვენ იბრუნებთ ღირებულებას. თუ დაპირება უარყოფს, უარყოფილი მნიშვნელობა დააგდეს.
ასევე, Promise სინქრონულია თუ ასინქრონული?
დაპირებები ზუსტად არ არიან სინქრონული ან ასინქრონული საკუთარ თავში. როცა ქმნი ა დაპირება გამოძახება, რომელსაც თქვენ გადასცემთ, მაშინვე სრულდება და სხვა კოდი არ შეიძლება გაშვებული იქამდე, სანამ ეს ფუნქცია არ გამოვა.
რას აკეთებს ასინქრონიზაცია?
The ასინქრონული ფუნქციის დეკლარაცია განსაზღვრავს ა ასინქრონული ფუნქცია - ფუნქცია, რომელიც აბრუნებს AsyncFunction ობიექტს. ასინქრონული ფუნქციები ფუნქციონირებს ცალკე თანმიმდევრობით, ვიდრე დანარჩენი კოდი მოვლენის მარყუჟის მეშვეობით, რაც თავის შედეგს აბრუნებს იმპლიციურ დაპირებას.
გირჩევთ:
არის log4j ასინქრონული?

ასინქრონულ ჟურნალს შეუძლია გააუმჯობესოს თქვენი აპლიკაციის შესრულება I/O ოპერაციების ცალკე ძაფში შესრულებით. Log4j 2 ახორციელებს უამრავ გაუმჯობესებას ამ სფეროში. ასინქრონული ლოგერი არის ახალი დამატება Log4j 2-ში. მათი მიზანია ზარიდან დაბრუნება Logger-ში
რა არის ასინქრონული პროგრამირება?

ასინქრონული პროგრამირება არის პარალელური პროგრამირების საშუალება, რომელშიც სამუშაოს ერთეული მუშაობს ძირითადი აპლიკაციის ძაფისგან დამოუკიდებლად და აცნობებს გამოძახებულ ძაფს მისი დასრულების, წარუმატებლობის ან პროგრესის შესახებ. შეიძლება გაინტერესებთ, როდის უნდა გამოიყენოთ ასინქრონული პროგრამირება და რა არის მისი სარგებელი და პრობლემური წერტილები
რა არის დაპირება AngularJS-ში?

დაპირება არის ობიექტი, რომელსაც აბრუნებს გადადებული ობიექტი. თქვენ შეგიძლიათ დაარეგისტრიროთ სხვადასხვა გამოძახება სხვადასხვა მოვლენისთვის, solve(), reject(), ან notify() და ის შესრულდება, როდესაც ასინქრონიზაციის ფუნქცია დასრულდება. გადადებული API: $q-ის გამოძახებით იქმნება გადადების ახალი მაგალითი
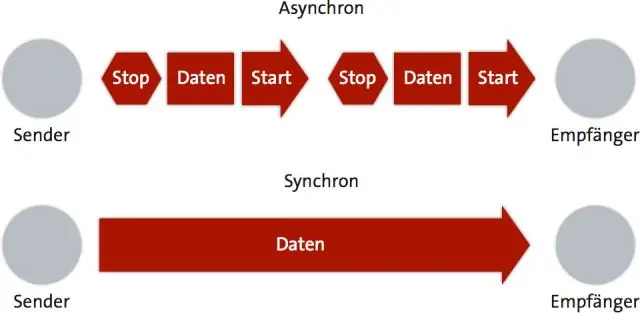
რა არის სინქრონული და ასინქრონული მრიცხველი?

ასინქრონულ მრიცხველში, გარე მოვლენა გამოიყენება უშუალოდ SET ან CLEAR Flip-flop-ის წარმოქმნისას. თუმცა, ასინქრონულ მრიცხველში, გარე მოვლენა გამოიყენება პულსის წარმოებისთვის, რომელიც სინქრონიზებულია შიდა საათთან. ასინქრონული მრიცხველის მაგალითია ტალღოვანი მრიცხველი
როგორ მუშაობს დაპირება JavaScript-ში?

საკუთარი JavaScript დაპირებების შექმნა Promise-ის კონსტრუქტორი იღებს ფუნქციას (შემსრულებელს), რომელიც დაუყოვნებლივ შესრულდება და გადის ორ ფუნქციაში: მოგვარება, რომელიც უნდა გამოიძახდეს Promise-ის გადაწყვეტისას (შედეგის გაცემა) და reject, როდესაც ის უარყოფილია. (შეცდომის გავლა)
