
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-06-01 05:09.
პირველის მიხედვით განმარტება dictionary.com-ში, იერარქია განისაზღვრება, როგორც „ადამიანთა ან საგნების ნებისმიერი სისტემა, რომელიც დგას ერთმანეთზე მაღლა“. ამის საფუძველზე განმარტება , ვიზუალური იერარქია იქნებოდა მაშინ უბრალოდ იყავი ვიზუალური რანჟირებული ელემენტების სისტემა, ერთმანეთის ზემოთ - ან როგორ ვიზუალური ელემენტები რიგდება და უკავშირდება ერთმანეთს.
ამასთან დაკავშირებით, რას ნიშნავს ვიზუალური იერარქია?
ვიზუალური იერარქია ეხება ელემენტების განლაგებას ან წარმოდგენას ისე, რომ გულისხმობს მნიშვნელობას. Სხვა სიტყვებით, ვიზუალური იერარქია გავლენას ახდენს წესრიგზე, რომლითაც ადამიანის თვალი აღიქვამს იმას, რასაც ხედავს. ეს შეკვეთა შექმნილია ვიზუალური კონტრასტი ფორმებს შორის აღქმის სფეროში.
ანალოგიურად, რა არის ვიზუალური იერარქია ვებ დიზაინში? ვიზუალური იერარქია არის თანმიმდევრობა, რომლითაც მომხმარებელი ამუშავებს ინფორმაციას გვერდზე; მისი ფუნქცია მომხმარებლის ინტერფეისში (UI) დიზაინი არის საშუალება მისცეს მომხმარებლებს მარტივად გაიგონ ინფორმაცია.
ამ მხრივ რას ნიშნავს იერარქია შემადგენლობაში?
იერარქია არის შინაარსის ქორეოგრაფია ა შემადგენლობა ინფორმაციის გადაცემა და გადაცემა მნიშვნელობა . თუმცა ვიზუალური გაგება იერარქია არის ორგანზომილებიან ვიზუალურ აღქმასთან დაკავშირებული თეორიის საფუძველზე. ვებ და ინტერაქტიული დიზაინი ელემენტებს შორის უფრო რთული პოტენციური ურთიერთობების საშუალებას იძლევა.
რას უყურებს ადამიანის თვალი პირველ გვერდზე?
Eyetrack III კვლევა ასევე ციტირებს:”დომინანტური სათაურები ყველაზე ხშირად ხატავს თვალი ჯერ შესვლისას გვერდი - განსაკუთრებით მაშინ, როდესაც ისინი ზედა მარცხენა მხარეს არიან და ყველაზე ხშირად (მაგრამ არა ყოველთვის), როდესაც ზედა მარჯვნივ არიან.
გირჩევთ:
რას ნიშნავს, თუ ვინმეს აღწერენ, როგორც ავტოდიდაქტს ამ თემაზე?

აუტოდიდაქტი შეიძლება ეხებოდეს ადამიანს, რომელსაც აქვს უნარები საგანში, მაგრამ არ აქვს ფორმალური განათლება კონკრეტულ საგანში, მაგრამ ასევე ის, ვინც არის "განათლებული" ფორმალური სკოლის გარეშე
რას ნიშნავს გაერო, როგორც პრეფიქსი?

პრეფიქსი, რომელიც ნიშნავს "არა", თავისუფლად გამოიყენება როგორც ინგლისური ფორმატივი, რომელიც უარყოფით ან საპირისპირო ძალას აძლევს ზედსართავებში და მათ წარმოებულ ზმნიზედებსა და არსებით სახელებში (უსამართლო; უსამართლოდ; უსამართლოდ; უხილავი; უხილავი; შეუსაბამო; ჩამოუყალიბებელი; გაუგონარი; un-get- at-able) და ნაკლებად თავისუფლად გამოიყენება ზოგიერთ სხვა არსებით სახელებში (არეულობა; უმუშევრობა)
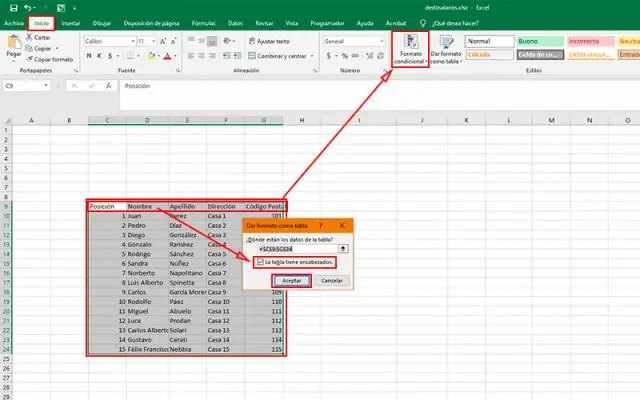
რას ნიშნავს ფორმატი როგორც ცხრილი Excel-ში?

როდესაც იყენებთ ფორმატს, როგორც ცხრილს, Excel ავტომატურად გარდაქმნის თქვენს მონაცემთა დიაპაზონს ცხრილად. თუ არ გსურთ თქვენს მონაცემებთან მუშაობა ცხრილში, შეგიძლიათ დააბრუნოთ ცხრილი რეგულარულ დიაპაზონში და შეინარჩუნოთ ცხრილის სტილის ფორმატი, რომელიც გამოიყენეთ. დამატებითი ინფორმაციისთვის იხილეთ Excel-ის ცხრილის კონვერტაცია მონაცემთა დიაპაზონში
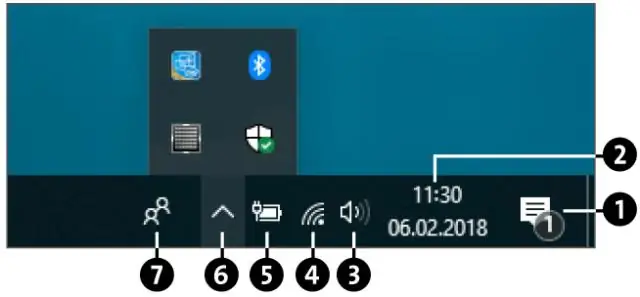
რას ნიშნავს Windows როგორც სერვისი?

Windows როგორც სერვისი არის მიდგომა, რომელიც Microsoft-მა შემოიღო Windows 10-თან ერთად ოპერაციული სისტემის განსათავსებლად, განახლებისა და მომსახურებისთვის. Windows-ის ახალი ვერსიის სამიდან ხუთ წელიწადში ერთხელ გამოშვების ნაცვლად, როგორც ეს კომპანიამ გააკეთა ოპერაციული სისტემის წარსულში გამეორებით, Microsoft მუდმივად განაახლებს Windows 10-ს
რას ნიშნავს, როცა მობილური ტელეფონი SIM-ის გარეშეა?

SIM უფასო ნიშნავს, რომ ტელეფონი იყიდება SIM ბარათის გარეშე და შეძენის ადგილზე შევსების მოთხოვნის გარეშე. SIM ბარათის გარეშე ტელეფონები შეიძლება იყოს ჩაკეტილი კონკრეტულ ქსელში ან განბლოკილი და შეიძლება შეიცავდეს ან არ შეიცავდეს ბრენდირებას და მორგებულ პროგრამულ უზრუნველყოფას. განბლოკილი ნიშნავს, რომ ტელეფონი არ არის ჩაკეტილი კონკრეტულ ქსელში (იხილეთ ქვემოთ შენიშვნა)
