
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
Squarespace Websafe ფონტები
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New და Lucida Console არის 10 შრიფტი, რომლებიც კარგად ასახავს თითქმის ნებისმიერ ბრაუზერს და ნებისმიერ მოწყობილობას. Squarespace მოდის სტანდარტულად 10 ვებ-უსაფრთხო შრიფტით.
გარდა ამისა, შეგიძლიათ დაამატოთ შრიფტები Squarespace-ში?
ატვირთვა შრიფტები Squarespace-ში პირველი, შედით სისტემაში კვადრატული სივრცე საიტი შენ ვმუშაობ. მთავარი დაფიდან გადადით დიზაინი → Custom CSS. განყოფილება სახელწოდებით დამატება imagesor შრიფტები ” ნება ღია, სად შენ შეგიძლია clickor გადაათრიეთ და ჩამოაგდეთ ვებ შრიფტი ფაილები შენ გამოყენება მინდა.
გარდა ზემოთ, როგორ შემოვიტანო შრიფტები? ნაბიჯები
- იპოვეთ რეპუტაციის მქონე შრიფტის საიტი.
- ჩამოტვირთეთ შრიფტის ფაილი, რომლის ინსტალაციაც გსურთ.
- ამოიღეთ შრიფტის ფაილები (საჭიროების შემთხვევაში).
- გახსენით საკონტროლო პანელი.
- დააჭირეთ მენიუს "View by" ზედა მარჯვენა კუთხეში და აირჩიეთ "Icons" ვარიანტებიდან.
- გახსენით "ფონტების" ფანჯარა.
- გადაიტანეთ შრიფტის ფაილები შრიფტების ფანჯარაში, რომ დააინსტალიროთ ისინი.
ხალხი ასევე იკითხავს, იყენებს Squarespace Google-ის შრიფტებს?
Google Fonts-ის გამოყენება თან კვადრატული სივრცე . Google ფონტები ღია წყაროა შრიფტები მასპინძლობდა Google . ჩვენი ინტეგრაციით, თქვენ შეუძლია აირჩიეთ 600-ზე მეტი Google ფონტები თქვენი საიტის მორგებისთვის.
როგორ ცვლის შრიფტს CSS-ში?
როგორ შევცვალოთ შრიფტი CSS-ით
- იპოვნეთ ტექსტი, სადაც გსურთ შრიფტის შეცვლა. ჩვენ გამოვიყენებთ ამას, როგორც მაგალითად:
- შემოხაზეთ ტექსტი SPAN ელემენტით:
- დაამატეთ ატრიბუტი span ტეგს:
- სტილის ატრიბუტის ფარგლებში, შეცვალეთ შრიფტი thefont-family სტილის გამოყენებით.
- შეინახეთ ცვლილებები ეფექტების სანახავად.
გირჩევთ:
არის NordVPN ხელმისაწვდომი დიდ ბრიტანეთში?

ამ სერვერებიდან 650 იმყოფება დიდ ბრიტანეთში, სათანადო კავშირთან დაკავშირება პრობლემა არ იქნება. NordVPN ამუშავებს სერვერებს, რომლებიც ოპტიმიზირებულია ანტი-DDoS, ვიდეოსტრიმინგისთვის, ორმაგი VPN, Tor-ზე VPN-ისთვის და გამოყოფილი IP – გარანტირებული სწრაფი სიჩქარისთვის, ძლიერი დაშიფვრისთვის, და კონფიდენციალურობა
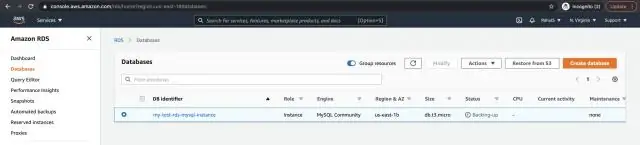
რომელი DB Instance შესყიდვის ვარიანტებია ხელმისაწვდომი RDS-ში?

Amazon EC2 Reserved Instances-ის მსგავსად, არსებობს გადახდის სამი ვარიანტი Amazon RDS რეზერვირებული DB ინსტანციებისთვის: No Upfront, Partial Upfront და All Upfront. ყველა დაცული DB ინსტანციის ტიპი ხელმისაწვდომია Aurora, MySQL, MariaDB, PostgreSQL, Oracle და SQL Server მონაცემთა ბაზის ძრავებისთვის
რა არის ორი ჟესტი ხელმისაწვდომი 3D შეხების გამოყენებისას?

3D სენსორული ჟესტების უმეტესობა იყოფა ორ კატეგორიად: „სწრაფი მოქმედებები“და „გამოხედვა და პოპ“. სწრაფი მოქმედებები, როგორც წესი, არის მალსახმობები შეტყობინებებზე მოქმედებისთვის ან აპის კონკრეტულ პანელზე გადასასვლელად. მე ჩამოვთვლი რამდენიმე მათგანს ცოტა ხანში. სხვა კატეგორია არის Peek და Pop, გზა, როგორც წინასწარი გადახედვისთვის, ასევე სხვადასხვა ელემენტებზე მოქმედებისთვის
რომელი კოდის საცავია ხელმისაწვდომი ინტერნეტში?

კოდის საცავის პროგრამული უზრუნველყოფა GitHub. 1876 რეიტინგი. Github არის კოლაბორაციული კოდირების ინსტრუმენტი ვერსიის კონტროლით, განშტოებით და გაერთიანებით. Bitbucket. 209 რეიტინგი. ასამბლა. 127 რეიტინგი. jsFiddle. 0 რეიტინგი. ჩამორჩენილი. 72 რეიტინგი. კოდიBeamer. 28 რეიტინგი. WhiteSource. 16 რეიტინგი. CSDeck. 1 რეიტინგი
რამდენი I O რეჟიმია ხელმისაწვდომი 8255a პროგრამირებად პერიფერიულ ინტერფეისში?

ორი რეჟიმი
