
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
JavaScript - მასივების ობიექტი . The მასივის ობიექტი საშუალებას გაძლევთ შეინახოთ მრავალი მნიშვნელობა ერთ ცვლადში. ის ინახავს იმავე ტიპის ელემენტების ფიქსირებული ზომის თანმიმდევრულ კოლექციას. ან მასივი გამოიყენება მონაცემთა კრებულის შესანახად, მაგრამ ხშირად უფრო სასარგებლოა მასივი როგორც ერთი და იმავე ტიპის ცვლადების კოლექცია.
ანალოგიურად, შეგიძლიათ გქონდეთ ობიექტების მასივი JavaScript-ში?
მასივი ელემენტები შეუძლია იყავი ობიექტები JavaScript ცვლადები შეუძლია იყოს ობიექტები . მასივები განსაკუთრებული სახეობებია ობიექტები . Ამის გამო, შეგიძლიათ გქონდეთ სხვადასხვა ტიპის ცვლადები ერთსა და იმავეში მასივი.
შეიძლება ასევე იკითხოთ, რა განსხვავებაა მასივსა და ობიექტს შორის JavaScript-ში? ორივე ობიექტები და მასივები ითვლება "განსაკუთრებულად". JavaScript . ობიექტები წარმოადგენს მონაცემთა სპეციალურ ტიპს, რომელიც ცვალებადია და შეიძლება გამოყენებულ იქნას მონაცემთა კოლექციის შესანახად (და არა მხოლოდ ერთი მნიშვნელობის). მასივები არის ცვლადის სპეციალური ტიპი, რომელიც ასევე ცვალებადია და ასევე შეიძლება გამოყენებულ იქნას მნიშვნელობების სიის შესანახად.
ამასთან დაკავშირებით, რა არის მასივის ობიექტი?
ან ობიექტების მასივი , რომლის ყველა ელემენტი ერთი და იგივე კლასისაა, შეიძლება გამოცხადდეს მხოლოდ როგორც an მასივი ნებისმიერი ჩაშენებული ტიპის. თითოეული ელემენტი მასივი არის ობიექტი იმ კლასის. შეუძლია გამოაცხადოს ობიექტების მასივები ამ გზით ხაზს უსვამს იმ ფაქტს, რომ კლასი მსგავსია ტიპის.
როგორ გავარკვიოთ, არის თუ არა ობიექტი მასივი JavaScript-ში?
In JavaScript , ჩვენ შეგვიძლია შეამოწმეთ თუ ცვლადი არის an მასივი 3 მეთოდის გამოყენებით, isArray მეთოდის გამოყენებით, instanceof ოპერატორის გამოყენებით და გამოყენებით შემოწმება კონსტრუქტორის ტიპი თუ ემთხვევა ა მასივის ობიექტი . The მასივი . isArray() მეთოდი ამოწმებს არის თუ არა გადაცემული ცვლადი an მასივის ობიექტი.
გირჩევთ:
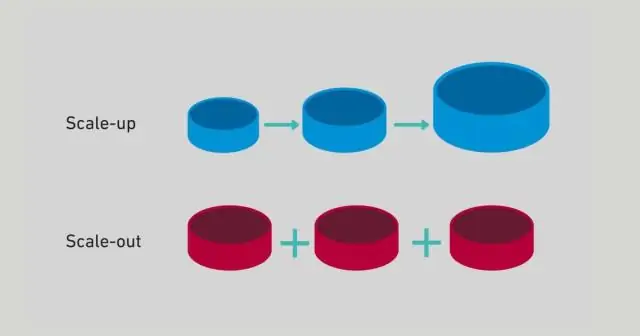
რატომ არის ობიექტების შენახვა მასშტაბირებადი?

ობიექტების შენახვა არის იგივე ტექნოლოგია, რომელიც საშუალებას აძლევს საჯარო ღრუბელს და აძლევს სერვისების პროვაიდერებს უკიდურესად ეკონომიურ და ძალიან მასშტაბურ გარემოს. ობიექტების მაღაზიები მიაღწევენ თავიანთ მასშტაბურობას ფაილის მართვის დაბალი დონის ბლოკის მენეჯმენტისგან განცალკევებით
რა არის კლასის ობიექტების ხილვადობის ტიპები?

ხილვადობის სამი დონე OOP PHP-ში გვაქვს კლასის თვისებებისა და მეთოდების ხილვადობის სამი დონე: საჯარო, დაცული და კერძო. ხილვადობა გამოცხადებულია ხილვადობის საკვანძო სიტყვის გამოყენებით, რათა გამოცხადდეს ხილვადობის რა დონე აქვს თვისებას ან მეთოდს
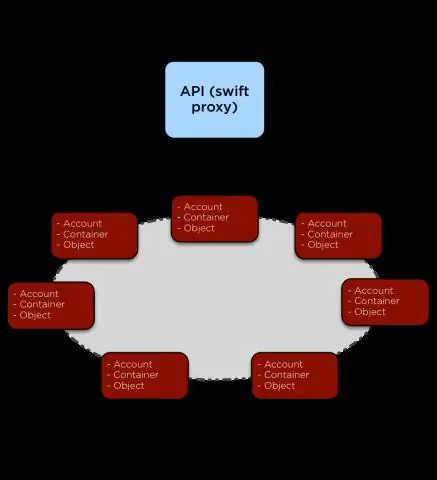
რა არის Swift ობიექტების შენახვა?

OpenStack Swift, ასევე ცნობილი როგორც OpenStack Object Storage, არის ღია კოდის პროგრამული უზრუნველყოფა, რომელიც შექმნილია დიდი მოცულობის მონაცემების შენახვა ეკონომიურად გრძელვადიან საფუძველზე სტანდარტული სერვერის ტექნიკის კლასტერებში
რა არის 3D ობიექტების საქაღალდე?

თუ თქვენ იყენებთ Windows 10 Fall CreatorsUpdate-ს, შეიძლება გაინტერესებთ, რისთვის არის 3D Object საქაღალდე inFile Explorer. საქაღალდე შეიცავს 3D ელემენტებს, რომლებიც შეგიძლიათ გამოიყენოთ აპებში, როგორიცაა Paint 3D ან Mixed RealityViewer. პროექტები, რომლებზეც მუშაობთ 3D აპებში, ნაგულისხმევად შეინახება 3D Objects საქაღალდეში
როგორ შეამოწმოთ არის თუ არა ობიექტი JavaScript მასივი?

JavaScript-ში შეგვიძლია შევამოწმოთ არის თუ არა ცვლადი მასივი 3 მეთოდის გამოყენებით, isArray მეთოდის გამოყენებით, instanceof ოპერატორის გამოყენებით და კონსტრუქტორის ტიპის შემოწმების გამოყენებით, თუ ის ემთხვევა მასივის ობიექტს. მასივი. isArray() მეთოდი ამოწმებს არის თუ არა გადაცემული ცვლადი Array ობიექტი
