
Სარჩევი:
- ავტორი Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- ბოლოს შეცვლილი 2025-01-22 17:29.
< სტილი > ელემენტი უნდა იყოს ჩართული დოკუმენტის შიგნით. ზოგადად, ის არის უმჯობესია დააყენოთ თქვენი სტილები გარე სტილის ფურცლებში და გამოიყენეთ ისინი ელემენტების გამოყენებით.
ხალხი ასევე იკითხავს, სად მიდის სტილის ტეგი HTML-ში?
The HTML < სტილი > ტეგი გამოიყენება დეკლარაციისთვის სტილი ფურცლები თქვენს შიგნით HTML დოკუმენტი. თითოეული HTML დოკუმენტი შეიძლება შეიცავდეს რამდენიმე < სტილი > ტეგები . თითოეული < სტილი > ტეგი შორის უნდა იყოს განთავსებული ტეგები (ან ა ელემენტი რომ არის შვილი ა ელემენტი ).
გარდა ამისა, სად უნდა განთავსდეს გარე სტილის ფურცლები? თითოეული HTML გვერდი უნდა შეიცავდეს მითითებას გარე სტილის ფურცლის ფაილზე ელემენტის შიგნით, სათაურის განყოფილებაში.
- გარე სტილები განისაზღვრება ელემენტის შიგნით, HTML გვერდის განყოფილებაში:
- შიდა სტილები განისაზღვრება ელემენტის შიგნით, HTML გვერდის განყოფილებაში:
გარდა ამისა, როგორ გამოვიყენო სტილი HTML-ში?
თავის შეჯამება
- გამოიყენეთ HTML სტილის ატრიბუტი შიდა სტილისთვის.
- გამოიყენეთ HTML ელემენტი შიდა CSS-ის დასადგენად.
- გამოიყენეთ HTML ელემენტი გარე CSS ფაილზე მითითებისთვის.
- გამოიყენეთ HTML ელემენტი შესანახად და ელემენტები.
- გამოიყენეთ CSS ფერის თვისება ტექსტის ფერებისთვის.
რა არის ინლაინ სტილი HTML-ში?
ინლაინ სტილი ფურცლები საშუალებას გაძლევთ დაამატოთ სტილები პირდაპირ ა HTML ელემენტი. ინლაინ სტილი sheets არის ტერმინი, რომელიც ეხება სტილი ფურცლის ინფორმაცია გამოიყენება მიმდინარე ელემენტზე. სინამდვილეში, ეს ნამდვილად არ არის სტილი ფურცელი, როგორც ასეთი, ასე უფრო ზუსტი ტერმინი იქნება ინლაინ სტილები.
გირჩევთ:
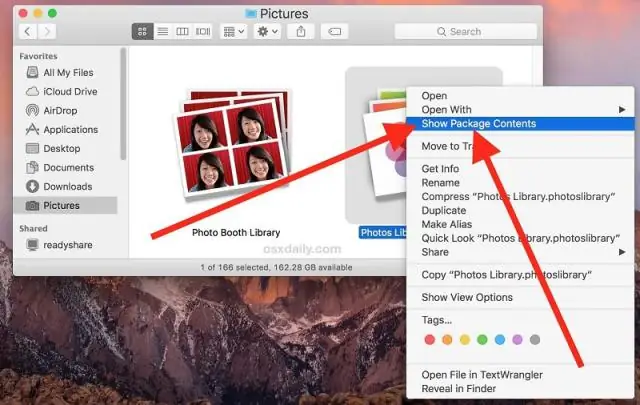
სად მიდის iPhone-ის ფოტოები Mac-ზე?

ნაგულისხმევად, ფოტოები და ვიდეოები, რომლებიც იმპორტირებთ Photos-ში, ინახება ფოტოების ბიბლიოთეკაში, სურათების საქაღალდეში თქვენს Mac-ზე. როდესაც პირველად იყენებთPhotos-ს, თქვენ ქმნით ახალ ბიბლიოთეკას ან ირჩევთ ბიბლიოთეკას, რომლის გამოყენებაც გსურთ. ეს ბიბლიოთეკა ავტომატურად ხდება თქვენი SystemPhoto ბიბლიოთეკა. იხილეთ სისტემის ფოტო ბიბლიოთეკის მიმოხილვა
სად მიდის log4j2 თვისებები?

თვისებები კლასის გზაზე. Spring Boot აპლიკაციაში, log4j2. თვისებების ფაილი ჩვეულებრივ იქნება რესურსების საქაღალდეში. სანამ Log4J 2-ის კონფიგურაციას დავიწყებთ, ჩვენ დავწერთ Java კლასს Log4J 2-ის მეშვეობით ჟურნალის შეტყობინებების გენერირებისთვის
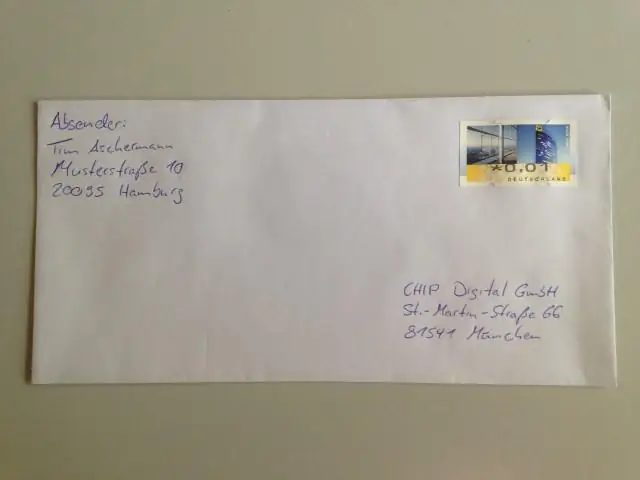
წერილის გაგზავნისას სად მიდის ჩემი მისამართი?

აქ არის რამოდენიმე რჩევა: ჩადეთ მისამართი ცენტრში. პირის სახელი, რომელსაც წერილს უგზავნით, პირველ ხაზზე დევს. მათი ქუჩის მისამართი მეორე ხაზზეა. ქალაქი ან ქალაქი, შტატი და საფოსტო კოდი მიდის მესამე ხაზზე. დარწმუნდით, რომ ნათლად დაბეჭდეთ. ზედა მარცხენა კუთხეში ჩაწერეთ თქვენი სახელი და მისამართი
სად მიდის საწყისი სკრიპტები?

Upstart სკრიპტები განთავსებულია /etc/init/ დირექტორიაში a. conf გაფართოება. სკრიპტებს ჰქვია 'System Jobs' და მუშაობს sudo პრივილეგიებით. ისევე, როგორც სისტემური სამუშაოები, ჩვენ ასევე გვაქვს „მომხმარებლის ვაკანსიები“, რომლებიც განთავსებულია $HOME-ზე
სად მიდის დაარქივებული ფოტოები Google Photos?

გადაიტანეთ სურათები არქივში თქვენს Android ტელეფონზე ან ტაბლეტზე გახსენით Google Photosapp. შედით თქვენს Google ანგარიშში. აირჩიეთ ფოტო. შეეხეთ სხვა არქივს. არასავალდებულო: თქვენი ფოტოების ხედიდან დაარქივებული ფოტოების სანახავად, Google Photos აპში შეეხეთ მენიუს არქივს
